ともすたmedia
Next.jsは、Vercelというホスティングサービスなどを展開する企業が開発している JavaScriptフレームワークです。
Reactという JavaScriptライブラリーをベースに開発されていて、大規模なサイト制作やウェブベースのプログラム開発などが可能なフレームワークとして開発されています。

この講座では、まずは Next.jsのセットアップ方法から簡単なページの制作、公開までの流れを紹介していきましょう。
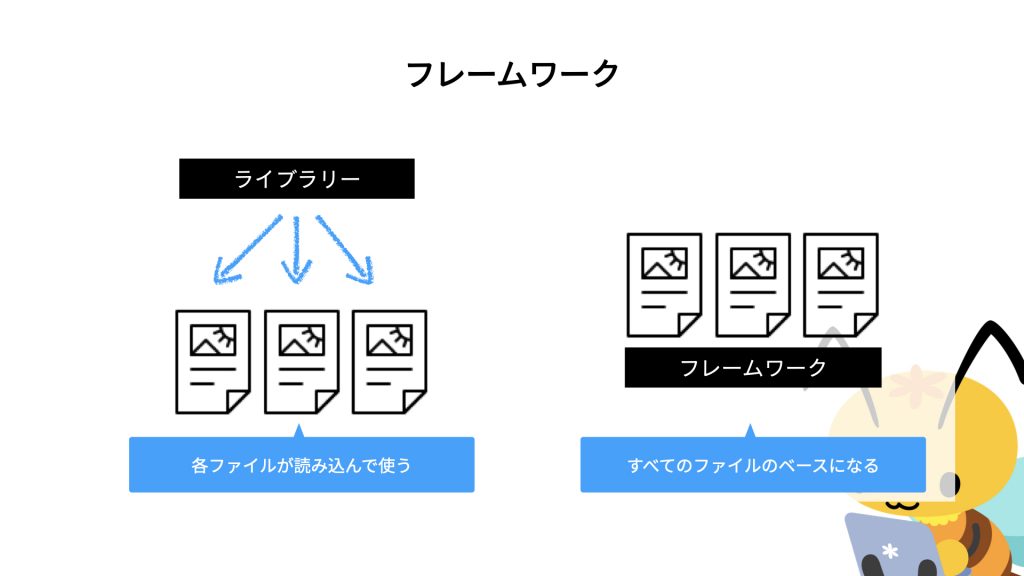
フレームワークとは
フレームワーク(Framework)とは、「足場」といった意味の英単語です。Reactは「ライブラリー」と呼ばれ、この場合は各ページから Reactを呼び出して利用する形になりますが、フレームワークの場合はサイトやシステム全体のベースとして、その上でプログラムを構築していくことで、全体を統一されたしくみで構築でき、チーム開発や大規模なシステム開発に威力を発揮します。

そのため、逆に小規模なサイト制作などではフレームワークを使うことで、むしろ面倒なことが多くなってしまうこともあり、うまく使い分ける必要があります。
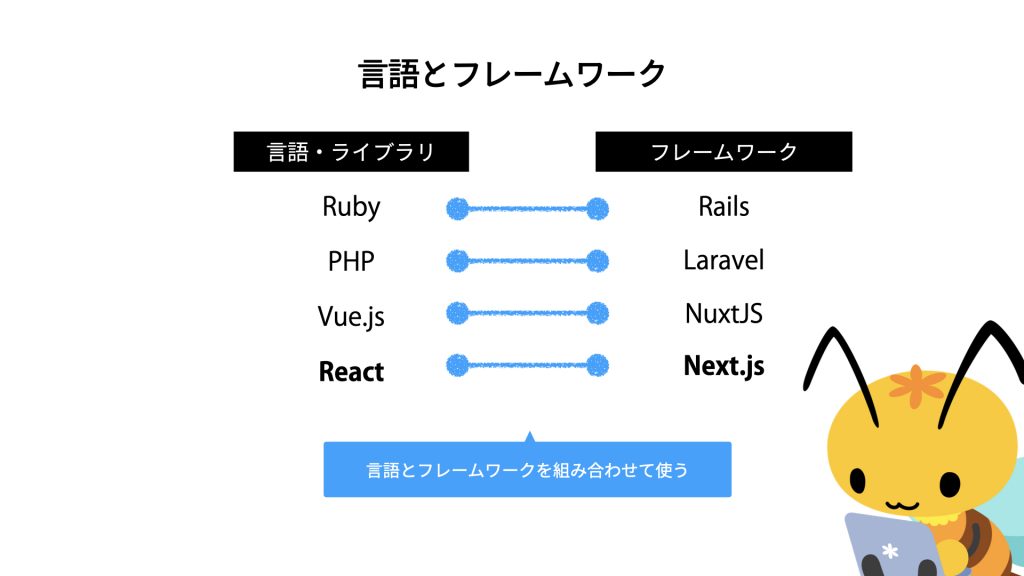
また、各フレームワークは言語やライブラリーに依存して作られていることが多く、好みの言語と組み合わせて利用します。

Next.jsをセットアップしよう
Node.jsをインストールしよう
Next.jsを利用するには、Node.jsを利用する必要があります。インストールをまだしていない場合は、Node.jsの公式サイトからセットアッププログラムをダウンロードしてセットアップしておきましょう。
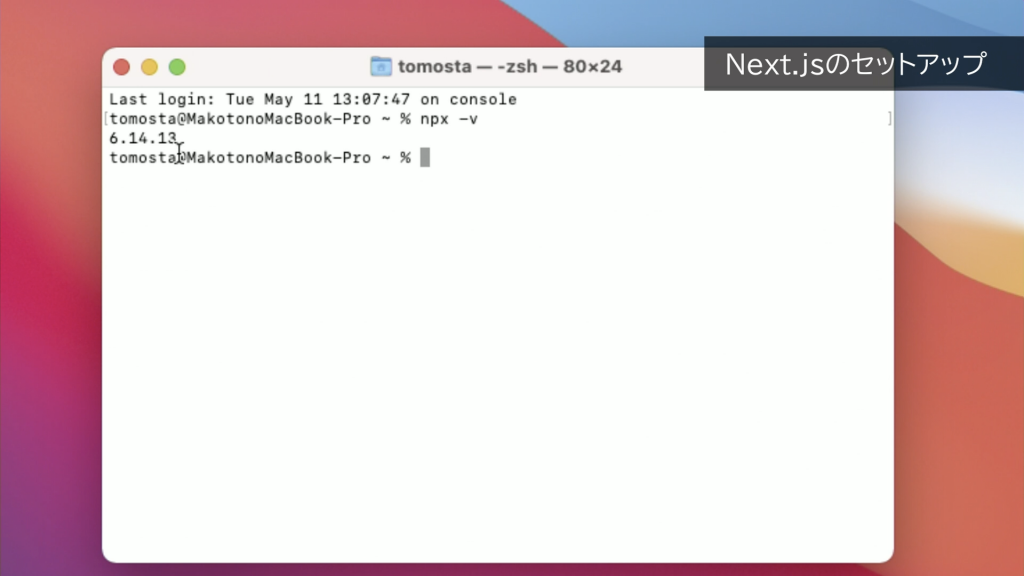
ターミナル(macOS)または、PowerShell(Windows)などを起動して、以下のコマンドを入力し、Node.jsが利用できるか確認します。
npx -vこれで、バージョン番号が表示されれば利用できます。

「コマンドが見つかりません」などのエラーメッセージが表示される場合は、セットアップが正しく終わっていないため、再度セットアップしてみましょう。
npxとは
npxというコマンドは、Node.jsのコマンドを実行するためのコマンドです。例えばここでは「create-next-app」というコマンドを npxを通じて使うことで、Next.jsのプロジェクトを作成することができます。
Next.jsアプリケーションを作成する
それでは、Next.jsのアプリケーションを作成してみましょう。まずは、作業するためのディレクトリーに移動します。例えば、デスクトップなどに「mysite」というディレクトリーを作って、そこにセットアップしてみましょう。
mkdir mysite
cd mysiteそして、Next.jsのプロジェクトを作成します。
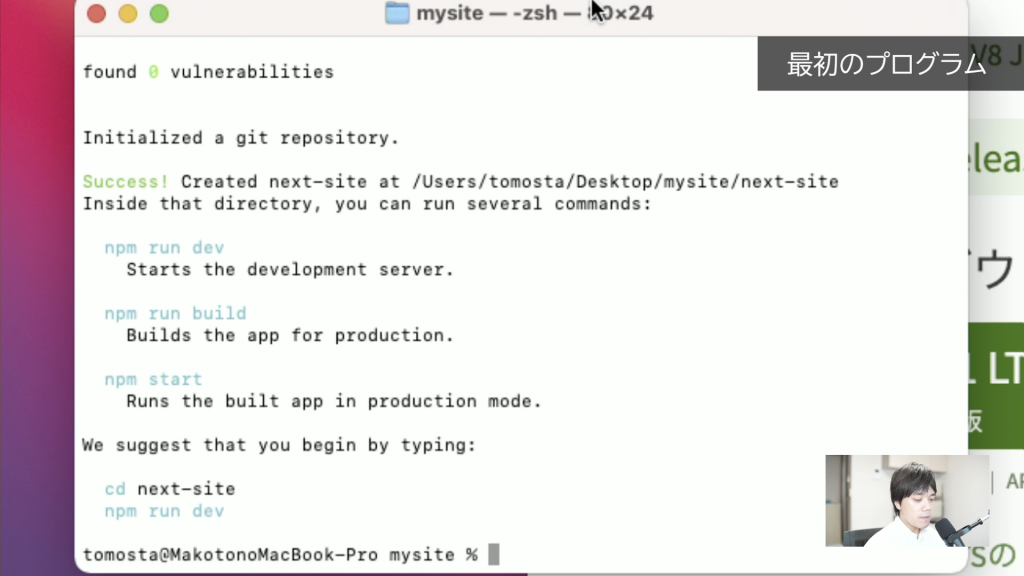
npx create-next-appこれで、Next.jsがインストールされます。途中、プロジェクトの名前を問われるので、ここでは「next-site」と入力しましょう。新しいディレクトリーが作られて、この中に各ファイルがダウンロードされます。

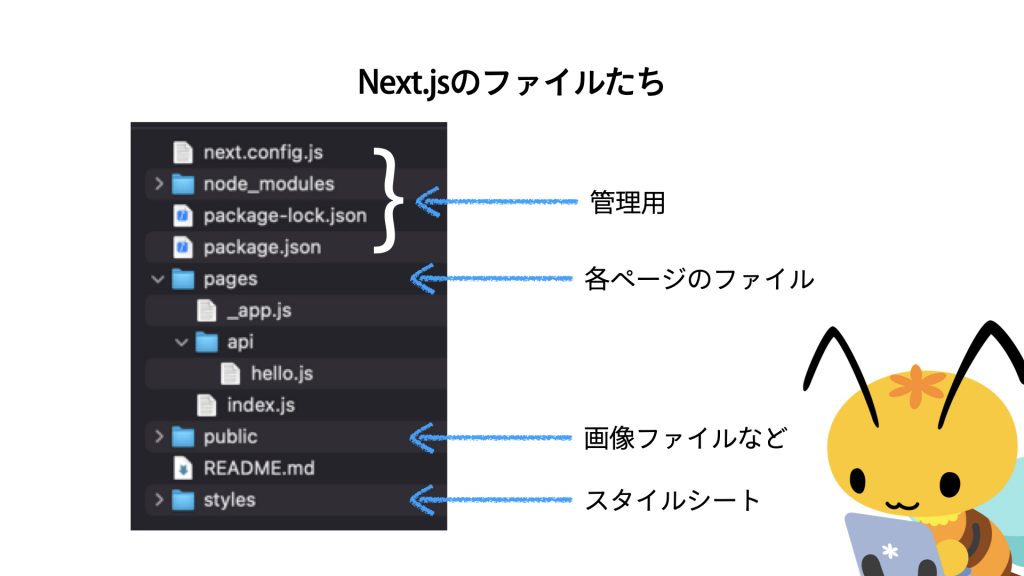
Next.jsでコピーされるファイル群
Next.jsをインストールすると、次のような各ファイル群が自動的に作成されます。

このように、Next.jsは各ディレクトリーによって役割が決まっていて、決められた場所に決められたファイル名で保存する必要があります。このような約束事があることで、チームで開発する時などにも共通のルールを自然に決めることができます。
ビルドしよう
Next.jsのプロジェクトは、内容を書き換えてもすぐには反映できません。「ビルド」という作業を行なって、HTMLなどを生成しなければなりません。これを行うのが「build」コマンドです。
作成したプロジェクトのディレクトリーに移動して、次のように入力しましょう。
cd next-site
npm run buildこれで、ビルド作業が行われます。

この状態で、対応したウェブサーバーなどにアップロードすれば表示ができるのですが、その前に手元のコンピューターでプレビューをしておきましょう。続けて、次のようなコマンドを打ち込みます。
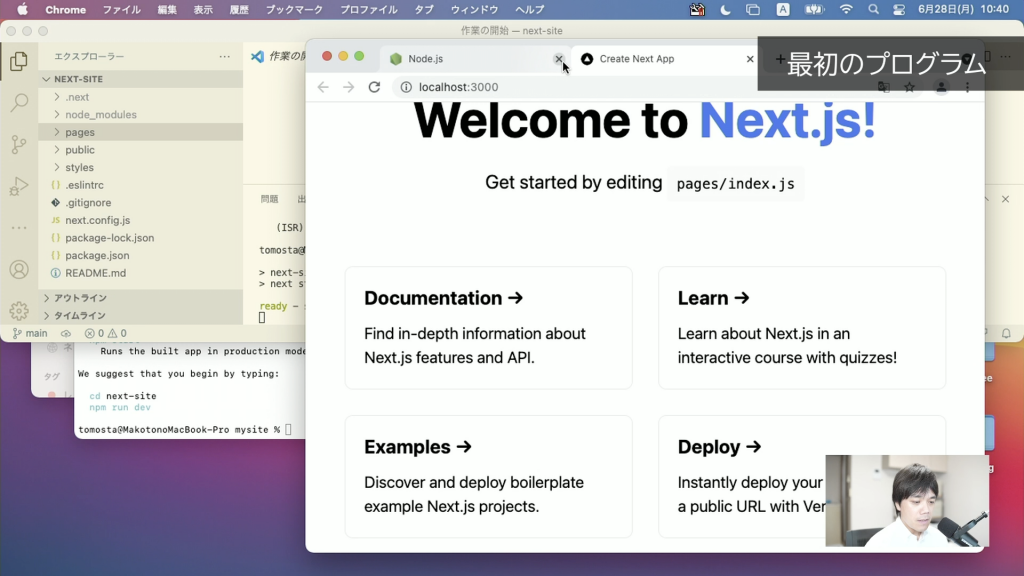
npm run startすると、次のようなアドレスでウェブブラウザーで確認できます。
http://localhost:3000/

こうして、変更→ビルド→プレビューを繰り返しながら開発していきます。とはいえ、少しの変更のたびにビルド作業を行うのは大変です。そこで、このビルドを自動で行える「開発サーバー」を利用すると良いでしょう。
一旦、プレビューサーバーを終了しましょう。これには、「Ctrl+C(Win /Macとも)」キーを入力します。
[adsense]
開発サーバーを起動しよう
開発サーバーは、次のコマンドで実行します。
npm run devこれで同じく、次のアドレスで表示できます。
http://localhost:3000/
開発サーバーはビルド作業を行わなくても、変更が常に反映されます。ただし、このままでは公開はできないため、完成したらビルド作業をしてからプレビューで最終確認をし、公開するという作業の流れになります。後ほど実際にやっていきましょう。
ページを制作しよう
それでは、Next.jsでページを制作していきましょう。今は、サンプル用のトップページが表示されているため、これをオリジナルの内容に置き換えましょう。
次のファイルを開いて、あらかじめ記載されている内容はすべて削除しましょう。
/pages/index.js
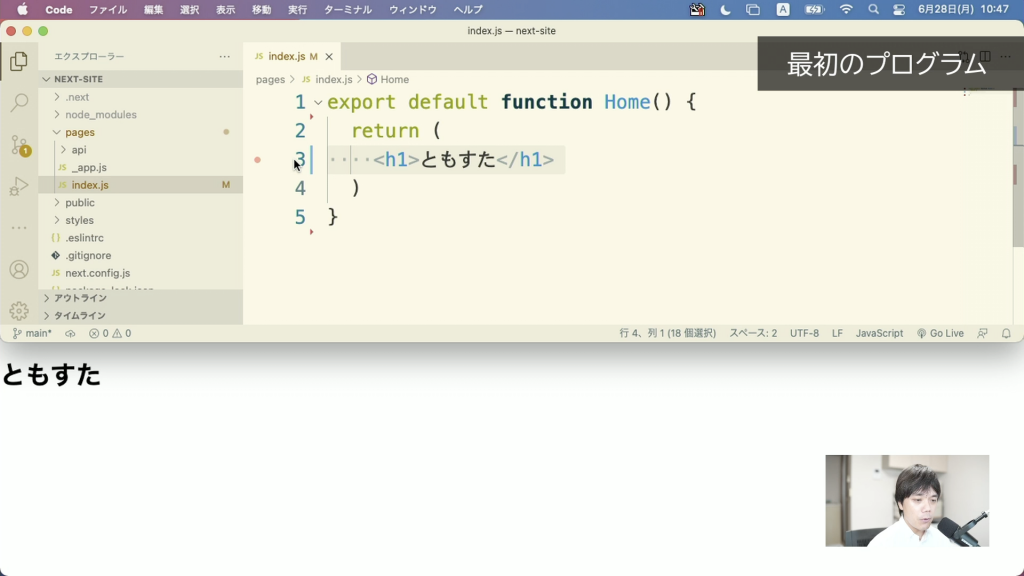
そしたら、代わりに次のように入力します。
export default function Home() {
return (
<h1>ともすた</h1>
)
}これで、画面には見出しが表示されます。

先の通り、Next.jsでは画面に表示するファイルを「pages」フォルダーで管理します。そして、「index.js」というファイルが、ウェブサイトのトップページになるという決まりがあります。そのため、トップページを編集したい場合は、「index.js」を編集しましょう。
記述する内容ですが、HTML 1行以外は、ほぼ Next.js(JavaScript)の決まり文句です。「export default function」とは、記述した内容を他の JavaScriptファイルから読み込めるようにするための記述で、ここでは「Home」という名前をつけて定義しました。この名前はなんでも良いですが、トップページは「Home」としておくと良いでしょう。
定義の中では「return」の中で HTMLを記述することで、画面に表示する内容を構築することができます。ただ実は、ここに記述されているのは HTML自体ではなく「JSX」という、JavaScript内に HTMLを構築するための独自言語です。HTMLとは、少し違う部分があるため、気をつけて書き換えなければなりません。
1つの要素にまとめよう
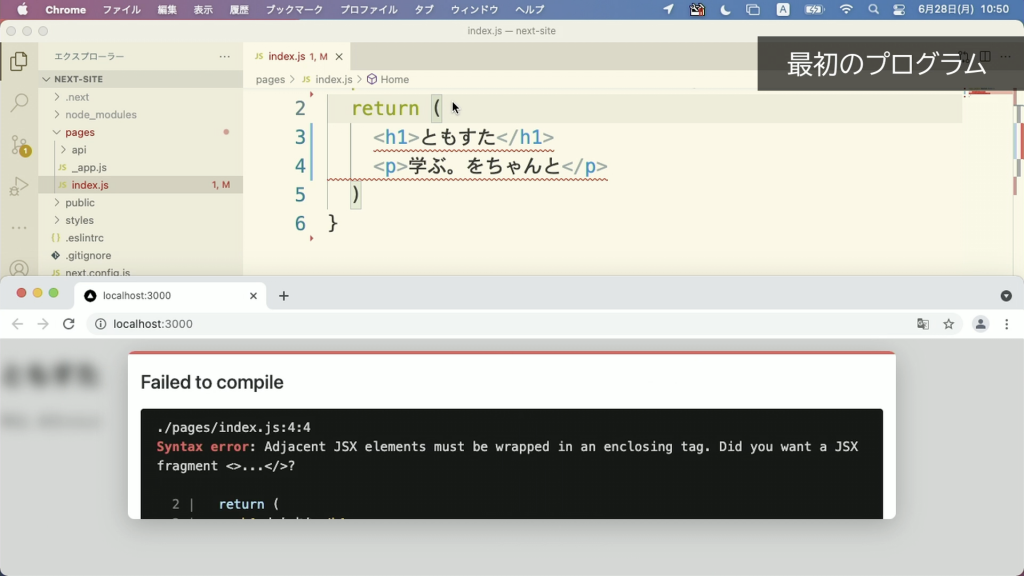
JSXでは、要素を1つしか返すことができません。次のように、h1と pを返そうとするとエラーになってしまいます。
return (
<h1>ともすた</h1>
<p>学ぶ。をちゃんと</p>
)
そこで、全体を divタグなどで囲ってあげる必要があります。
return (
<div>
<h1>ともすた</h1>
<p>学ぶ。をちゃんと</p>
</div>
)ただし、このようにすると無用な div要素が追加されてしまいます。そこで、JSXでは次のような記述が利用できます。
return (
<>
<h1>ともすた</h1>
<p>学ぶ。をちゃんと</p>
</>
)これで、1つの要素にまとめながら、無用な要素を生成しないようにできます。
class属性は classNameに
class属性はそのまま利用できないため、「className」という記述に変更します(Nは大文字なので気をつけましょう)。これは、JavaScriptに「class」という記述が使われている(予約語と言います)ためです。
<h1 class="mytitle">ともすた</h1>
↓
<h1 className="mytitle">ともすた<h1>インラインスタイルシートが利用できない
タグの中で直接 CSSを記述する、styleタグもそのままでは利用できません。次のように書き方がかなり変わります。
<h1 style="color: red">ともすた</h1>
↓
<h1 style={{color: `red`}}">ともすた</h1>その他にも、for属性が使えない(htmlForに書き換える必要があります)など、いくつかクセがあるため、都度紹介していきましょう。
[adsense]
CSSの書き方
Next.jsや JSXではインラインの CSSの書き方が違っていたように、その他の CSSの書き方にも特徴があります。それぞれ紹介しましょう。
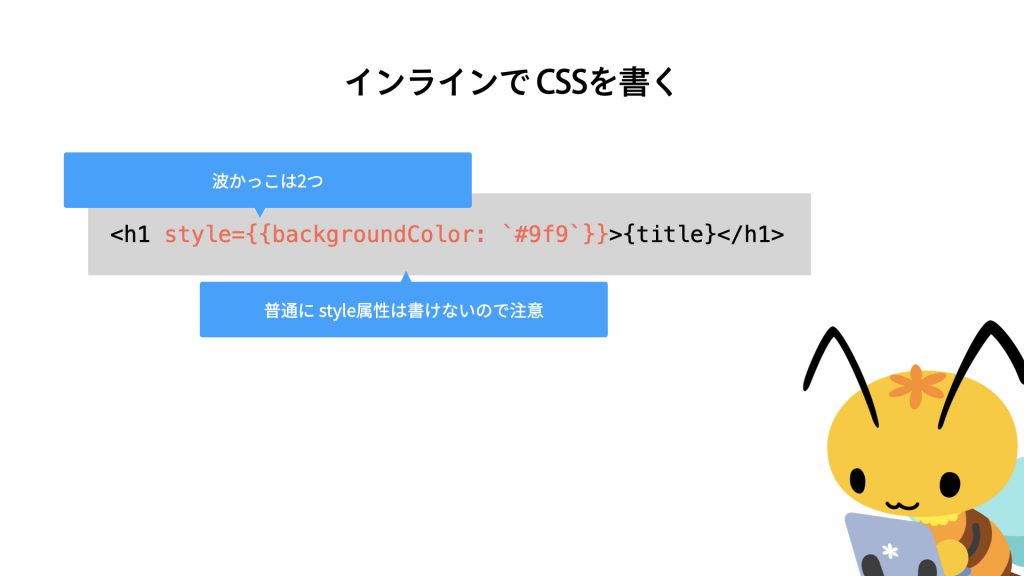
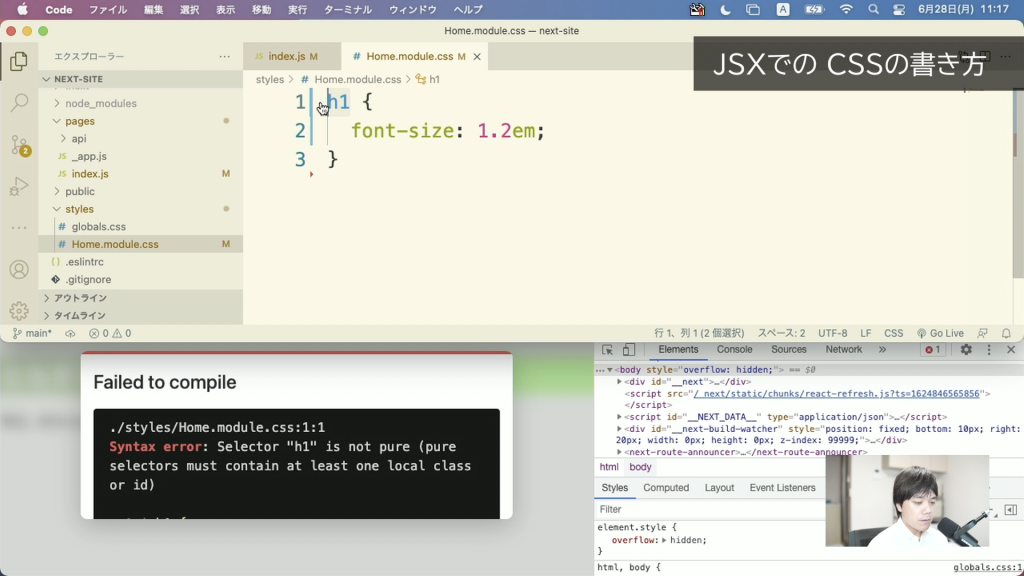
インラインでCSSを書く

インラインCSSは先の通り、書き方が少し変わったほか「ハイフンが使えない」という特徴があります。例えば、次のような HTMLを考えましょう。
<h1 style="background-color: red">見出し</h1>このようなハイフンで区切られたプロパティの場合は「キャメル式」という方法で書き換える必要があります。これは、ハイフン直後のアルファベットを大文字にしてくっつけます。次のようになります。
<h1 style={{backgroundColor: `red`}}>見出し</h1>「color」の cが大文字になり、ハイフンを取り除いてくっつけます。このほか、「borderBottom」「marginTop」などハイフン区切りのプロパティには注意しましょう。
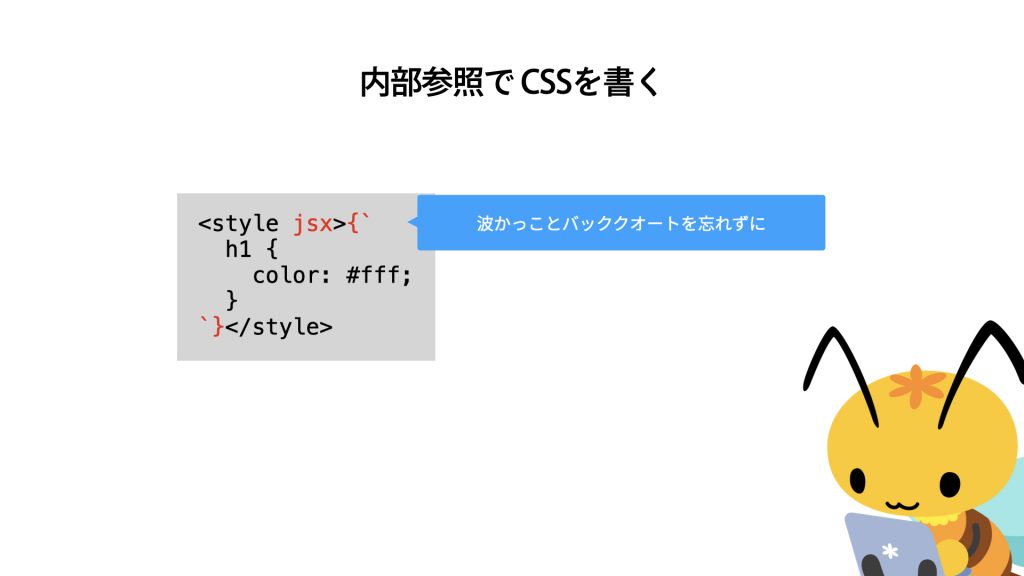
内部参照

内部参照で CSSを記述する場合も注意が必要です。基本的には「style」タグがそのまま使えますが、少し書き加える必要があります。例えば、次のような CSSを記述してみましょう。「</>」の直前に追加します。
<style>
h1 {
color: #fff;
}
</style>ここに、次のようにそれぞれ書き加えます。
<style jsx>{` h1 {
color: #fff;
}}`}</style>タグの最後に「jsx」という記述が増えたほか、全体を波かっことバッククオートで囲っています。これで、内部参照の CSSとして機能させることができます。CSSの記述は通常通りで、ハイフン区切りのプロパティなどもそのまま記述できるので便利でしょう。
外部参照(CSSモジュール)

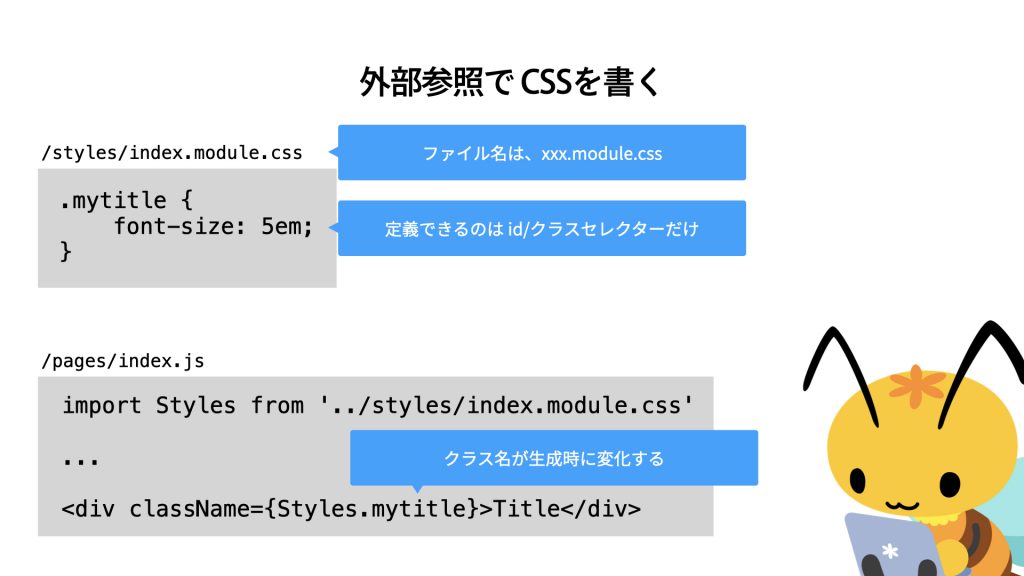
Next.jsでは外部参照の書き方もかなり独特です。CSSファイルは、あらかじめ準備されている「styles」フォルダーに準備しましょう。またここでは、ファイル名を「.module.css」にする必要があります。次のようなファイルを「/styles/home.module.css」として作成しましょう。
.mytitle {
font-size: 5em;
}そして、使いたいファイルから読み込みます。「/pages/index.js」に次のように追加します。
import Styles from '../styles/home.module.css'そしたら、次のようにしてクラスを利用できます。通常の class属性としては使えないので気をつけましょう。
<h1 className={Styles.mytitle}>Title</h1>これで、スタイルが適用されます。
ID/クラスセレクター以外が使えないので注意
「.module.css」ファイルでは、セレクターにタグ名を使うセレクターなどは使えず、IDセレクターやクラスセレクターなどにする必要があります。要素セレクターなどを使う場合は、この後の「グローバルな CSS」を利用します。

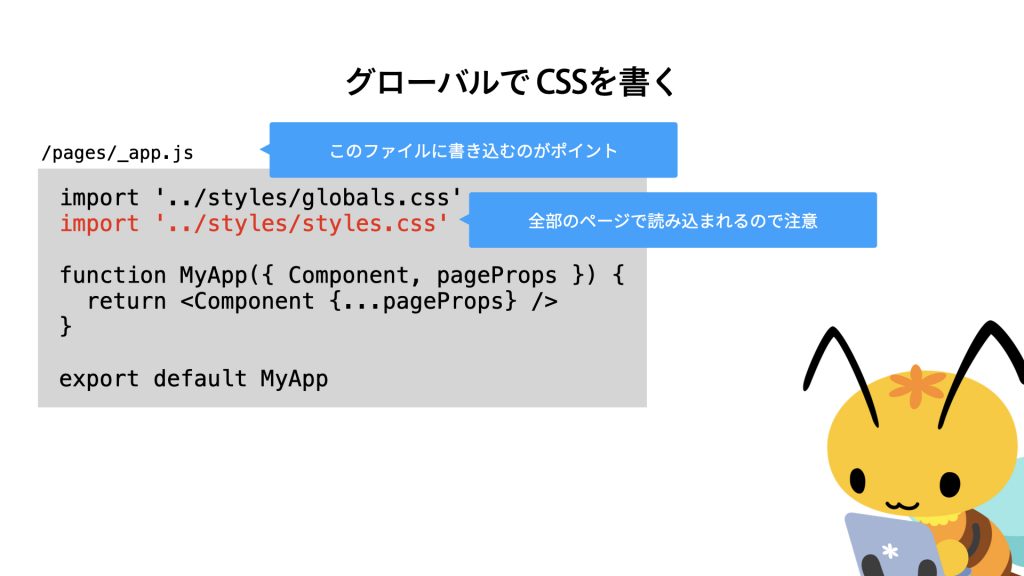
グローバルCSSを利用する

もっとも通常の CSSと同じように使えるのが、グローバルCSSです。次のように「/styles/mysite.css」というファイルを作成しましょう。
body {
color: red;
}このファイルは、通常の CSSとして記述できます。ただし、各ページから読み込むことはできず、すべてのファイルに適用される「/pages/_app.js」で次のようにして読み込みます。
import '../styles/styles.css'これで、すべてのファイルに適用される CSSを記述できます。
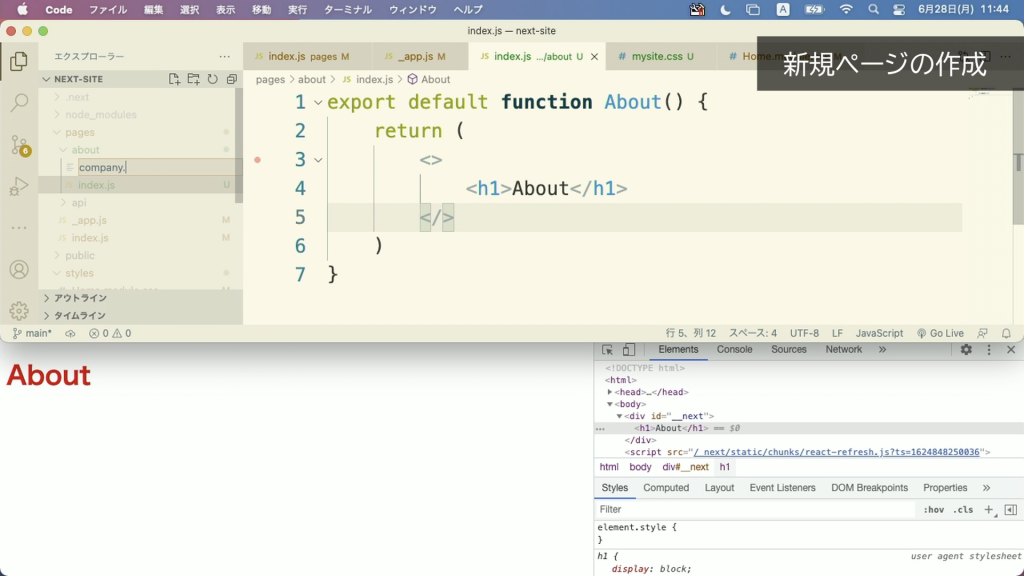
ページを増やそう
Next.jsでページを増やしたい場合は、「/pages」フォルダーの中にパスに合わせたディレクトリーやファイルを作成します。例えばここでは、「/about」でアクセスできるページを作成しましょう。「about」ディレクトリーを作成します。
そしたら、index.jsには次のように記述しましょう。
export default function About() {
return (
<>
<h1>About</h1>
</>
)
}これでファイルを保存すると、次のようなパスでアクセスできるようになります。
https://localhost:3000/about/
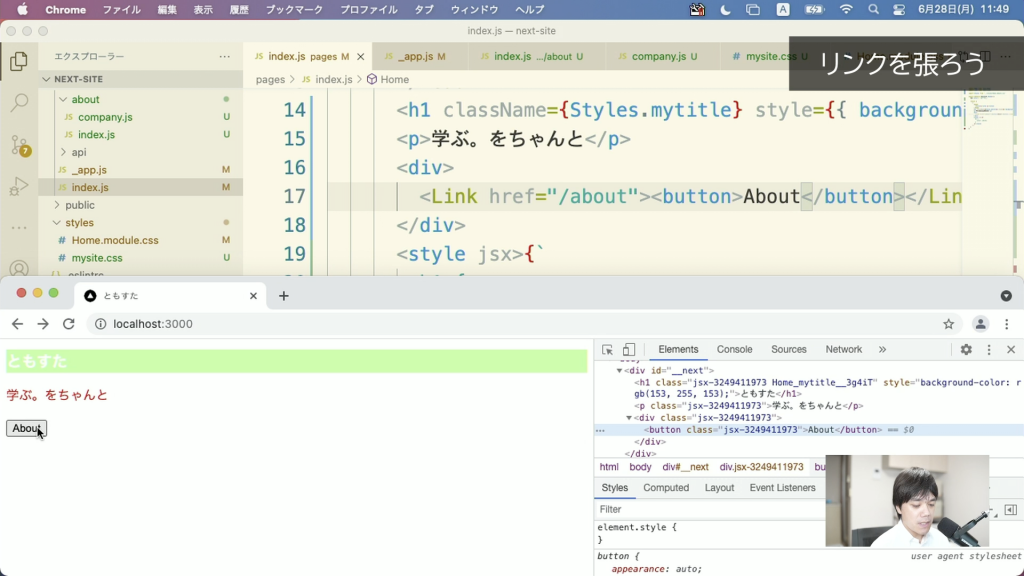
リンクを張ろう
Next.jsでリンクを張る場合は、通常の a要素を使うよりも「Linkコンポーネント」を利用した方が、後々便利です。
まずは、Linkコンポーネントをインポートします。
import Link from 'next/link'そして、「Link」という要素を作成しましょう。
<Link href={`/`}><a>トップへ</a></Link>これで a要素が出力されます。空の a要素があることに気をつけましょう。ここには、「どのような要素でリンクを作りたいか」を指定します。例えば、button要素で作りたい場合は次のように記述します。
<Link href={`/`}><button>トップへ</button></Link>実際にボタンが表示され、クリックするとページが遷移するという動きも自動的に作られます。

オリジナルコンポーネントを作ろう
コンポーネントは、自分で作成することもできます。ウェブサイトで共通して使うヘッダーやナビゲーションなどをコンポーネント化しておけば、一元管理ができて便利でしょう。まずは、「/pages」にコンポーネントを作成します。管理用にディレクトリーを作っておくと良いでしょう。「/pages/components/header.js」というファイルを作って、次のように書き込みます。
export default function Header(props) {
return (
<h1>{props.title}</h1>
)
}そしたら、このコンポーネントを使いたいファイル(/pages/index.js)で次のように取り込みましょう。
import Header from './components/header'これで「Header」が利用できるようになります。またこの時、次のように属性のようにパラメーターを渡すことができます。
<Header title={`ともすた`}></Header>渡されたパラメーターは、「props」というオブジェクトで取得され、次のようにしてコンポーネント内で利用できます。
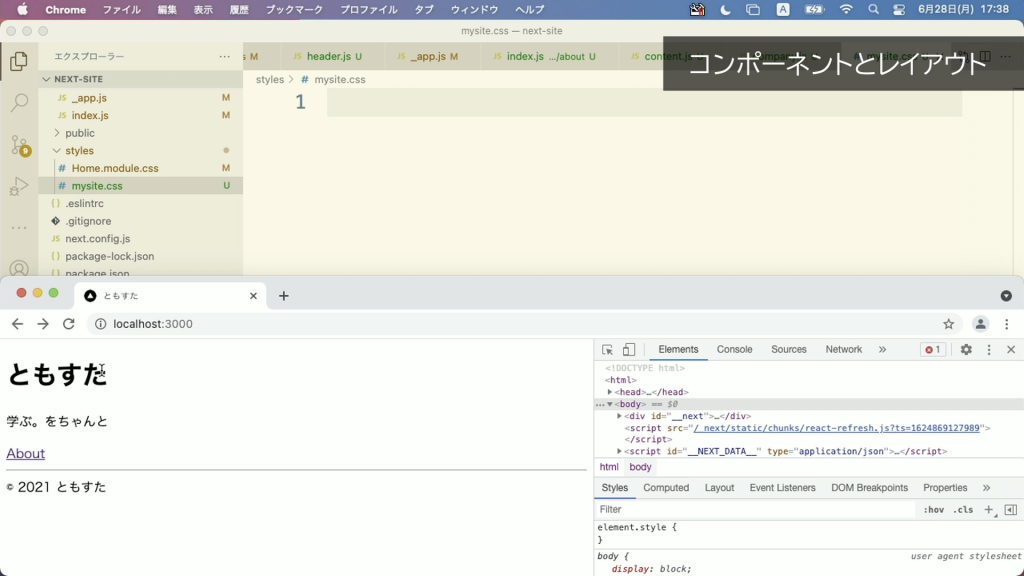
<h1>{props.title}</h1>レイアウトを使おう
コンポーネントと似たもので、ヘッダーやフッターなどページ全体の共通パーツを扱える「レイアウト」というものも利用できます。次のようなファイルを「/pages/components/content.js」に作成しましょう。
export default function Content({ children }) {
return (
<>
<div className="container">
{ children }
</div>
<hr />
<footer>©︎ 2021 ともすた</footer>
</>
)
}ポイントは「{children}」という記述です。ここに、実際のコンテンツの内容を入れ込むことができます。レイアウトを使う場合は、次のようにして読み込んで、全体を囲うように要素を使います。
import Content from './components/content'
return (
<Content>
...
</Content>
)これで、要素の中に記述した内容が差し込まれます。

SWRで JSONデータを取得しよう
Next.jsが真価を発揮するのは、外部のデータとやりとりをしながらダイナミックなウェブシステムを制作する時です。Next.jsでは、いくつかの方法で外部データとやりとりができますが、SWRというモジュールを使うと簡単なので、ここではこのやり方を紹介しましょう。
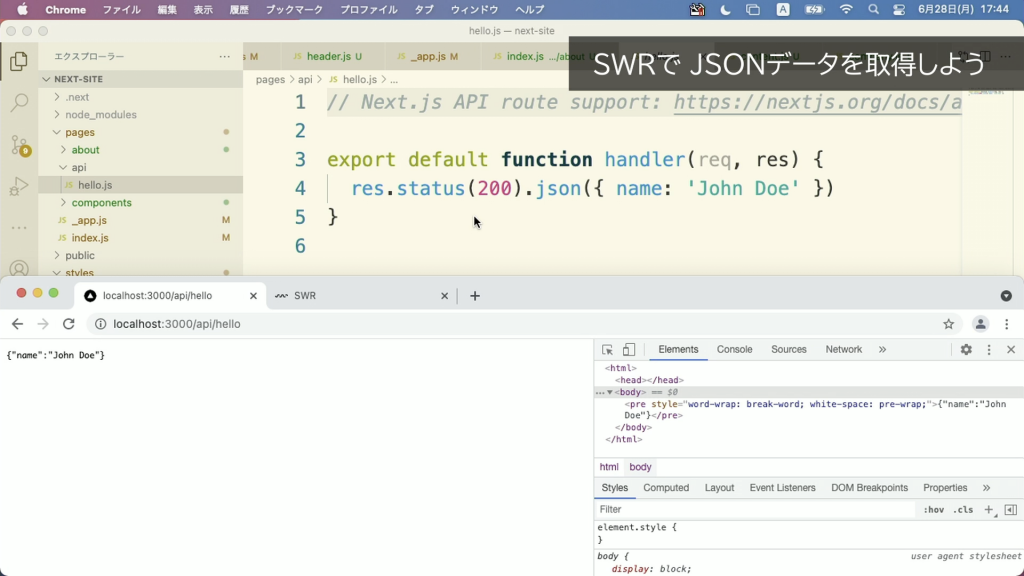
JSONデータを準備しよう
Next.jsのプロジェクトでは、あらかじめ次の場所に JSONのサンプルが準備されています。次のアドレスを表示してみましょう。
http://localhost:3000/api/hello
すると、次のように JSONデータが表示されます。

これは、「/pages/api/hello.js」というファイルで出力されています。これを次のような内容に変更して、ファイル名を「message.js」に変えておきましょう。
export default function handler(req, res) {
res.status(200).json({
message: "学ぶ。をちゃんと"
})
}SWRをインストールしよう
SWRは標準では利用できないので、ターミナルから次のコマンドでインストールしましょう。
npm install swr --save-devそしたら、「/pages/index.js」でこれを取り込みます。
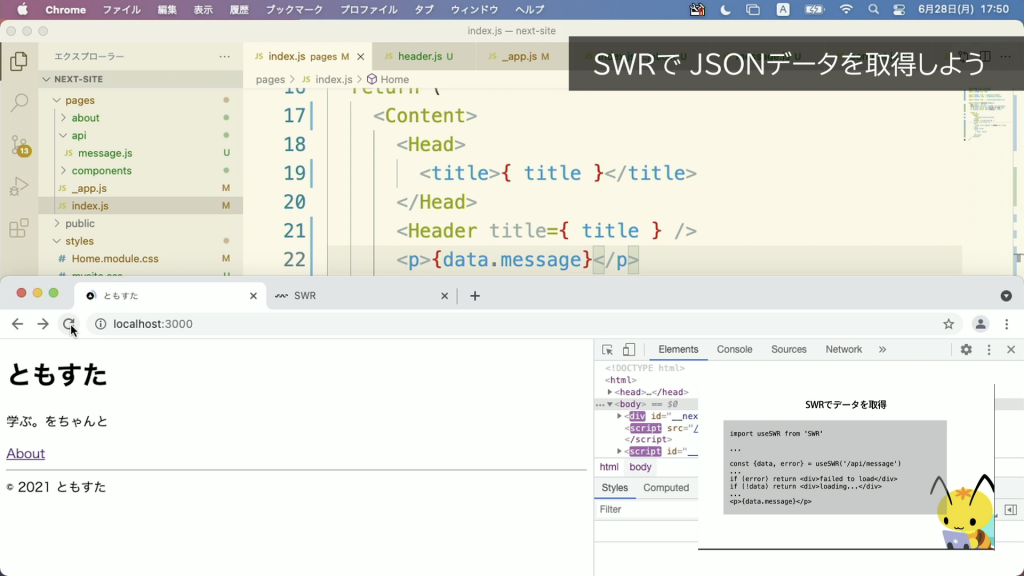
import useSWR from 'swr'そして、プログラムの冒頭で次のようなプログラムを作成します。
let title = 'ともすた'
// ここから追加
const {data, error} = useSWR('/api/message')
if (error) return <div>failed to load</div>
if (!data) return <div>loading...</div>
<p>{data.message}</p>追加した if構文は、JSONが正しく返ってこなかった場合や、通信が終わっていない時などに画面上にエラーメッセージを表示して処理を終了するためのものです。メッセージの内容は変えることができます。
こうすると、メッセージ部分が JSONからのデータに変更されました。

JSONを変更すれば、メッセージの内容も書き換わるようになります。
Vercelにデプロイ(公開)しよう
Next.jsで作成したプログラムは、Node.jsに対応したウェブサーバーで動作させることができます。また、エクスポートを使えば、HTMLファイルとしてレンタルサーバーなどにアップロードする必要があります(ただし、SWRを使ったプログラムなどの場合は工夫が必要なので、今回の記事のプログラムは動作しません)。
ここでは、Next.jsの開発元が運用している「Vercel」というサーバーにアップロードして公開してみましょう。個人利用であれば無償のプランもあります。
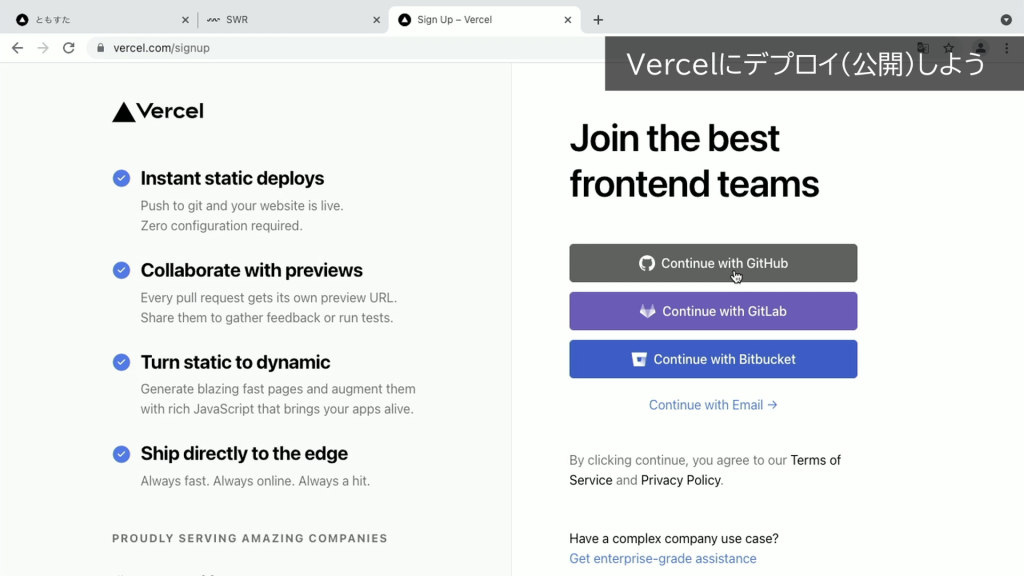
Vercelと GitHubを連携しよう
Vercelにアカウントを作成しますが、GitHubのアカウントがあれば連携させることができます。GitLabや Bitbucketでも連携可能で、メールアドレスなどでも作成できます。

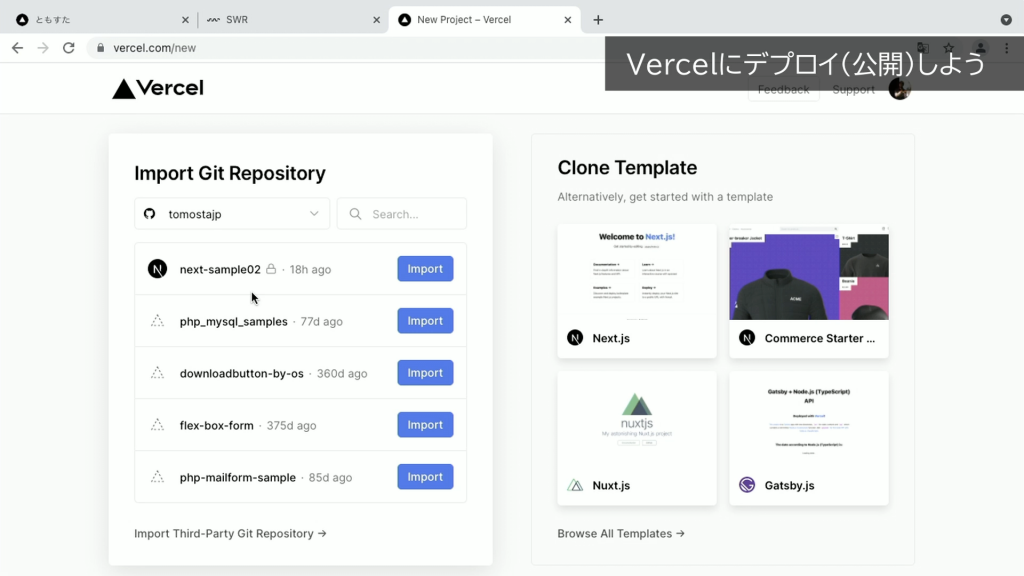
GitHubと連携すると、GitHubのリポジトリーが表示されるようになります。

これで連携完了です。
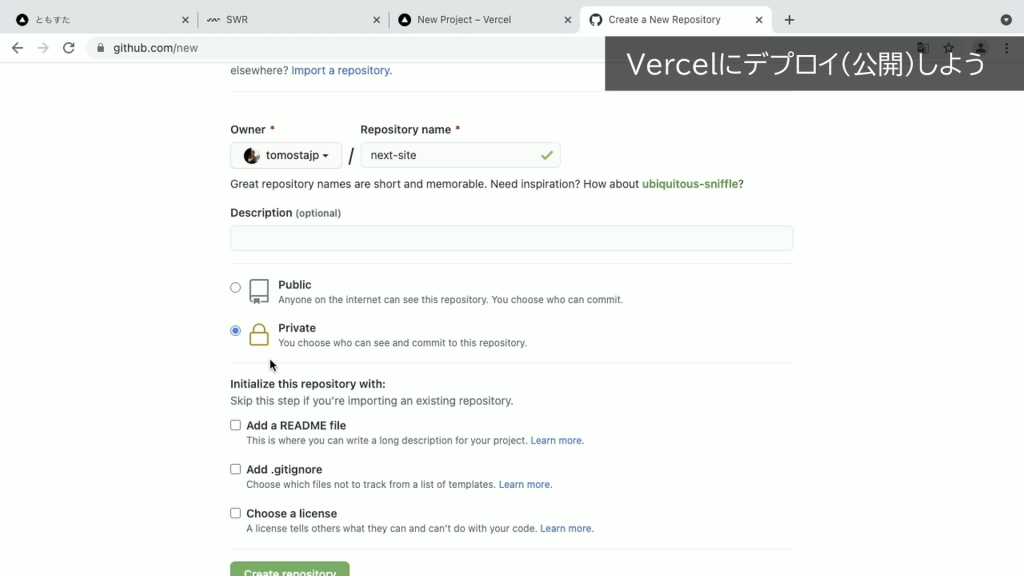
GitHubにリポジトリーを作ろう
続いて、Vercelに公開するための GitHubリポジトリーを作成します。適当な名前のリポジトリーを作成しましょう。

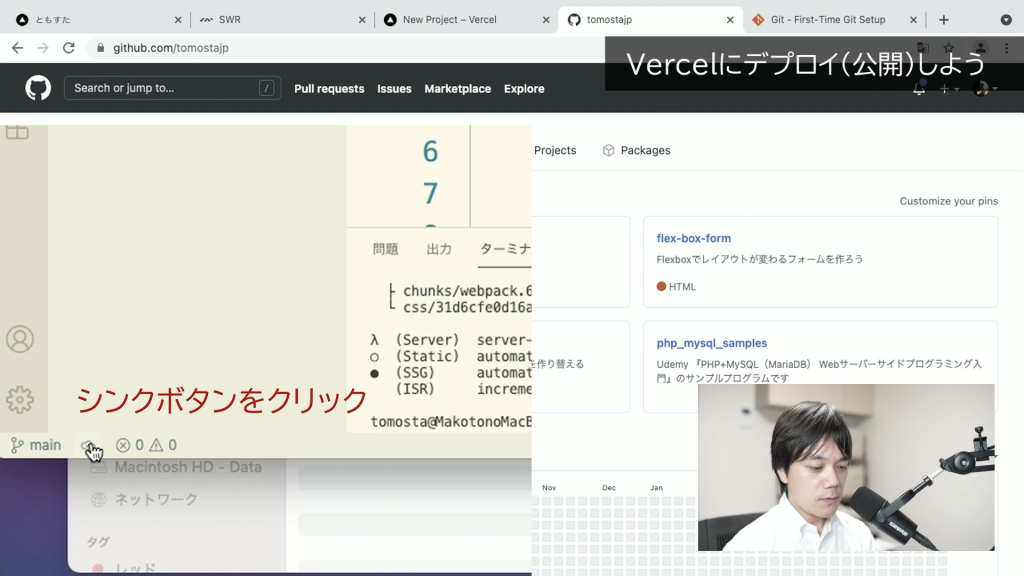
そしたら、このリポジトリーにコミット・プッシュを行いましょう。

これでデプロイの準備が完了です。
Vercelで取り込もう
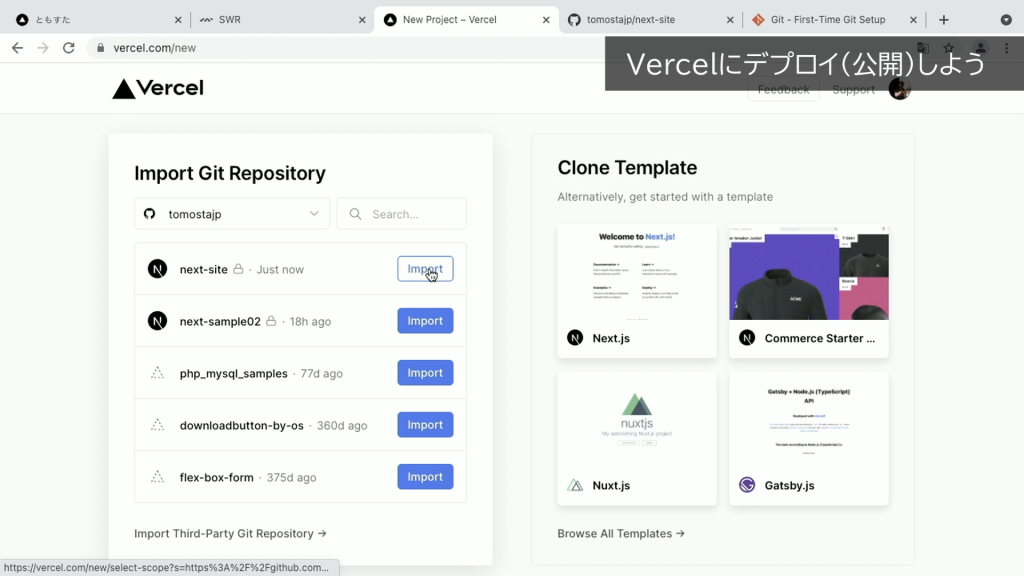
この状態で Vercelに戻ると、今作成したリポジトリーが表示されます。「Import」ボタンをクリックしましょう。

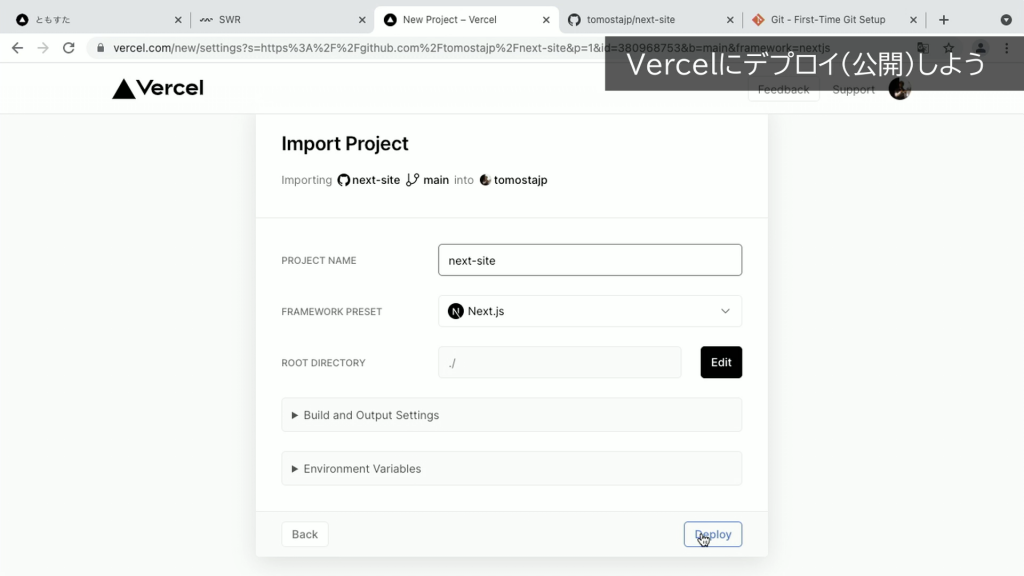
チームで制作するかの選択や、プロジェクト名などを設定したら「Deploy」ボタンをクリックします。

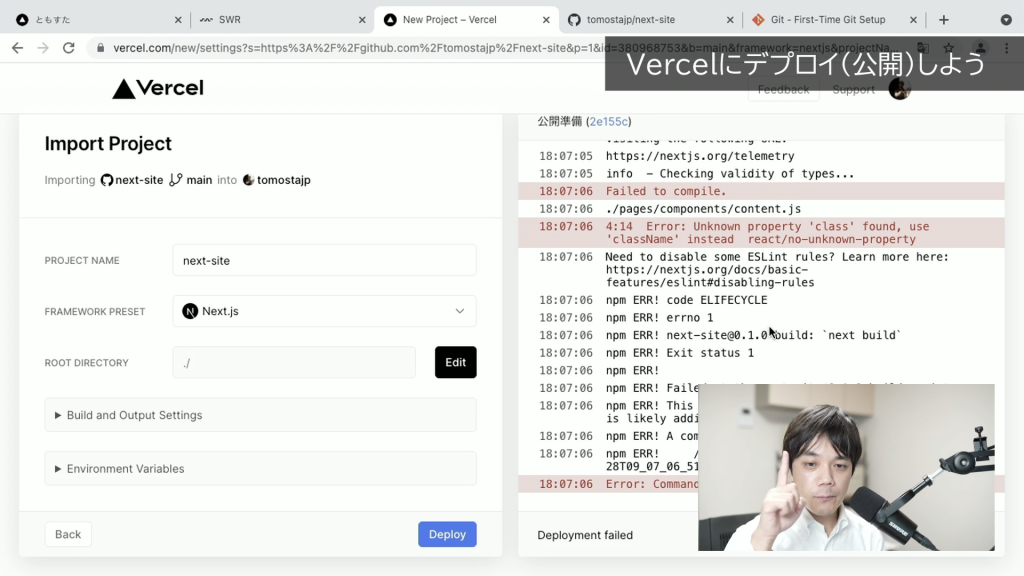
これで、Vercel上でビルド作業が始まり、公開手続きが行われます。ビルドに失敗するとエラーメッセージが表示されるため、エラーを取り除いて再度プッシュし、Deployボタンをクリックしましょう。

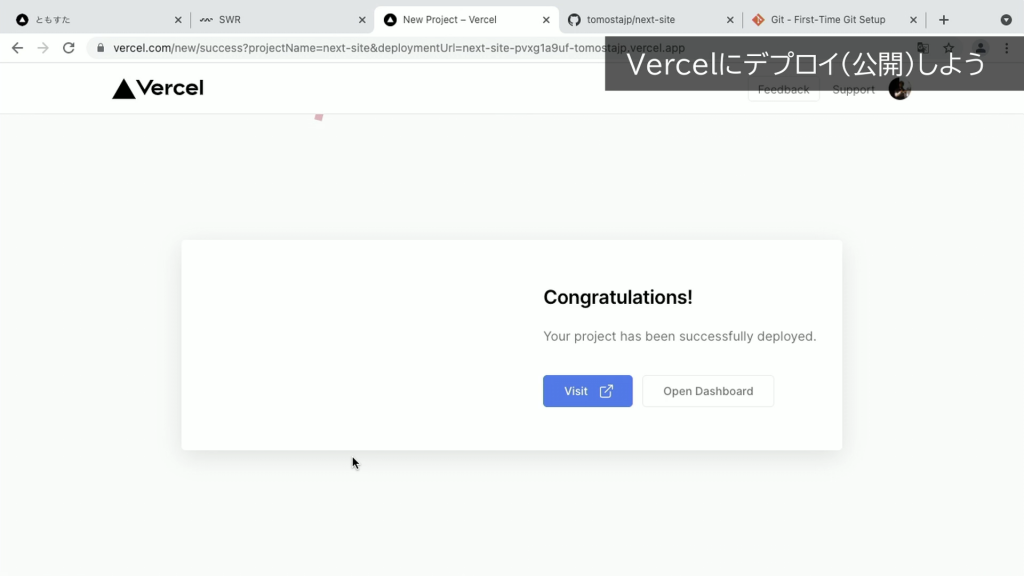
正しくビルドが行われると、完了画面が表示されます。

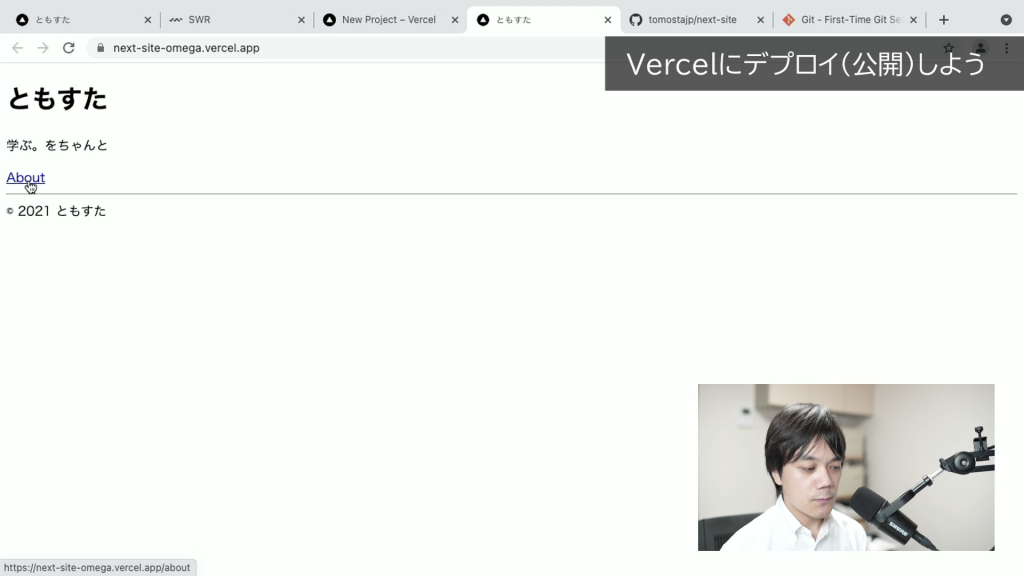
「Visit」ボタンをクリックすると、実際にサイトを確認できます。

現在は、vercel.appという仮ドメインですが、実際のドメイン名を割り当てることなども可能です。
Next.jsを利用すれば、本格的なウェブサイトを開発することができます。まだまだ奥が深いので、本サイトでも引き続き Next.jsを使った記事を今後更新していく予定です。

