ともすたmedia
JavaScriptを初めとしたプログラミング言語では、同じような作業を何度も繰り返す処理が非常に得意です。ここでは、JavaScriptの「while」という構文を使って万年カレンダーを作ってみましょう。
HTMLを準備しよう
まずはHTMLを準備します。Visual Studio CodeとEmmetなどを使うと楽でしょう。次のようなHTMLを準備します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>万年カレンダー</title>
</head>
<body>
</body>
</html>この、<body>タグの中にJavaScriptを記述していきます。
for構文とwhile構文
繰り返し構文には、大きく分けてfor構文とwhile構文があります。これは、書き方が違うだけで同じ事ができます。まずは、for構文を使ってみましょう。次のようなプログラムを作成してみます。
<script>
for (let i=0; i<10; i++) {
document.write(i + '<br>');
}
</script>これで作成したHTMLファイルをブラウザーに表示すると、次のように数字が羅列されます。

真ん中の数字を大きくすれば、何度も繰り返して表示させることができます。
for (let i=0; i<10000; i++) {for構文の書式
for構文は、次のような書式になっています。
for (初期化; 繰り返し条件; 更新処理) {
繰り返す処理
}かなり特殊な構文ですが、3つの要素を1つのカッコの中に記述してしまっています。先のプログラムの場合、次のような要素を指定しています。
| 初期化 | let i=0 | 変数iに0を代入する |
|---|---|---|
| 繰り返し条件 | i<10 | iが10未満の間 |
| 更新処理 | i++ | iに1を加える |
| 繰り返す処理 | document.write(i + ‘<br>’); | iを画面に表示する |
i++というのは「インクリメント」という処理で、変数に1を加えて代入し直すという処理を一気に行う演算子です。つまりここでは、「0で準備したiという変数が10未満の間、1ずつ加えながらiを画面に表示する」という処理になります。
これによって、0から9まで画面に表示されたというわけです。
while構文はfor構文の書き換え
while構文も、書き方が違うだけで書くことはfor構文と同じです。先のプログラムは次のように書き換えることができます。
<script>
let i = 0; // 初期化
while (i<10) { // 繰り返し条件
document.write(i + '<br>'); // 繰り返す処理
i++; // 更新処理
}これで同じように動作します。上記にコメント(//以降の文字列)を記述したとおり、同じ事が書かれていますね。
そのため、簡単な繰り返し条件の場合はfor構文の方が、簡潔に記述する事ができます。しかし、条件が複雑になったり、複数の条件を重ねて繰り返したい場合などには、for構文に記述しようとすると複雑になりすぎてしまうため、このような場合にwhile構文を利用していきます。
万年カレンダーを作ろう
それでは、万年カレンダーを作っていきましょう。まずは、ある年の元日の日付でDateオブジェクトを作成します。
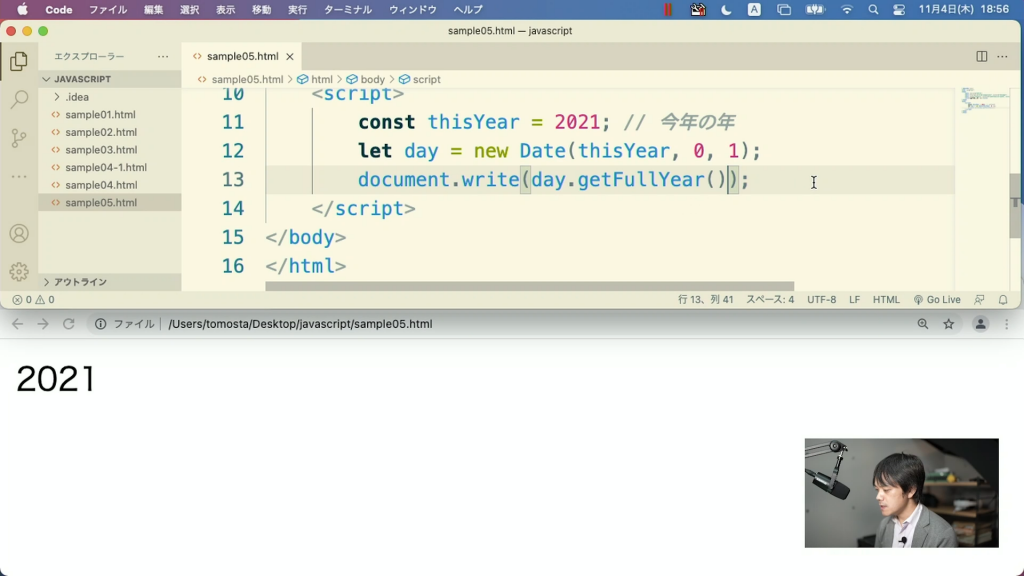
<script>
const thisYear = 2021; // 今年の年
let day = new Date(thisYear, 0, 1);
document.write(day.getFullYear());
</script>これで、画面には「2021」と表示されます。

ここでは、最初にthisYearという変数を準備して、この記事の執筆年である2021を代入しています。そして、この変数を使ってDateオブジェクトを作成します。なお、Dateオブジェクトは②番目のパラメーターが特殊で、1月を指定する場合は「0」にする必要があるので、ここでは1月1日という意味で「0, 1」と指定しています。
そしたらこれで、オブジェクトができあがるのでgetFullYear()という、年を知るためのメソッドを使って画面に表示してみました。これで、オブジェクトの準備が完了です。
日付をすべて表示しよう
次に、document.writeメソッドを使ってその他の要素も表示してみましょう。次のように追加します。
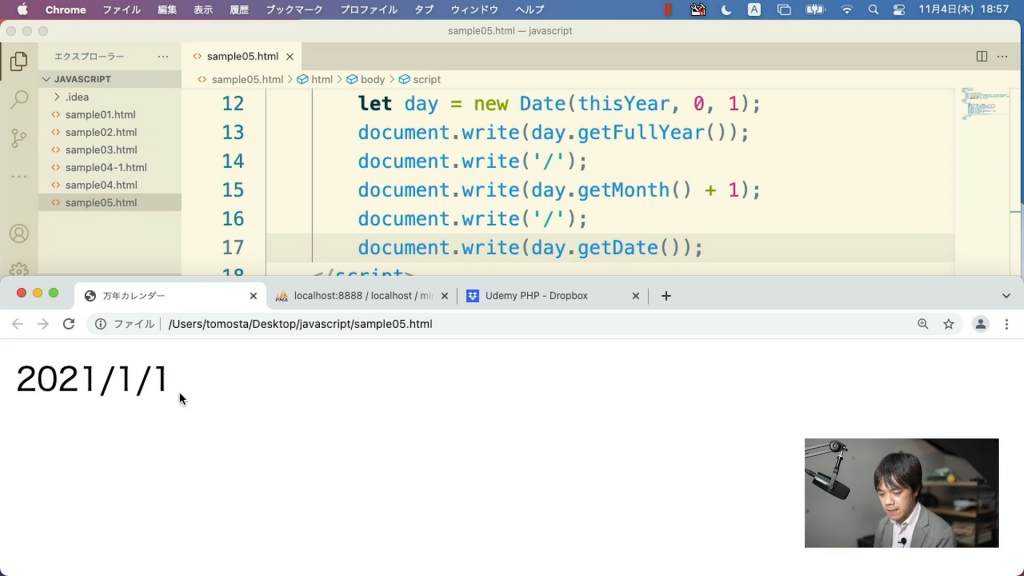
...
document.write(day.getFullYear());
document.write('/');
document.write(day.getMonth() + 1);
document.write('/');
document.write(day.getDate());
...これで画面には、スラッシュ区切りの日付が表示されます。

getMonth()メソッドは、やはり月から1を引いた数が取得されるので、1を加えて表示しています。
さらに、曜日も表示してみましょう。次のように追加します。
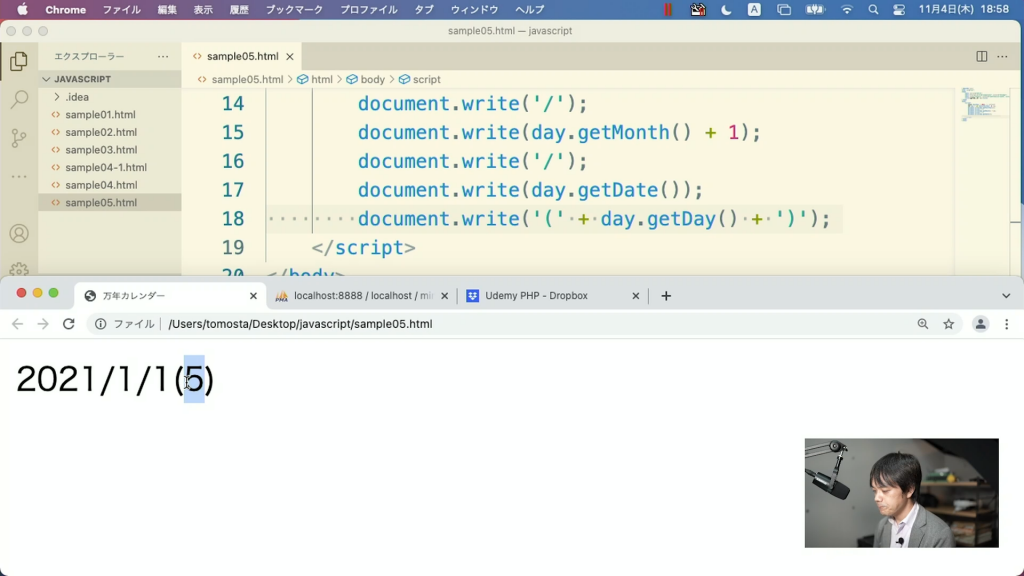
...
document.write(day.getDate());
document.write('(' + day.getDay() + ')');
...これで、次のように曜日が数字で表示されます。

getDay()というメソッドは、日曜日を0、月曜日を1という具合に数字にして取得できるメソッドです。ここでは、2021年1月1日が金曜日だったので、5という数字が表示されました。
日付を加えよう
これで、元日の日付を表示できました。では、別の日の日付を表示するにはどうしたら良いでしょう? ここでは、setDate()というメソッドを利用します。次のように追加してみましょう。
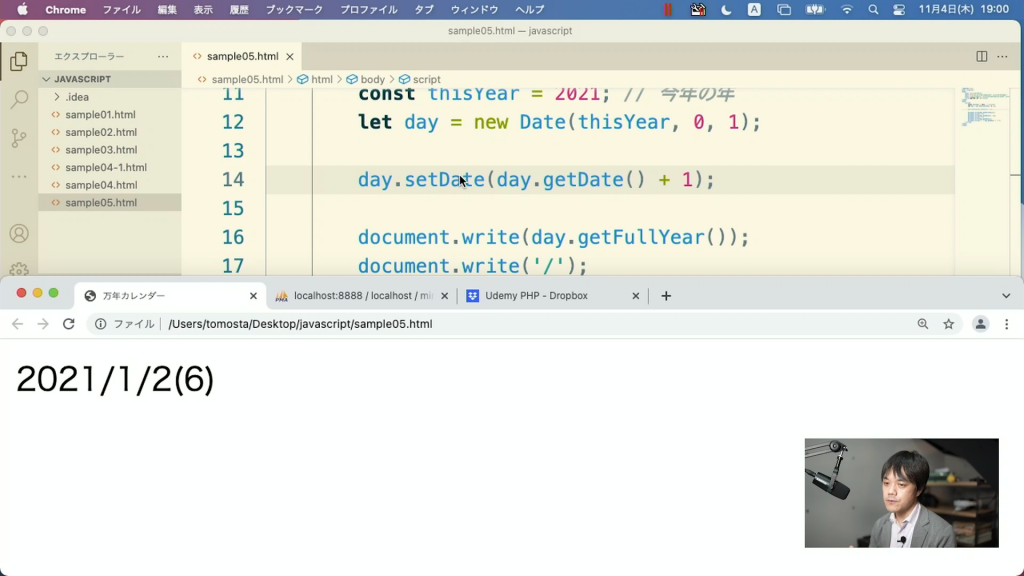
...
let day = new Date(thisYear, 0, 1);
day.setDate(day.getDate() + 1);
document.write(day.getFullYear());
...これで、今度は1月2日土曜日の日付が表示されました。

setDate()というメソッドは、「日付を設定する」というメソッドでパラメーターに数字を指定すると、その日に指定されます。ここでは、さらにパラメーターの中で今日の日付を取得するgetDate()を利用して、それに1を加えているため「次の日」の日付を設定しています。これによって、1月2日の日付に変化しました。
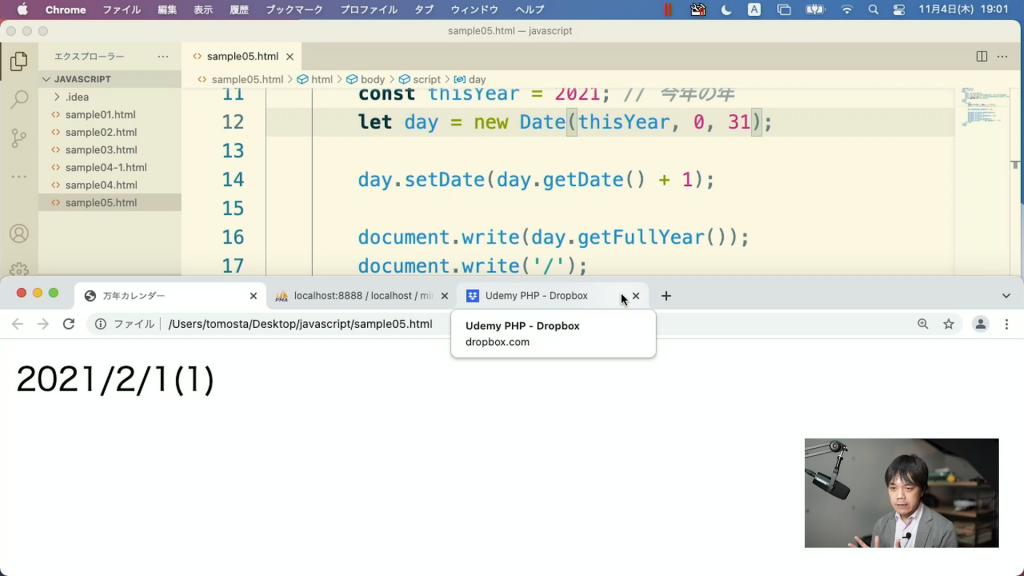
このメソッドの便利な点は、月や年をまたいでも日付がおかしな設定にはなりません。例えば、32などという数字を与えても、31日しかなければ翌月に変わって2月1日になるなど、自動的に計算を行ってくれます。

そのため、このメソッドを使って日付を更新しながら繰り返していけば、カレンダーが作れることになります。
繰り返し構文を作ろう
それではプログラムを次のように変えていきましょう。
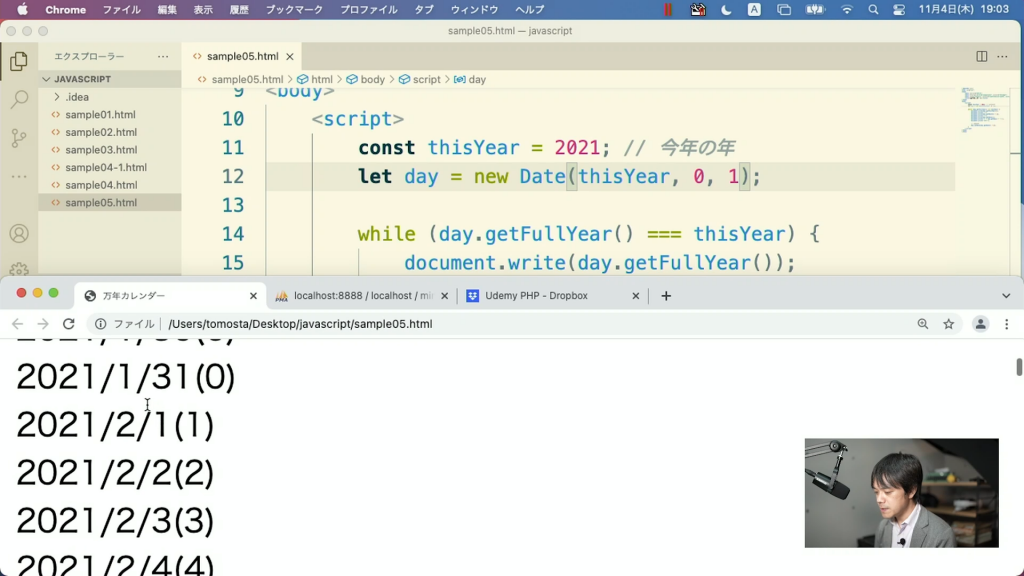
<script>
const thisYear = 2021; // 今年の年
let day = new Date(thisYear, 0, 1);
while (day.getFullYear() === thisYear) {
document.write(day.getFullYear());
document.write('/');
document.write(day.getMonth() + 1);
document.write('/');
document.write(day.getDate());
document.write('(' + day.getDay() + ')');
document.write('<br>');
// 1日足す
day.setDate(day.getDate() + 1);
}
</script>
すると、2021年のすべての日付が表示されるようになります。

ここで、while構文の条件をみてみましょう。
while (day.getFullYear() === thisYear) {getFullYear()メソッドは先の通り、年を取得するためのメソッドです。そのため、2021が取得されます。また、thisYearも2021を代入しているので、ここでは等しい(===)という条件が成り立つので、繰り返し処理が発生します。
処理では日付を画面に表示した後、1日を足しています。こうすることで、どんどんと日付が更新されながら画面に表示されています。
そして、2021年12月31日を出力した後、1が加わると、2022年1月1日になります。すると、getFullYear()メソッドで取得できる年も「2022」になってしまい、左記の条件が成り立たなくなります。そのため、ここで繰り返し処理が終わるというわけです。
曜日を日本語で表示しよう
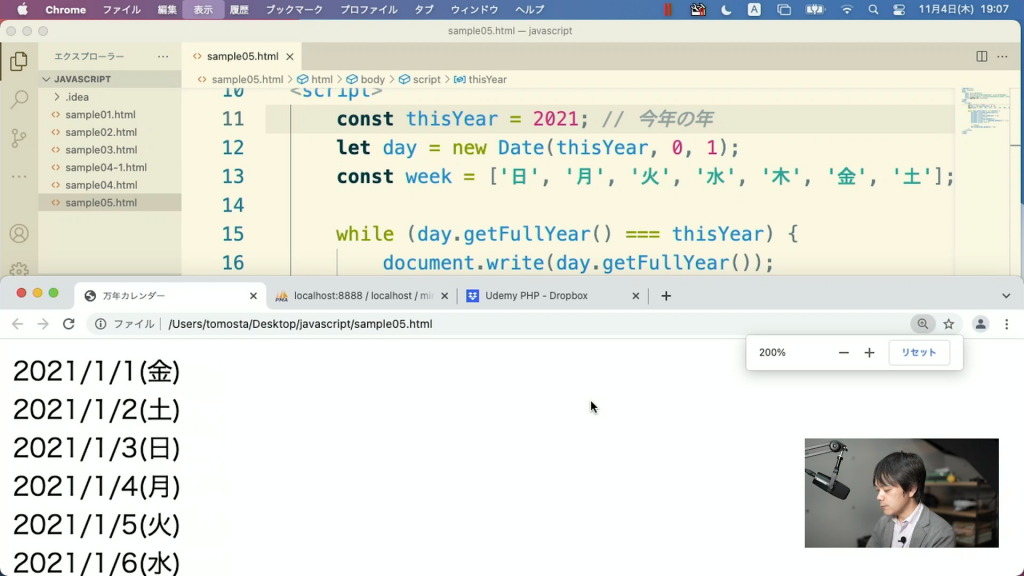
最後に、曜日が数字のままでは分かりにくいので日本語に変えてみましょう。ここでは、「配列」を使えば数字を日本語に変えることができます。まずは、次のような配列を準備します。
const week = ['日', '月', '火', '水', '木', '金', '土'];そして、画面に出力する箇所で配列を出力するように変更します。
document.write('(' + week[day.getDay()] + ')');これで、曜日が日本語で表示されます。

プログラム全文
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>万年カレンダー</title>
</head>
<body>
<script>
const thisYear = 2021; // 今年の年
let day = new Date(thisYear, 0, 1);
const week = ['日', '月', '火', '水', '木', '金', '土'];
while (day.getFullYear() === thisYear) {
document.write(day.getFullYear());
document.write('/');
document.write(day.getMonth() + 1);
document.write('/');
document.write(day.getDate());
document.write('(' + week[day.getDay()] + ')');
document.write('<br>');
// 1日足す
day.setDate(day.getDate() + 1);
}
</script>
</body>
</html>
