ともすたmedia
ブラウザー上で動作するスクリプト言語といえば、現在ではJavaScriptが唯一の存在です。(昔は、VBScriptなどもありました)
しかし、これにはJavaScriptという独特な言語を習得しなければなりません。そこで、使い慣れたPtyhonをブラウザー上で動作させてしまおうというプロジェクトが「PyScript」です。早速使ってみましょう。
インストールしよう
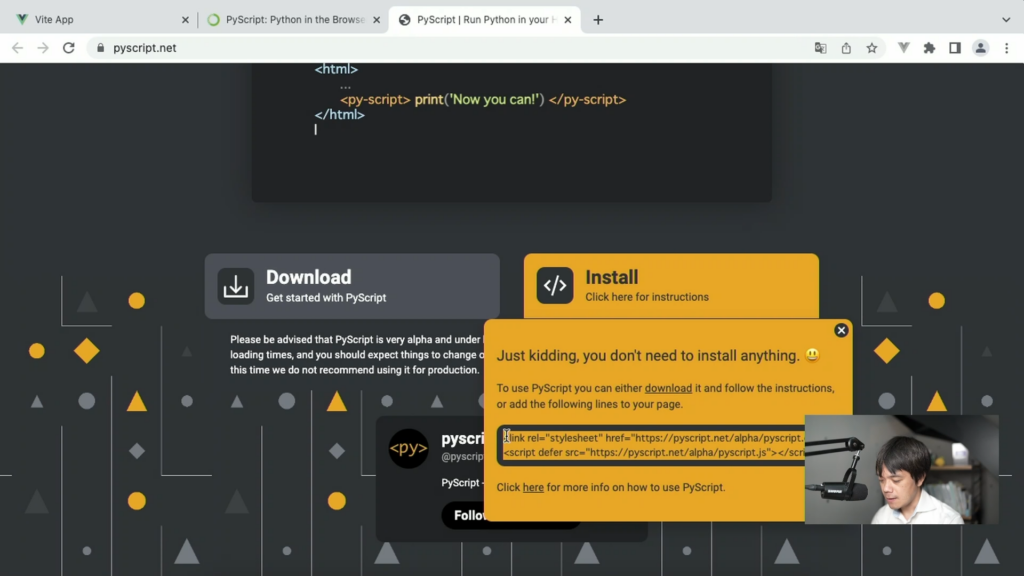
PyScriptを使うには、専用のライブラリーを利用します。公式サイトから、ファイルをダウンロードするか、リンク用のHTMLコードをコピーしましょう。

<html lang="ja">
<head>
...
<link rel="stylesheet" href="<https://pyscript.net/alpha/pyscript.css>" />
<script defer src="<https://pyscript.net/alpha/pyscript.js>"></script>
</head>
<body>
<h1>PyScript</h1>
</body>
</html>
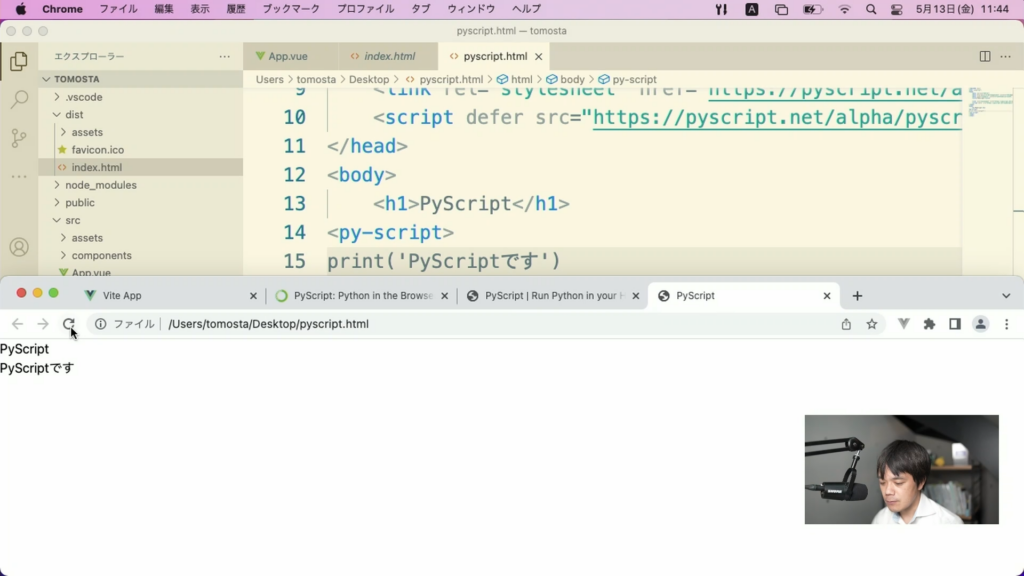
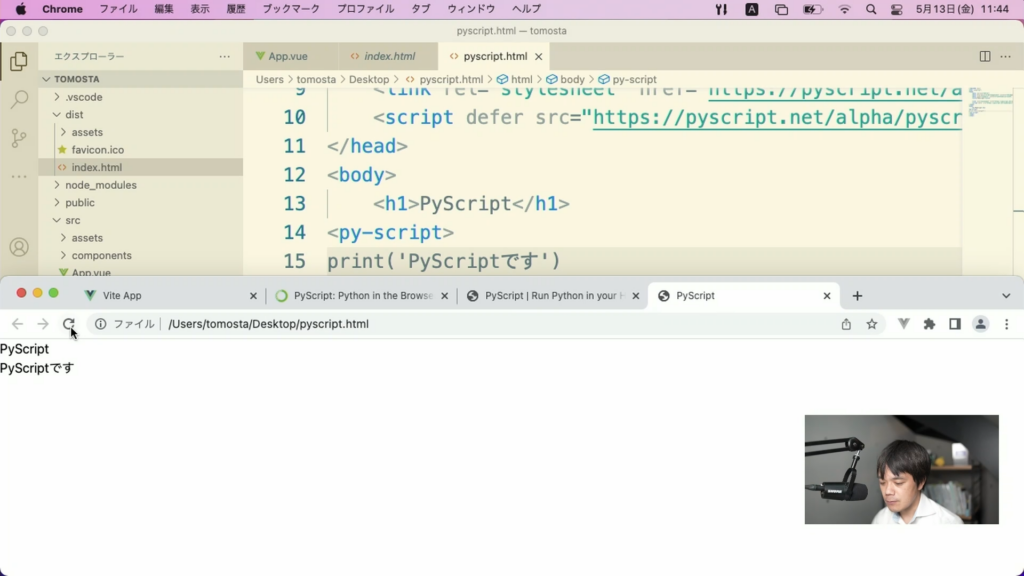
すると、<py-script>という特別なタグが使えるようになります。ここに、Pythonのプログラムコードを記述していきましょう。
<py-script>
print('PyScriptです')
</py-script>
画面上に、「PyScriptです」と表示されます。document.writeの代わりにprintが使えるようになりました。

関数を定義しよう
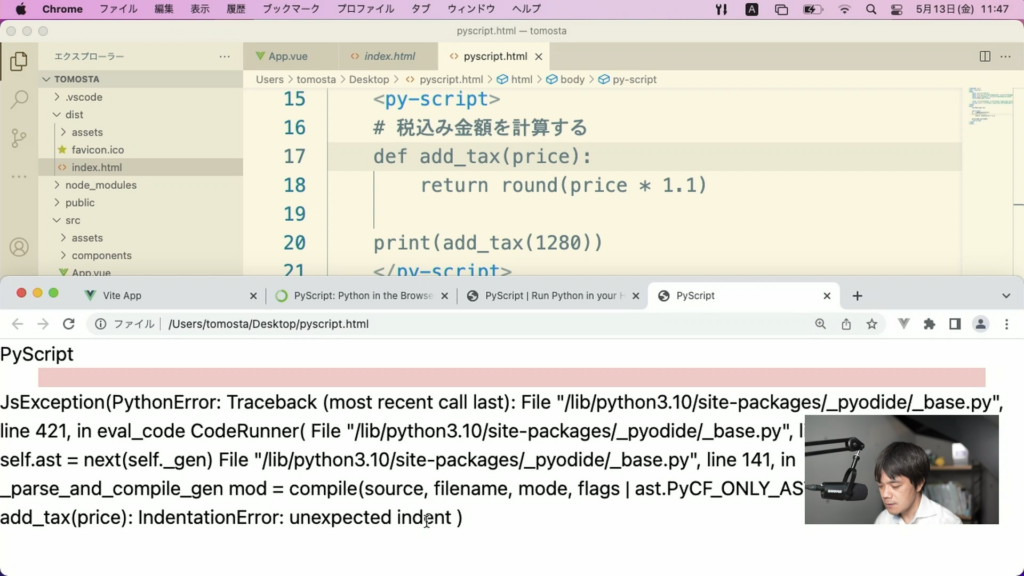
関数を定義することもできます。Pythonのdef宣言を使います。
<py-script>
# 税込金額を計算する
def add_tax(price):
return round(price * 1.1)
print(add_tax(500))
</py-script>

なおこの時、Pythonはタブ記号の数でインデントを表すため、HTML内でもタブ記号を入れることができませんので気をつけましょう。

要素を書き換えよう
HTML内の要素を書き換えたい場合は、pyscript.writeを使います。
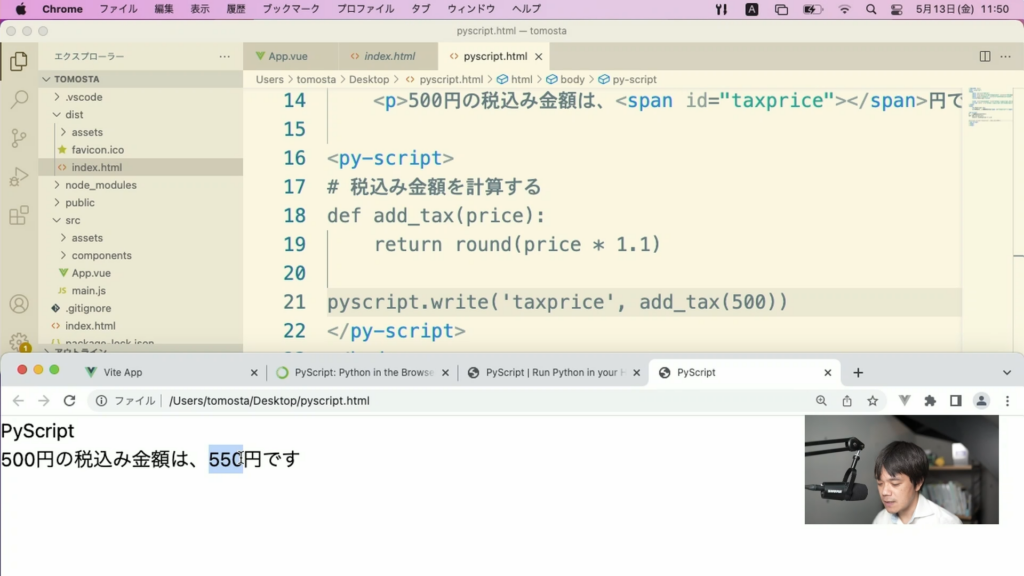
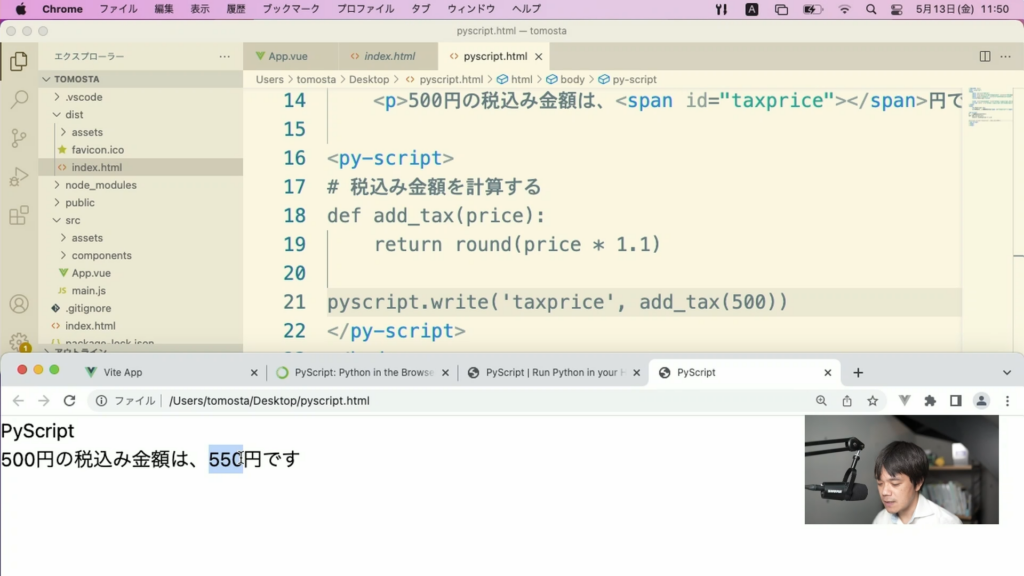
<p>500円の税込金額は、<span id="taxprice"></span>円です</p>
<py-script>
def add_tax(price):
return round(price * 1.1)
pyscript.write('taxprice', add_tax(500))
</py-script>

モジュールを利用しよう
PyScriptでは、Pythonのモジュールを利用することもできるようです。(このあたり筆者がPythonに詳しくないため、ドキュメントからの転記です)
<py-env>
- numpy
- matplotlib
</py-env>
GitHubのドキュメントには、サンプルプログラムなども掲載されています。

現状では実用性に乏しいが、将来性に期待
現状では、動作速度がかなり重く、実用性はかなり低いといえます。
とはいえ、Pythonが直接ブラウザー上で動作させられるというのは、非常に可能性のある話ではないでしょうか。ウェブには詳しくないが、人工知能や数学的なプログラミングを普段Pythonでされているという方が、ブラウザー上で手軽に試せるプロダクトなどを発表することに使われるかも知れません。
また例えば、これを応用してTypeScriptのように「PythonをJavaScriptにトランスコンパイルする」といった技術が確立したら、より利用者が増えそうです。今後の開発に注目ですね。

