ともすたmedia
Emmet(エメット)とは、HTMLやCSSを短く記述するための「記法」の名前です。HTMLやCSSは、例えば「見出し1」を作りたいというという場合、次のようなHTMLタグを記述する必要があります。
<h1>しかし、HTMLタグには決まった記号が入り交じっていたり、開始タグと終了タグが必要であったりなど、入力が面倒で数が増えると非常に大変です。そこで、Emmet記法を利用すると、次のように記述する事ができます。
h1タグの名前だけを記述すれば、先のようなタグに展開することができます。これによって、入力文字数を劇的に減らすことができます。
VisualStudio CodeでEmmetを使おう
Emmetを利用するには、Emmet記法に対応したエディターを利用するか、プラグインなどが提供されている場合は、これをインストールする必要があります。MicrosoftのVisual Studio Code(以下、VSCode)は標準でEmmetに対応しているため、すぐに使い始めることができます。
まずは、VSCodeを起動したら「ファイル→新規ファイル」で新しいファイルを作成しましょう。そしたら、ファイル名を「index.html」としてデスクトップなどに保存します。

これで、Emmetを利用する準備が完了です。
Emmetの書式
それでは、Emmetの基本から学んでいきましょう。
要素
まずは、冒頭にも紹介した要素の展開です。これには、タグの名前だけを記述します。
div
p
h1
どのような要素でも、展開することができます。
子要素
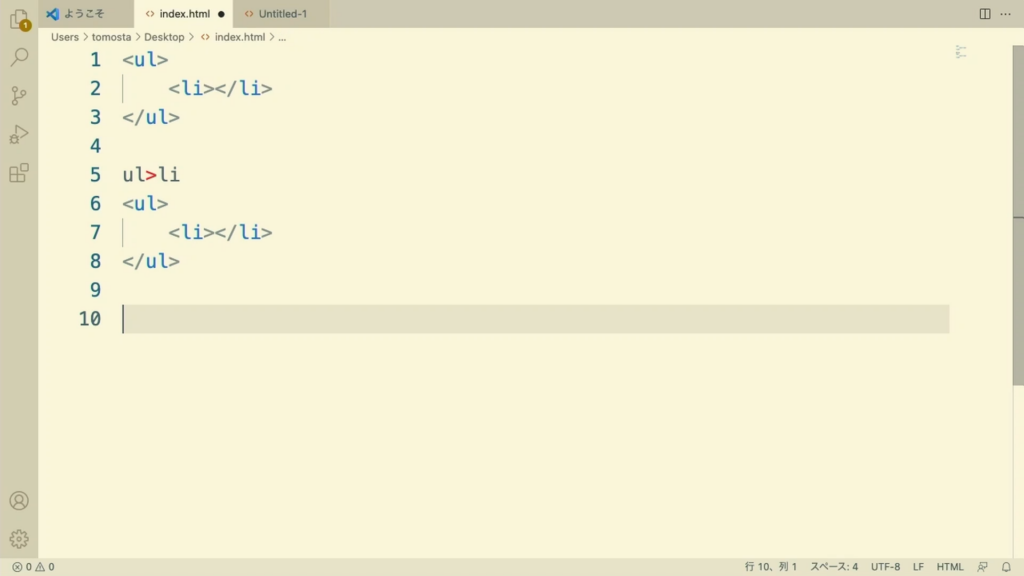
例えば、<ul>タグの子要素に<li>要素を配置したい場合は、>という記号でつなげて記述します。
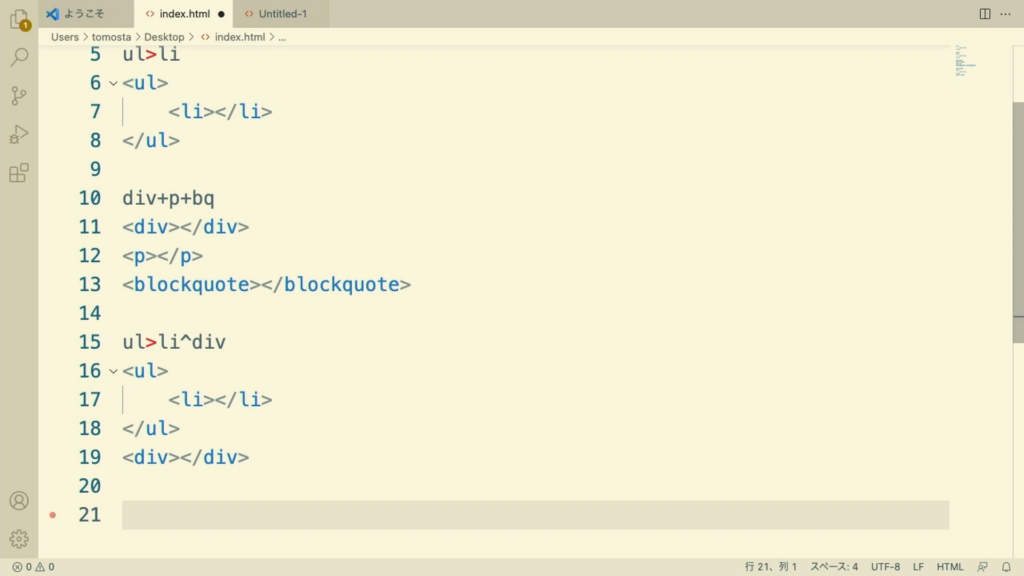
ul>li次のように展開されます。

兄弟要素
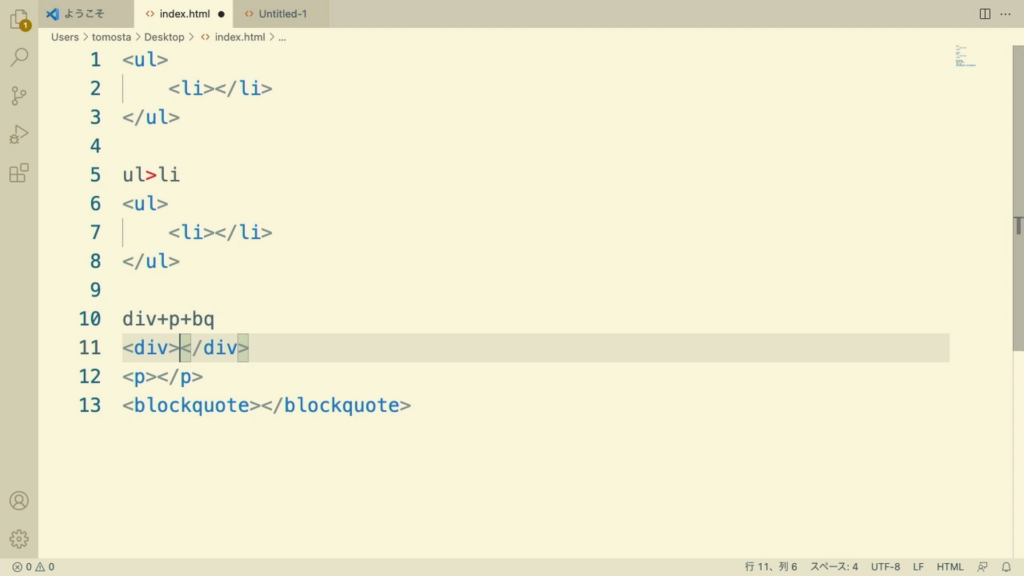
同列に並べる兄弟要素にしたい場合は+記号を使います。
div+p+bq
階層を上がる
例えば、次のようなEmmetがあったとしましょう。
ul>liここで、<ul>要素と同列の場所に<div>を並べたい場合、階層を1つ上がる必要があります。そんな時は^を使います。
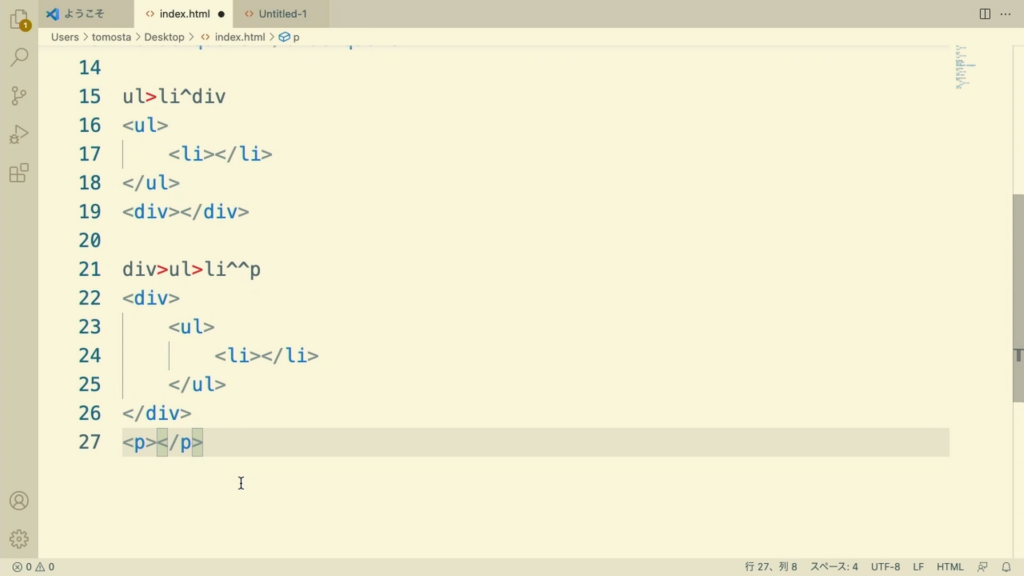
ul>li^div
この記号は、つなげて記述する事で複数、階層を上げることもできます。
div>ul>li^^p
複数展開
例えば、<li>要素を複数展開したい場合、何度も記述しなくても*という記号で繰り返したい回数を指定すれば、一気に展開できます。
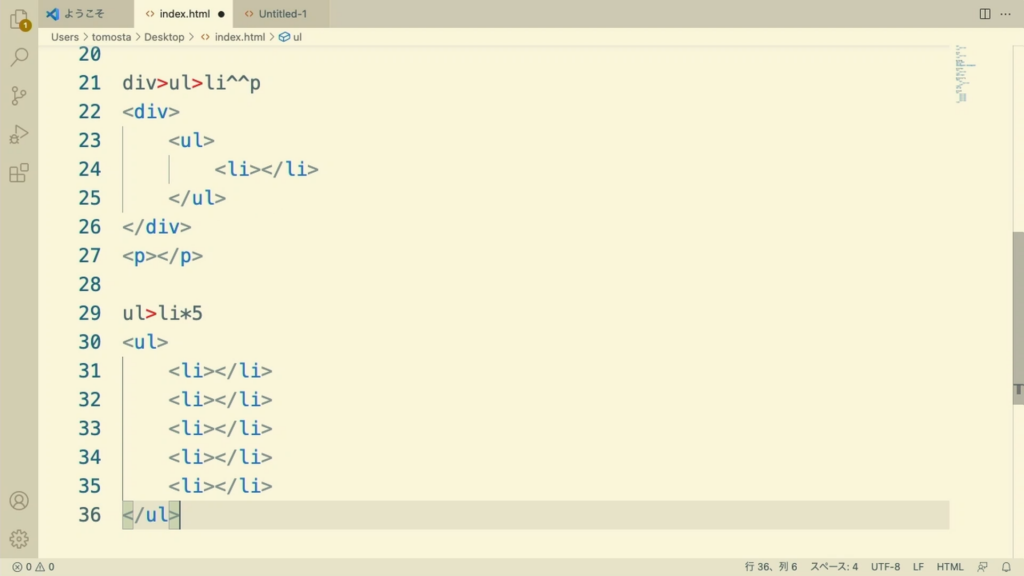
ul>li*5これは、次のように<li>が5回繰り返されます。

グループ化
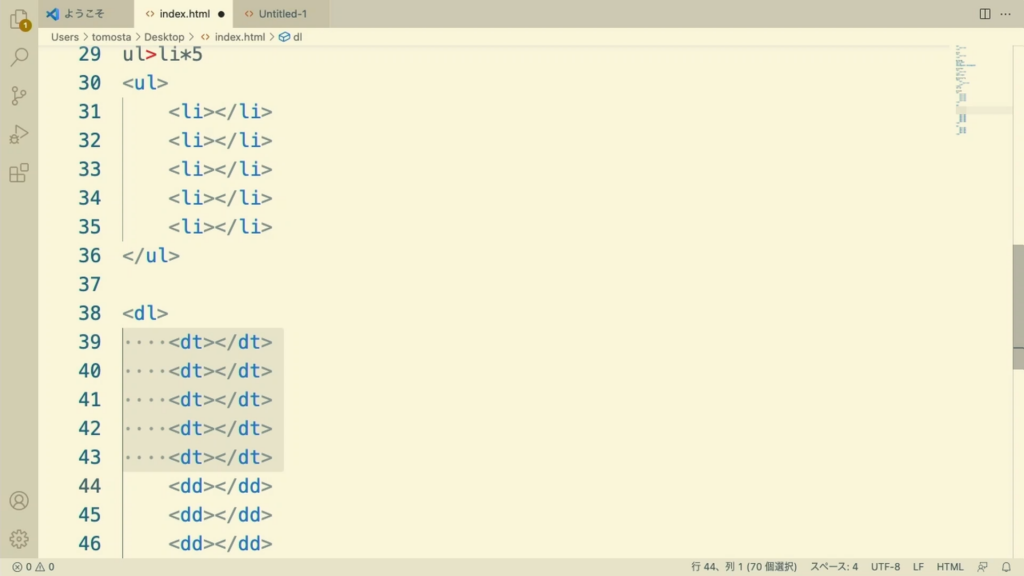
では、<dt>と<dd>を複数展開したい場合はどうしたら良いでしょう? 次のようにしてもうまく行きません。
dl>dt*5+dd*5この場合、<dt>だけが先に5回繰り返されてしまいます。

このような場合は、要素をグループ化します。
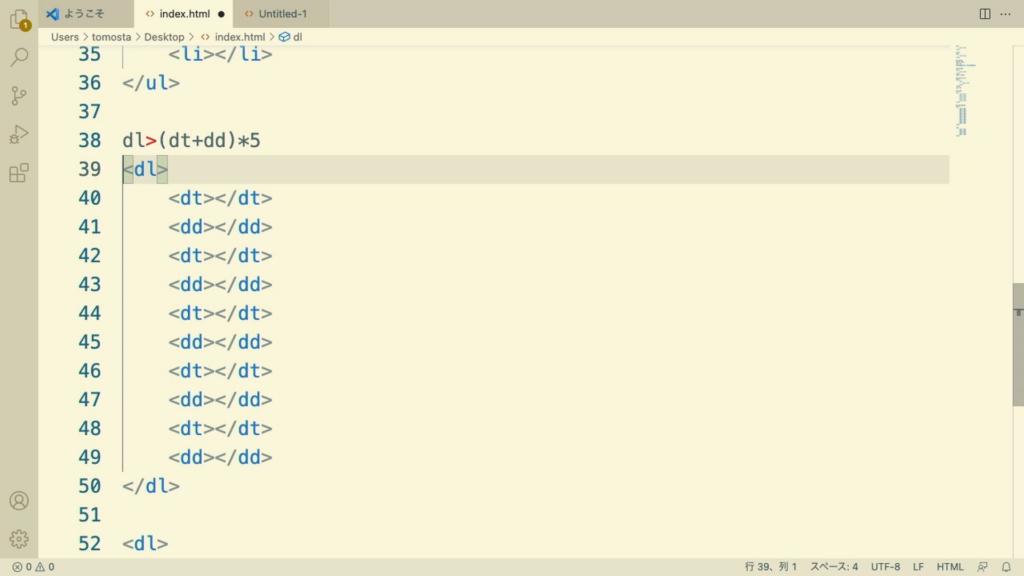
dl>(dt+dd)*5すると、dt+ddがグループになって、5回繰り返されるようになります。

なお、これは、先の階層の操作にも使えます。グループ化した場合は、階層が下がらないので、そのまま記述できます。
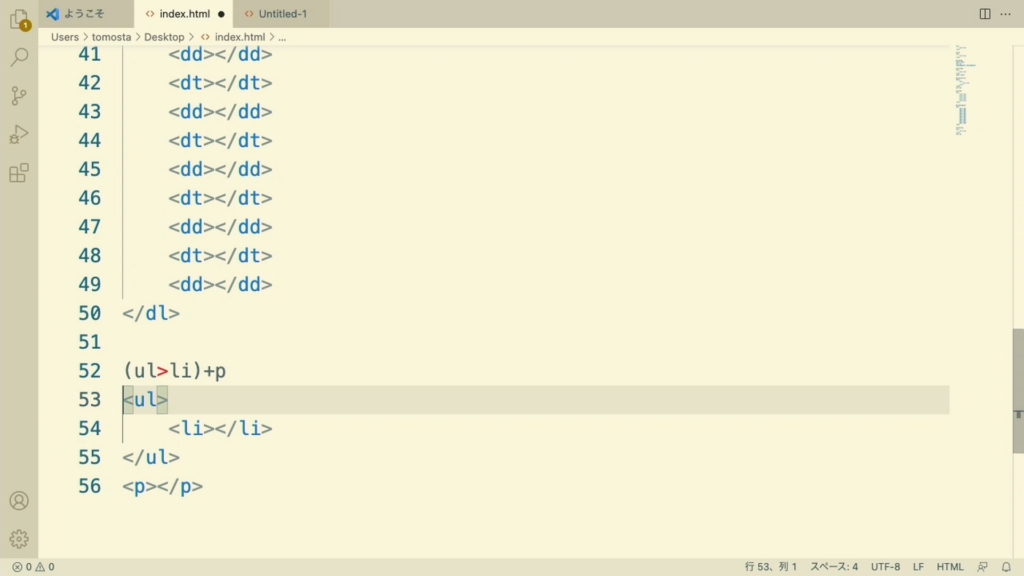
(ul>li)+p
これは、先の次の記述と同じ意味です。
ul>li^p属性
Emmetでは、タグの展開だけではなく、いくつかの属性を付加することもできます。例えば、#をつなぐとID属性が、.をつなぐとclass属性を付加できます。
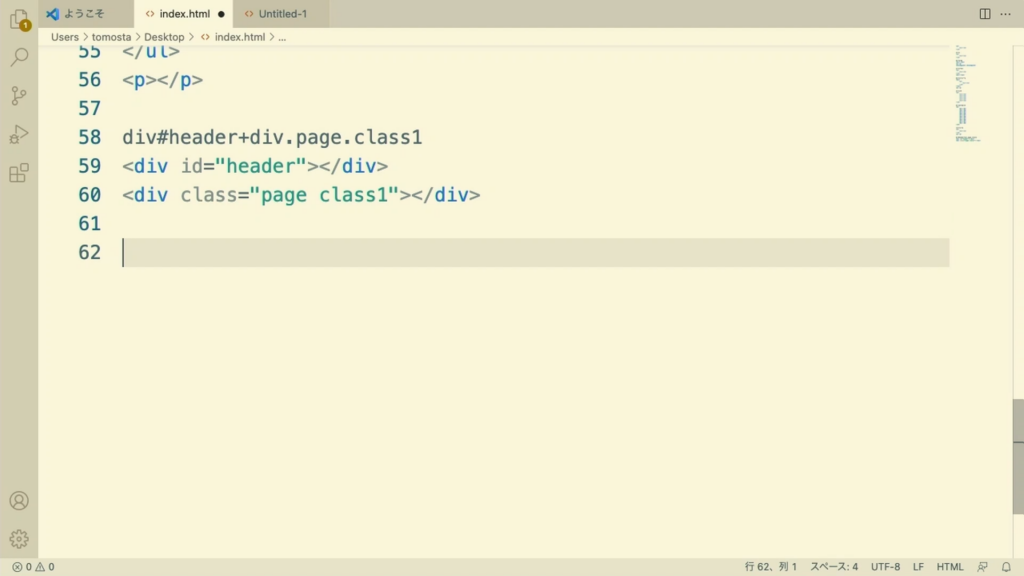
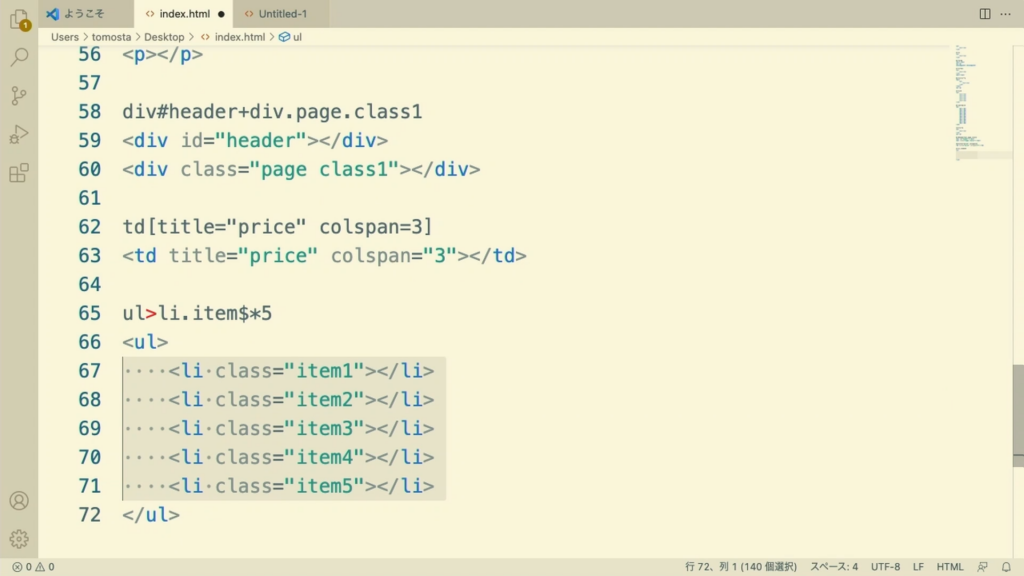
div#header+div.page.class1次のように展開されます。

class属性は複数指定することもできます。
その他の属性を挿入したい場合は、次のように記述します。
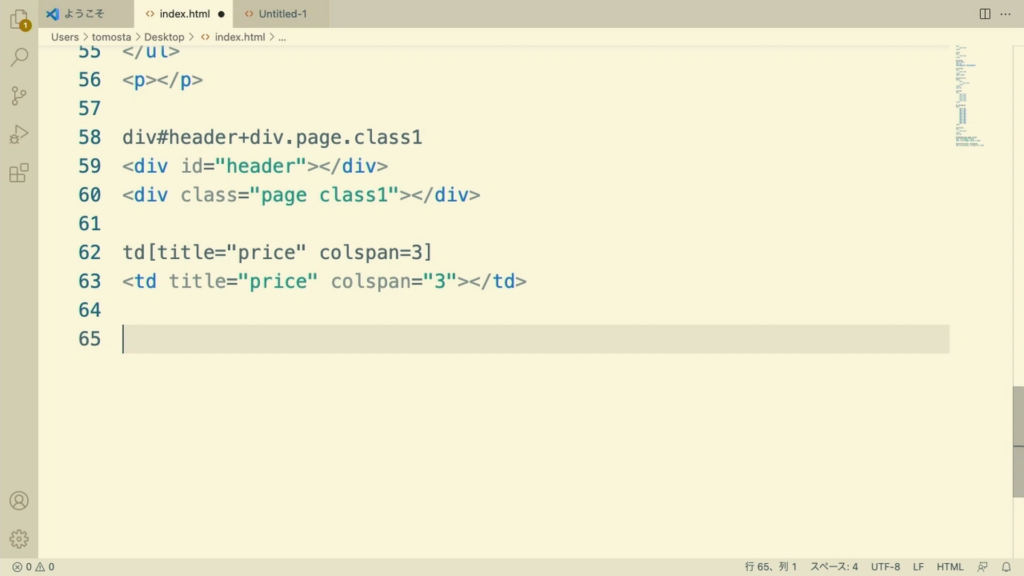
td[title="price" colspan=3]
連番
繰り返しで挿入するとき、属性に連番を挿入することができます。数字を振りたいところに$記号を挿入します。
ul>li.item$*5次のように連番が割り振られます。

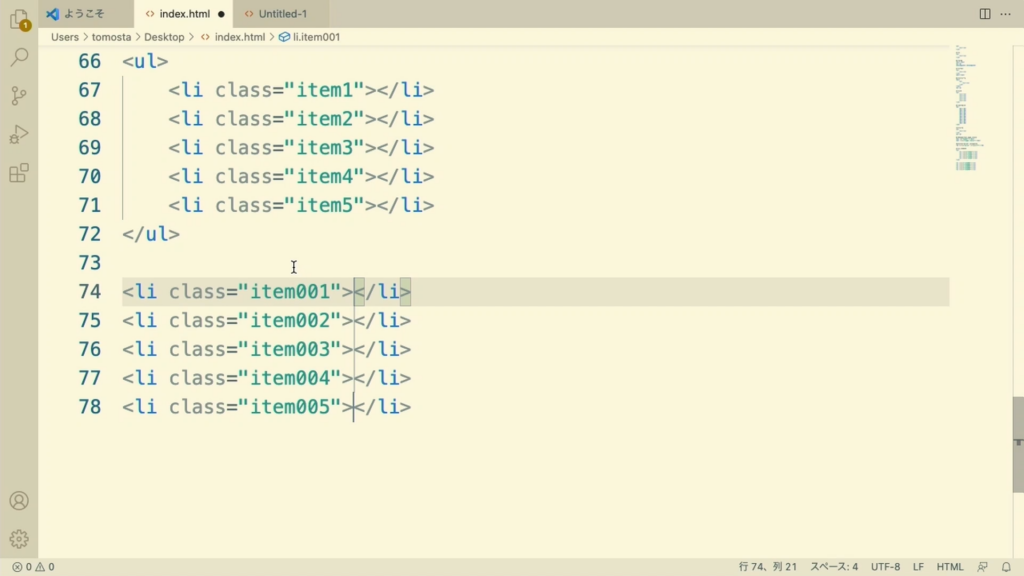
桁数を合わせたい場合は、$記号を重ねます。
ul>li.item$$$*5item001のように、3桁で割り振られるようになります。

また、次のように記述すると、連番の最初の数字を変えることができます。
ul>li.item$@3*5さらに、-を加えると大きい数字から割り振られます。
ul>li.item$@-3*5要素の内容の指定
Emmetでは、要素の中に指定するテキスト内容なども一気に記述できます。{ }で囲んで指定します。
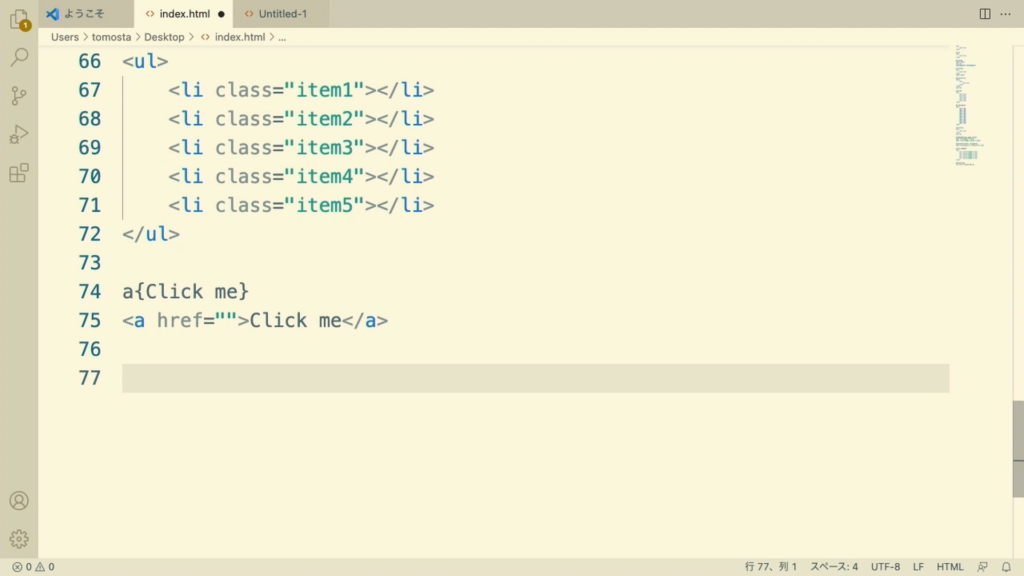
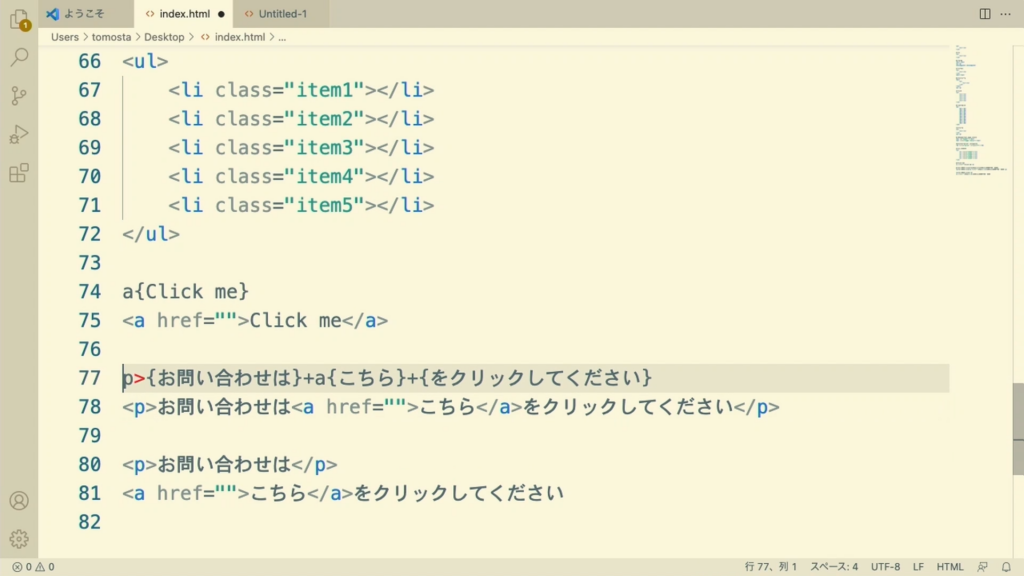
a{Click me}
次のようなEmmetで入れ子になった複雑なHTMLを作ることもできます。
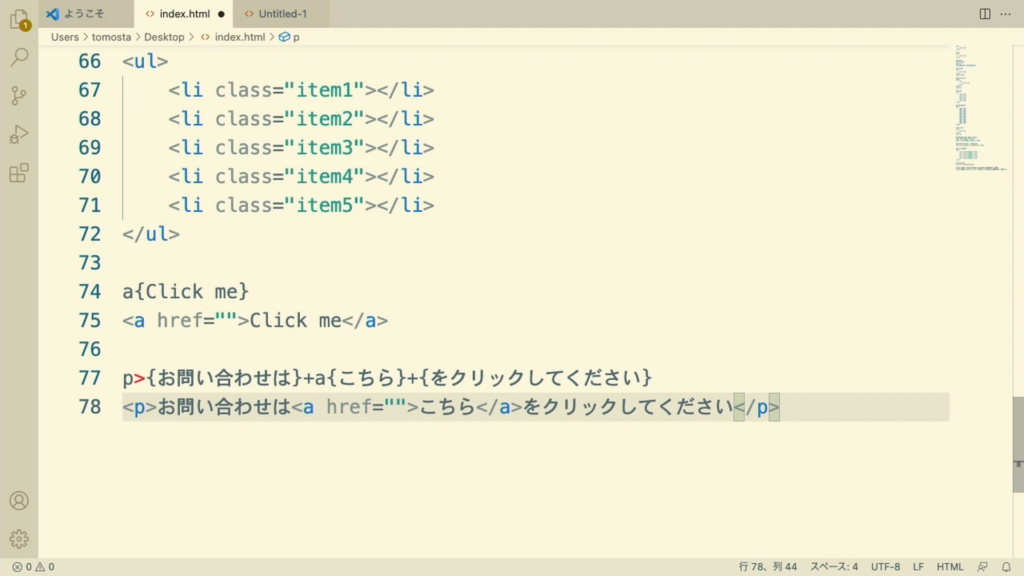
p>{お問い合わせは}+a{こちら}+{をクリックしてください}
pの後に>がついていることに気をつけましょう。これがないと、次のようなHTMLになってしまいます。

要素の省略
要素の名前は、省略することができる場合があります。例えば、次のように記述すると自動的に<div>タグが挿入されます。
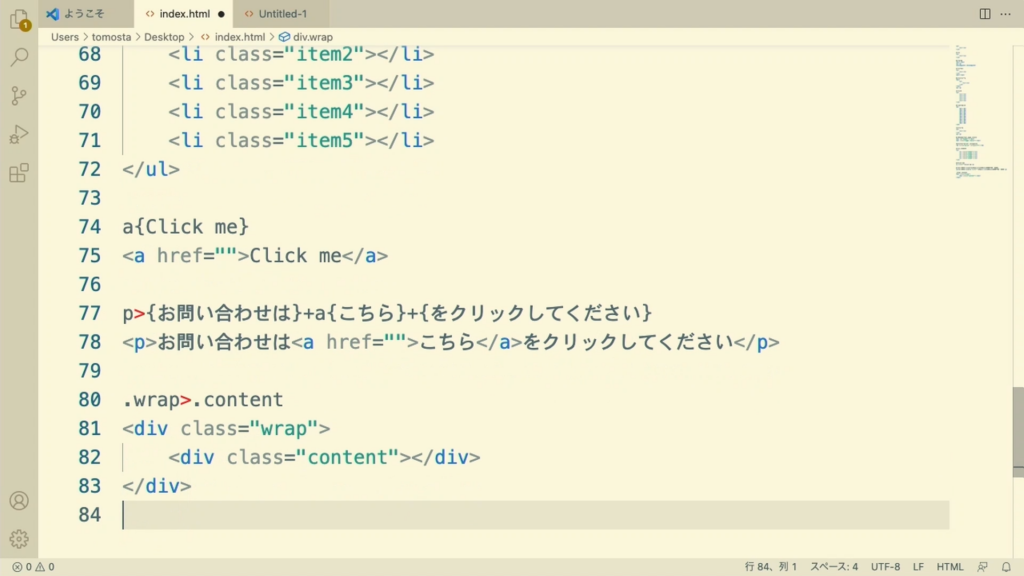
.wrap>.content
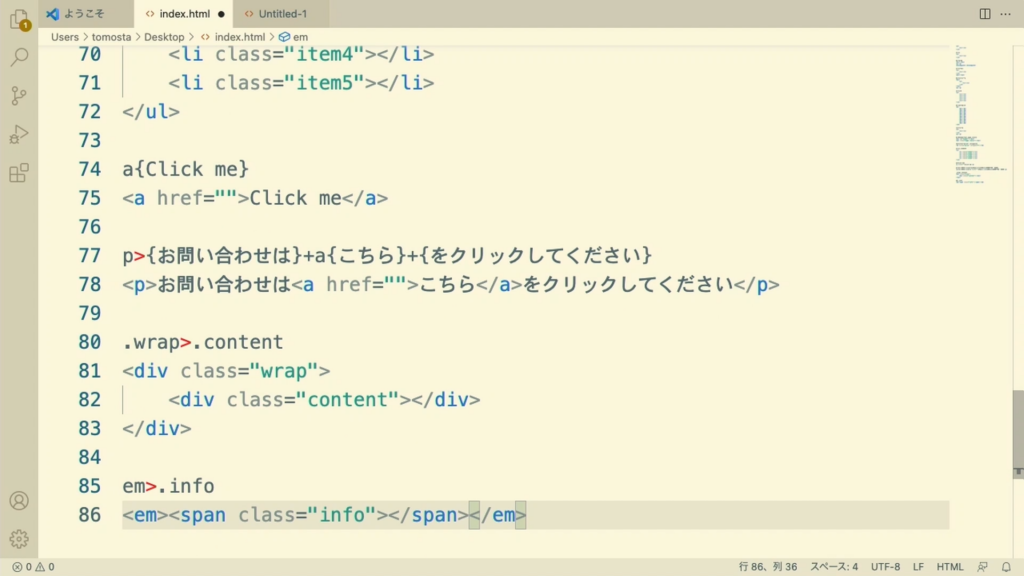
この時、省略すると常に<div>タグになるという訳ではなく、Emmetが自動的に解釈して適切なタグを挿入します。例えば、<em>の子要素の場合はインラインの要素が適切なため、<span>タグになります。
em>.info
その他、<ul>や<ol>の子要素の場合は<li>に、<table>の子要素の場合は<tr>や、その子要素なら<td>になるなど、柔軟に解釈してくれます。
HTMLの基本タグ
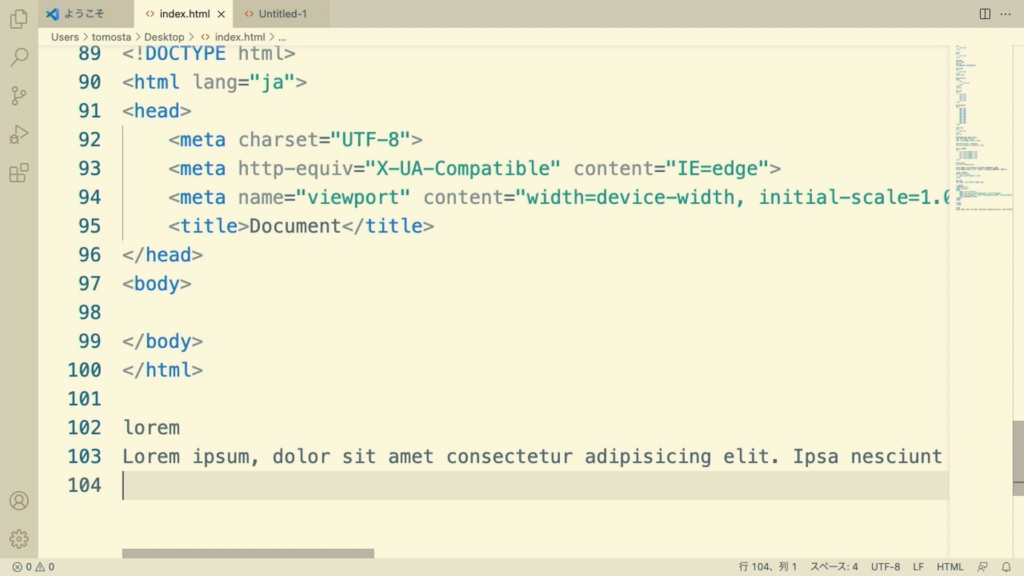
!または、html:5と入力して展開すると、HTMLの基本タグを一気に挿入できます。

ただし、ここで挿入されるHTMLはlang属性が英語を表すenになっているため、日本語コンテンツを作成する場合はjaに変更しないと、Google Chromeなどで翻訳ツールが起動してしまうことがあるので注意しましょう。これをカスタマイズする方法は後述します。
Lorem ipsum
Lorem ipsumとは、Webページなどを制作するときに、まだ実際に挿入される原稿が決まっていない場合に、表示の様子を確認するために入れる「ダミー原稿」としてよく使われています。
Emmetではloremまたはipsumというキーワードで、このLorem ipsumを挿入することができます。

とはいえ、Lorem ipsumは英文なので、日本語コンテンツを作る場合には少し使いにくいでしょう。
CSSのEmmet
Emmetは、CSSもサポートしています。CSSのEmmetを利用する場合は、VSCodeの「言語モード」が「CSS」や「SCSS」になっている必要があります。ファイルに.cssという拡張子をつけて保存するか、言語モードを切り替えてから利用しましょう。

プロパティ名の省略
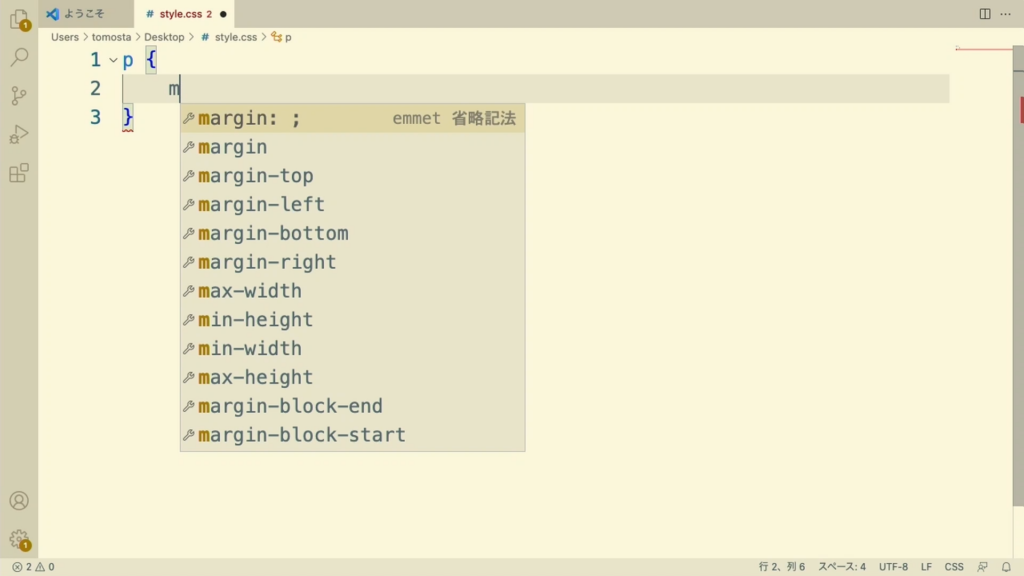
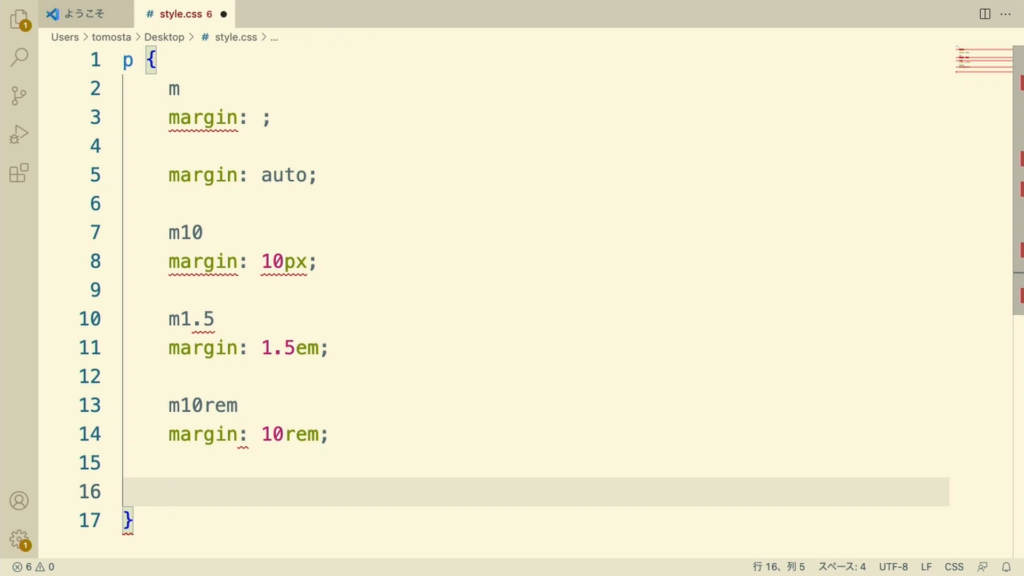
例えば、てきとうなセレクタを入力した後、mとだけ入力して展開してみましょう。marginプロパティに変化します。

その他、pがpadding、bgがbackgroundなど数文字の省略文字が定義されています。すべての省略文字を確認するには、チートシートを見ると良いでしょう。
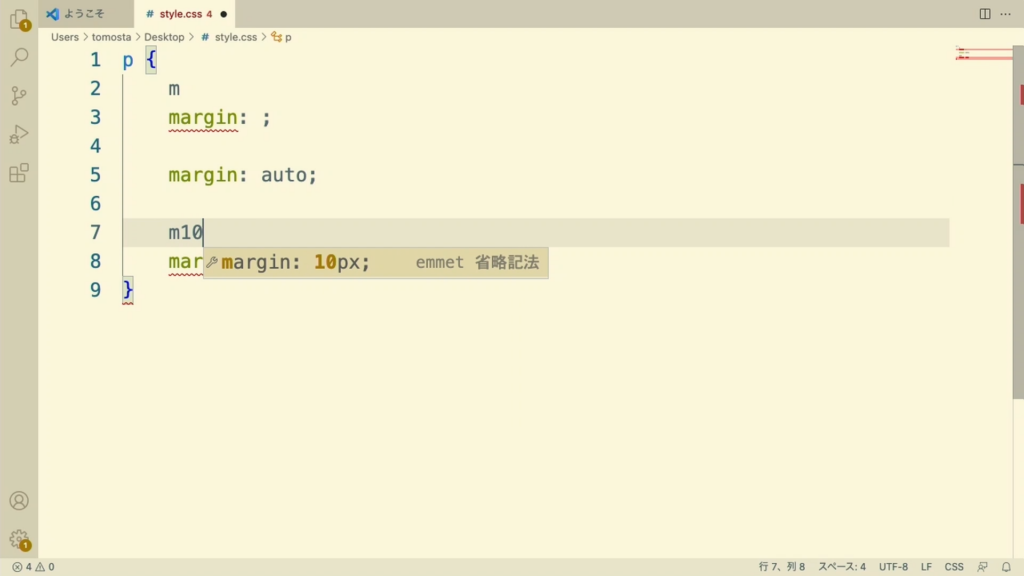
また、いくつかのプロパティには値の指定も併せて行える省略形が定義されています。例えば、m10という記述はmargin: 10pxに展開されます。

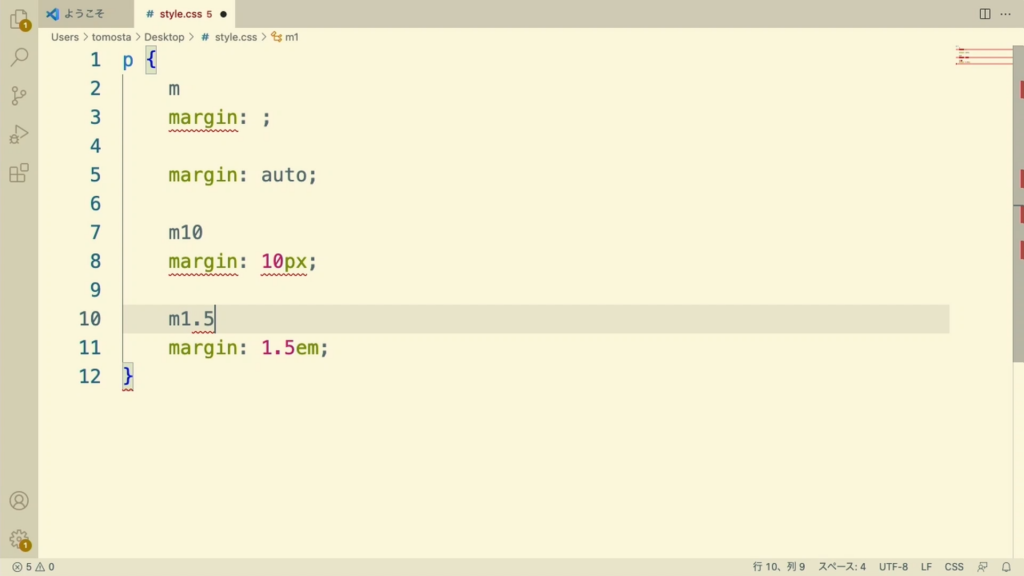
単位は基本的にはpxが使われますが、例えば小数を指定した場合などは、自動的にemに変化します。

または、単位を明示することもできます。

さらに、この単位についても次のような省略形が定義されています。
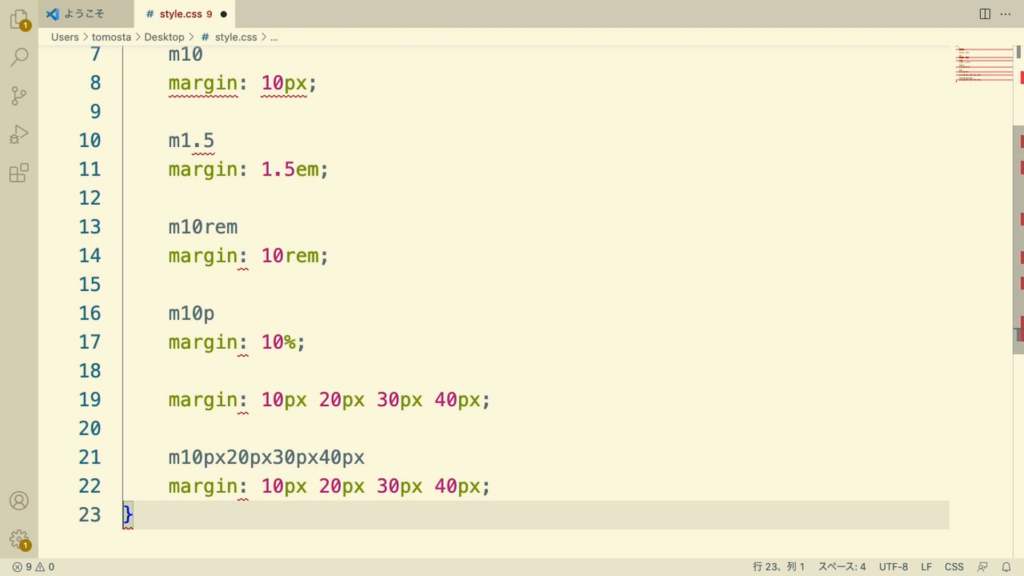
- p → %
- e → em
- x → ex
ショートハンドの一括指定
marginプロパティなどの、ショートハンドプロパティの場合、次のように複数の値を指定することができます。
m10px20px30px40px
カラーコードの指定
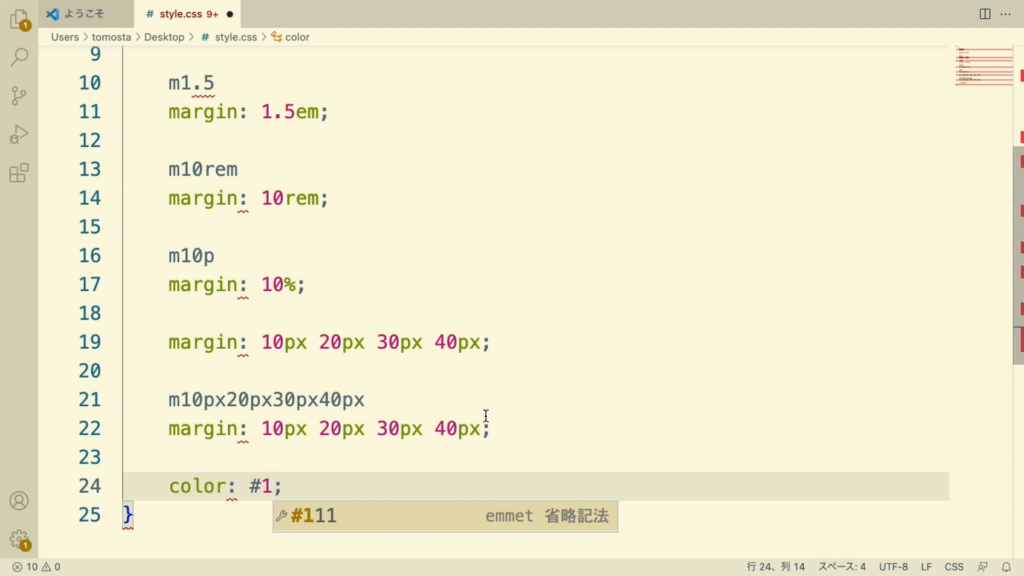
カラーコードの入力の際にもEmmetが発動することがあります。例えば、#111というカラーコードを指定したい場合は、次のように入力するとEmmetが発動します。
color: #1
!important指定
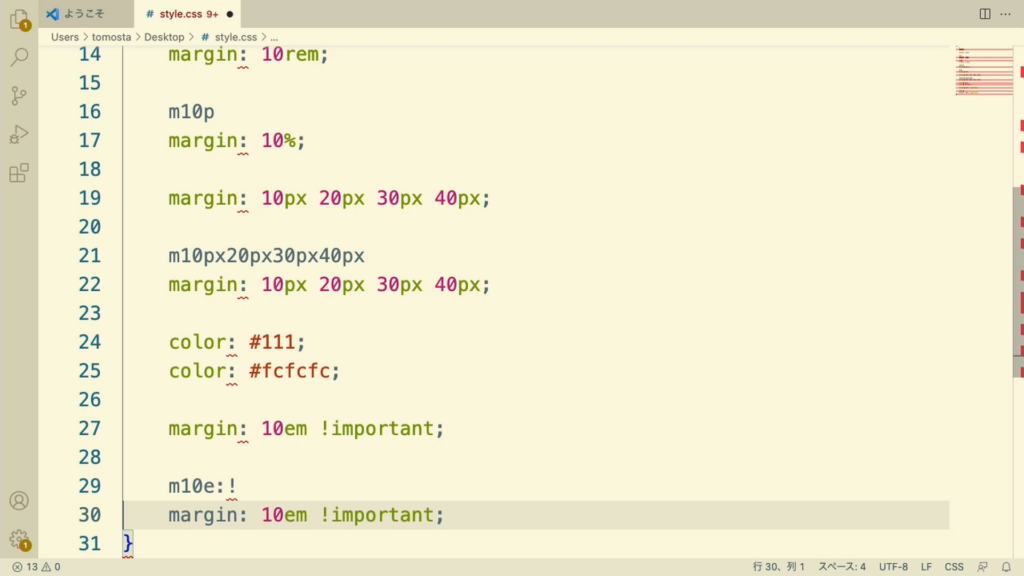
プロパティに!importantを指定したい場合は:!を付加します。(Emmetのリファレンスでは!のみですが、VSCodeの場合は:!になっているようです)
m10e:!
なお、Emmet公式ドキュメントでは「ベンダープリフィクス」の記述もサポートされているようですが、VSCodeでは利用できないようです。近年ではSassなどで挿入することの方が多いので、Emmetで利用する機会が少ないためなどかも知れません。
Emmetのアクション
Emmetには、省略記法だけではなく、HTMLの操作に便利な「アクション」がいくつか定義されています。VSCodeでも「コマンドパレット」(表示→コマンドパレット)を利用すると、各アクションを利用できます。それぞれ紹介しましょう。
Emmet記法の展開
Emmet記法を展開します。標準でTabキーにショートカットが割り当てられています。
一致するペアに移動
カーソルがタグ名にある時、そのペアとなる開始タグまたは終了タグに移動します
バランス(外側・内側)
選択範囲を広げたり、縮めたりすることができます。要素を一気に選択できます。
ラップ変換
タグで囲み忘れた本文などを選択後、このアクションを実行すると後からHTMLタグで囲むことができます。
編集点に移動
Emmetで要素を展開した後、変更可能な箇所に移動できます。例えば属性の値を要素の値を順番に変更するなどができます。
項目を選択
次のHTML要素、前のHTML要素に移動できます。
コメントの切り替え
カーソルのある行をコメントにしたり、コメントを外すことができます。
タグの分割・結合
空要素のタグを<p/>や<p></p>に変換できます。
タグの削除
タグの開始タグと終了タグを一気に削除できます。
行のマージ
要素内の改行を削除して、1行に納めます
イメージサイズの更新
<img>タグで、width/height属性を省略している場合に、画像の実サイズからこれらの属性を挿入できます。
数式の評価
次のように、数式を記述してアクションを発動すると、計算結果を反映してくれます。
margin: 2*4
↓
margin: 8増加・減少
CSSプロパティの数字部分にカーソルを合わせてアクションを発動すると、指定された値ずつ増加したり、減少させたりできます。
CSS値を反映
ベンダープリフィクスの付加された、同じプロパティの時に1つの値を変更してからアクションを発動すると、すべてのプロパティの値を変更することができます。
Emmetの公式ドキュメントにはこの他、「画像のdata:URLへのエンコード・デコード」というコマンドもありますが、VSCodeには実装されていないようです。
Emmetのカスタマイズ
Emmetの挙動は自分でカスタマイズすることができます。それには「snippets.json」というJSONファイルを準備して読み込ませます。
まずは、次のような内容のファイルを作成して、てきとうな場所に保存しましょう。ユーザーフォルダーの中などが良いでしょう。
{
"variables": {
}
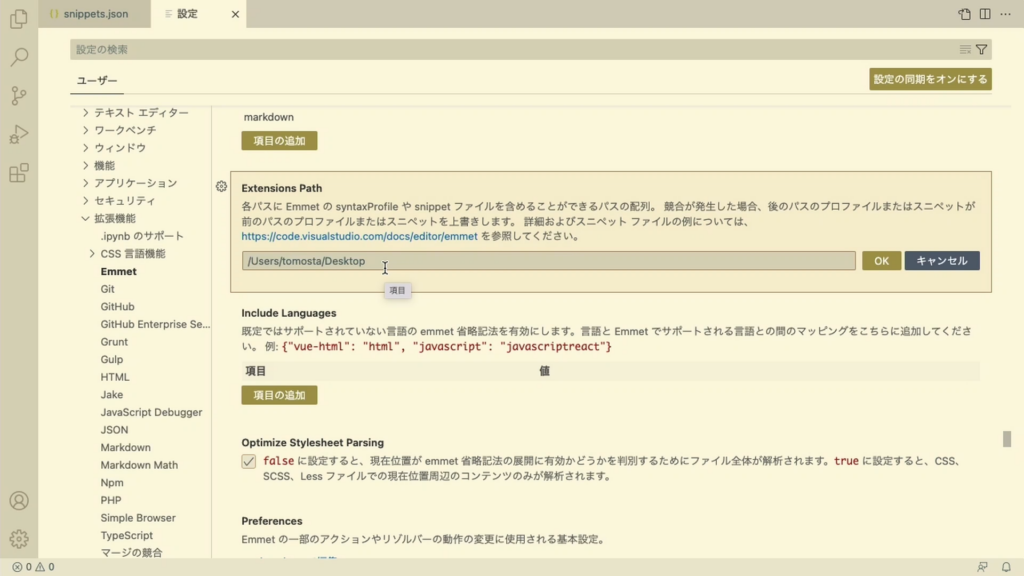
}そしたら、VSCodeの設定で「拡張機能→Emmet」の「Extensions Path」の設定で「項目の追加」をクリックします。
そして、JSONファイルが含まれているフォルダのパスを入力しましょう。

これでカスタマイズの準備が完了です。このJSONファイルを変更すると、Emmetの動作をカスタマイズできます。
lang属性をjaに変更
まずは、!でEmmetを展開したときに<html>タグのlang属性がenになってしまうのを、jaにカスタマイズしましょう。snippets.jsonに次のように追加します。
"variables": {
"lang": "ja"
},ファイルを保存して、Emmetを入力してみるとlang属性が変わっていることが分かります。
オリジナルのHTMLタグを作ろう
オリジナルのタグを作ることもできます。例えばここでは、次のようなHTMLを一気に挿入できるlistというスニペットを作ってみましょう。
次のように追加します。
"html": {
"snippets": {
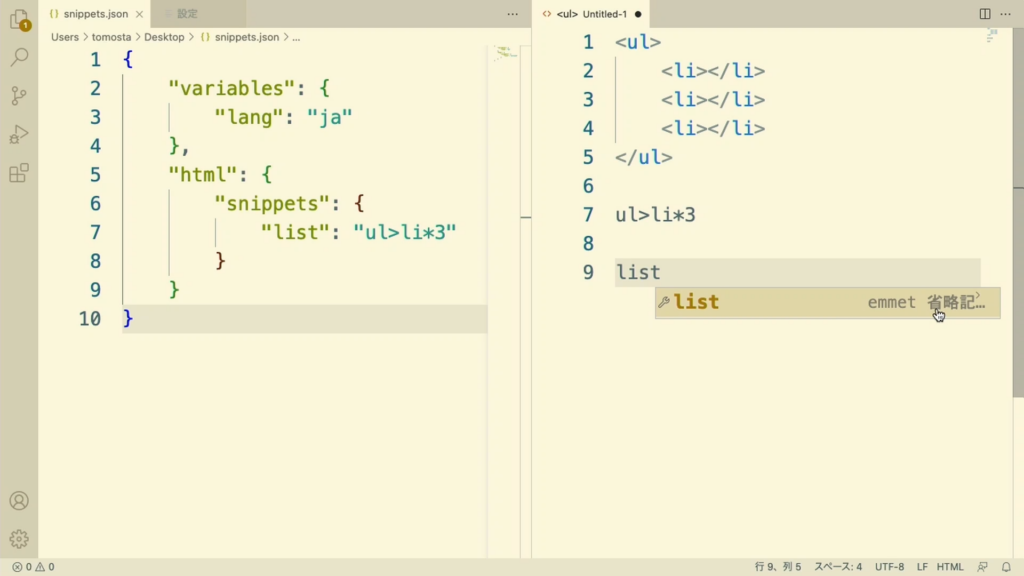
"list": "ul>li{${1}}*3"
}
}こうして、listと入力してEmmetを展開すると、HTMLが生成できます。

スニペット内に{${1}}と記述すると、カーソルがそこに移動します。次のように記述すると、あらかじめ値を入れることもできます。
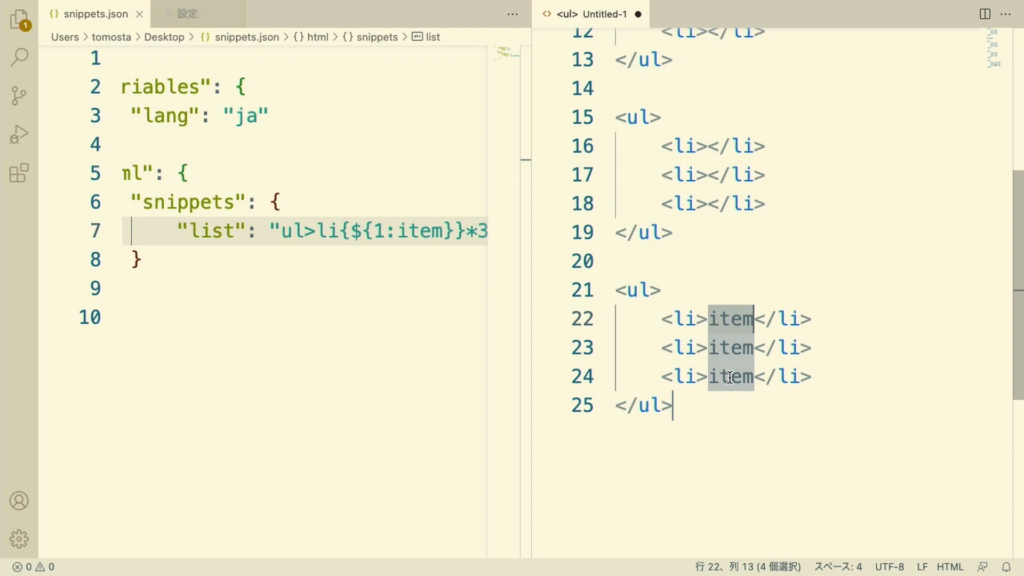
"list": "ul>li{${1:item}}*3"
オリジナルのCSSプロパティを作ろう
同じくCSSも作ることができます。次のように追加しましょう。
"css": {
"snippets": {
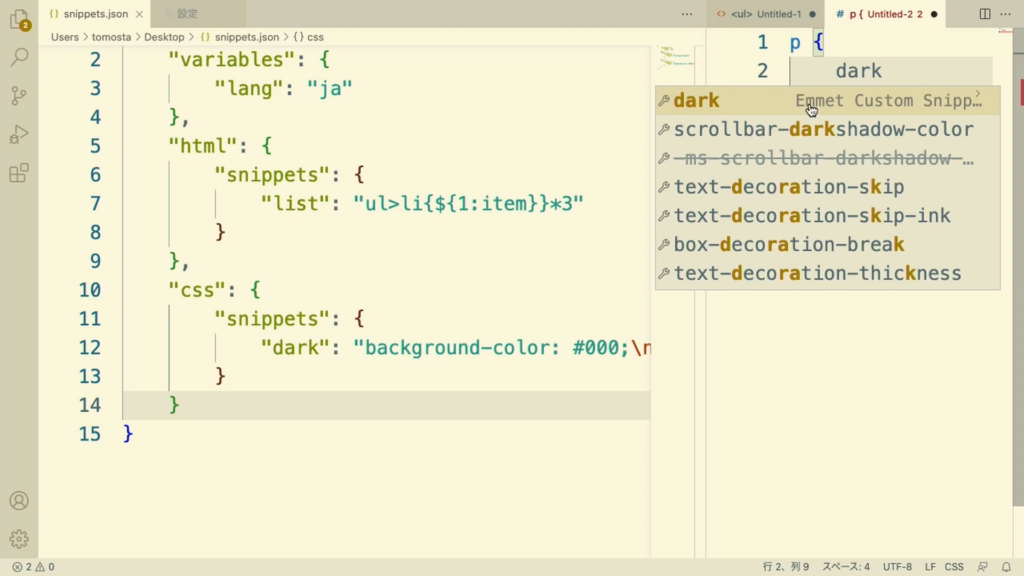
"dark": "background-color: #000;\ncolor: #fff;"
}
}CSSファイルのセレクタ内で、darkと入力して展開すると、次のような背景と文字色が反転したスタイルを一気に書き込めます。

よく使うスニペットを登録しておくとよいでしょう。
Emmetを利用すると、非常にすばやくHTMLを記述できるようになるため、少しずつでも使っていくと良いでしょう。

