ともすたmedia
Webページを制作するとき、近年では各要素を動かす演出を入れるのが一般的になりました。

これらは、JavaScriptのライブラリを使ったり、CSSのアニメーション機能を使うことがありますが、JavaScriptにも「Web Animations API」という標準の機能が準備されています。
IEなどでは利用できないものの、最近のモダンブラウザでは利用でき、CSSアニメーションに比べると手軽に実装ができます。ここでは、Manaさん著の JavaScript入門書籍『1冊ですべて身につくJavaScript入門講座』から、文字の演出プログラムを制作してみましょう。
HTMLを準備しよう
まずは、HTMLを準備しましょう。ここでは、見出しを準備してid属性を付加しておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>6-4 見出しを下から浮き上がらせよう</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1 id="heading">JavaScriptでアニメーション</h1>
</body>
</html>ここでは、見出しを準備してid属性を付加しておきます。そして、スタイルシートを準備します。ここでは単に、位置を中央揃えに変更しました。
h1 {
text-align: center;
}
JavaScriptを準備しよう
続いて、JavaScriptを準備しましょう。js/script.jsというファイルを作成して、次のように記述します。
const heading = document.querySelector('#heading');
const keyframes = {
}
heading.animate(keyframes, 2000);これを、先ほどのHTMLから読み込みます。
...
<script src="js/script.js"></script>
</body>
</html>まだ現状では、表示に影響はありません。これで準備完了です。今作成したscript.jsを書き換えていきましょう。
フェードインアニメーションを使おう
それでは、このタイトルをフェードインで表示してみましょう。JavaScriptのkeyframesに次のように設定します。
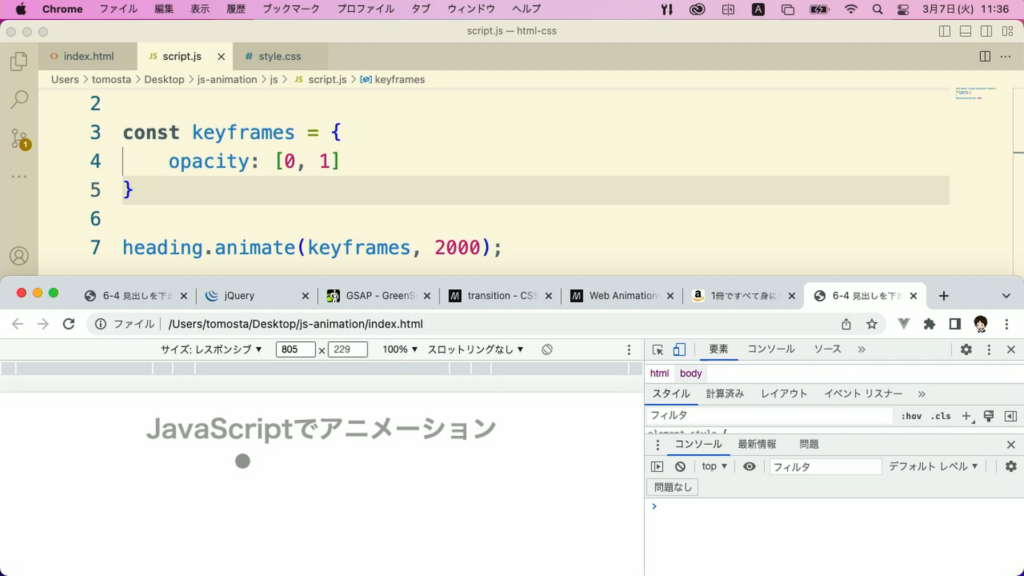
const keyframes = {
opacity: [0, 1]
}これで再読み込みすると、タイトルがフェードインで表示されます。不透明度(opacity)を、開始位置(0)から終了位置(1)まで変化させるという指示を作っています。これを、animateメソッドに指定します。
animateメソッドでは、次のようなパラメーターで動きを指定できます。
動かす要素.animate(動かす内容, 再生時間);ここでは、作成したkeyframesを2000ミリ秒=2秒でアニメーションさせました。CSSで変化できる内容であれば、基本的には動かすことができます。

複数の動きを指定しよう
keyframesには、複数のプロパティを指定することもできます。ここでは、translateを指定して、下から上に向かってアニメーションするように指定してみましょう。
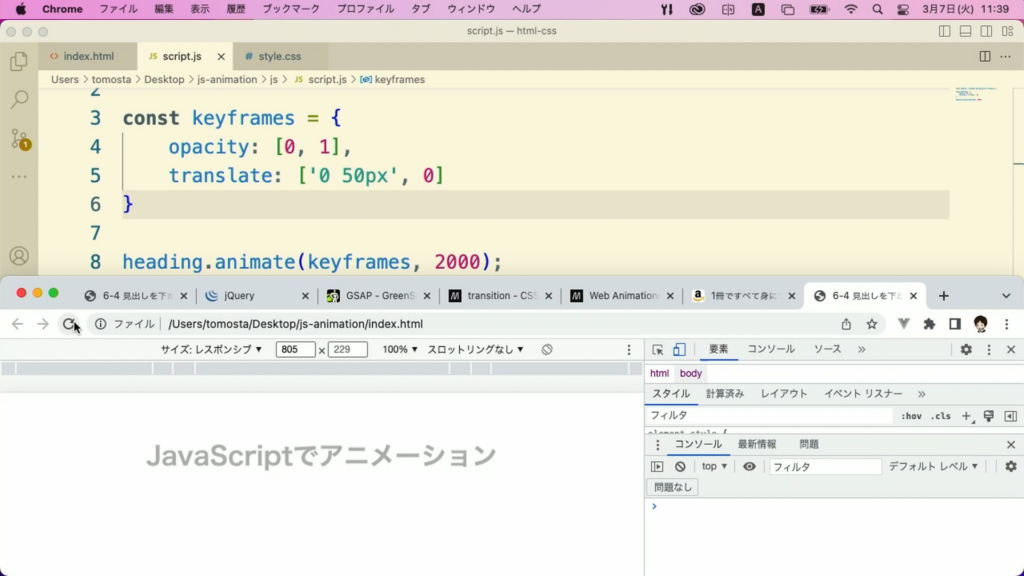
const keyframes = {
opacity: [0, 1],
translate: ['0 50px', 0]
}これで表示しましょう。ここでは、最初の位置がx軸が0、y軸が50pxの場所に配置して、終了位置としてx軸、y軸ともに0を指定しています。これにより、縦方向に50pxアニメーションします。

動きの詳細を指定しよう
animateメソッドの2つめのパラメーターには、実は動きの詳細を指定することができます。次のように変更しましょう。
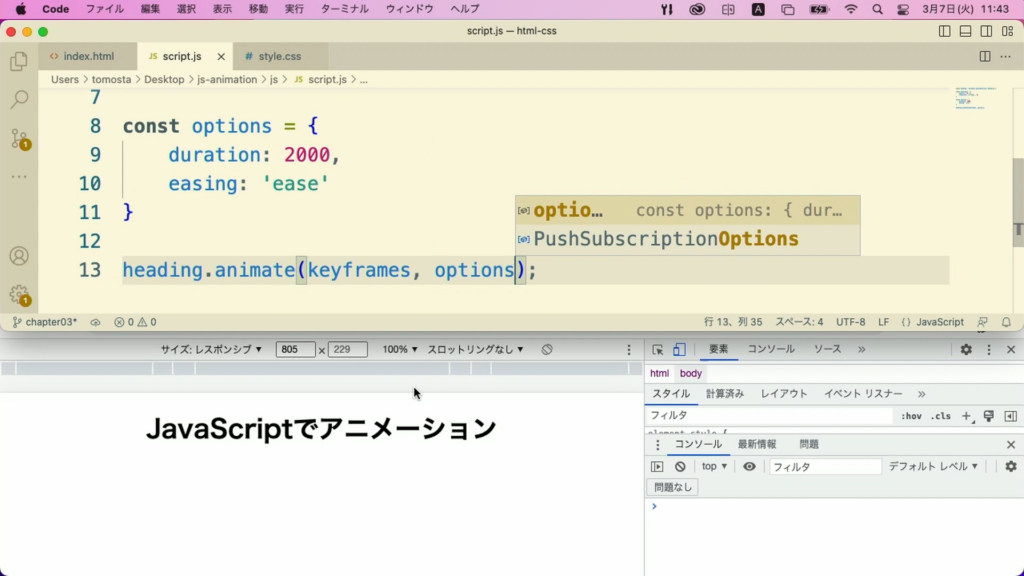
const options = {
duration: 2000,
easing: 'ease'
}そして、animateメソッドのパラメーターにこれを指定しましょう。
heading.animate(keyframes, options);これにより、2000ミリ秒で動作するのはそのまま、「イージング」が聞くようになって、ふわっと動くようになります。

色を変更しよう
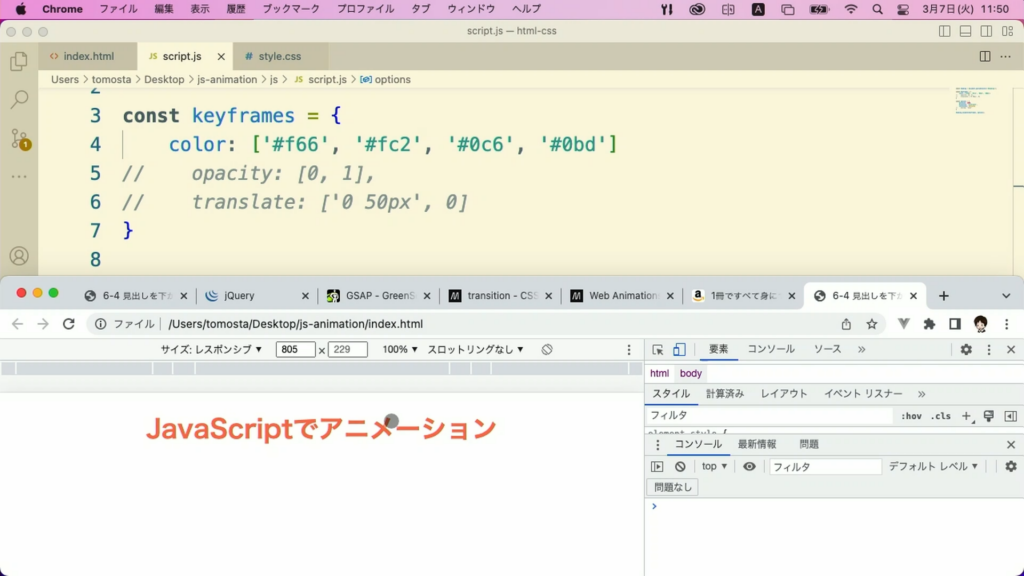
最後に、アニメーションの内容を変更して色が変化するようにしてみましょう。keyframesを次のように変更します。
const keyframes = {
color: ['#f66', '#fc2', '#0c6', '#0bd']
}これで、見出しの色が次々に変化するようになります。optionsに次のように指定すると、ずっとアニメーションが繰り返されるようになります。
const options = {
duration: 8000,
direction: 'alternate',
iterations: Infinity
}
その他の本格アニメーションも制作できる
このように、animateメソッドを利用すれば、ちょっとしたアニメーションをライブラリなどを使うことなく実装することができます。
今回参考にさせて頂いた『1冊ですべて身につくJavaScript入門講座』にはこの他にも、
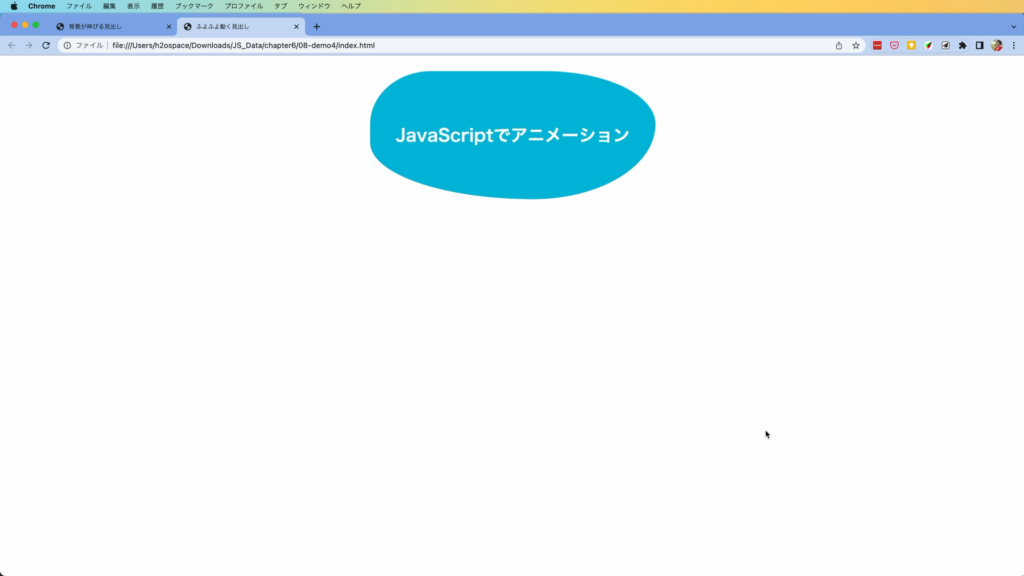
- 背景がのびる見出しを作る
- ふよふよ動く見出しを作る
といったアニメーションの実装方法が紹介されています。

JavaScriptが初めてという方でも、基本の部分から紹介されているので安心して読み進めることができ、最終的にはスクロール時に要素が表示されるWebページを制作しながら、JavaScriptの技術を学ぶことができるので、かなり実践的なところまでこの1冊で網羅することができるでしょう。
これからJavaScriptを学んで行きたいという方には、最適な1冊でした。是非、

