ともすたmedia
2023年2月に、PHPフレームワークのLaravelの最新バージョン 10がリリースされました。2022年に Laravel 9がリリースされていたので、1年に1度のペースでバージョンアップがされていることになります。
Laravel 10ではPHP 8.0のサポートが終了し、PHP 8.1以降の環境が必要になります。Laravel公式パッケージもそれに合わせてアップグレードしていて、細かい部分でさまざまな改良が加えられました。詳しくは公式ドキュメントや次の記事などが参考になります。
この記事では、そんな Laravel 10の環境にいち早く対応した入門書、『Laravelの教科書 バージョン10対応』を参考に、Breezeというユーザー認証パッケージを利用したユーザー登録・ログイン機能を開発してみましょう。

Laravel Sailで環境を整える
Laravelで開発をするには、PHPやMySQL(MariaDB)、Webサーバーなどの環境が必要になります。これらを手作業で構築するのは大変ですが、Laravelには「Laravel Sail」というDcokerをベースにした開発環境の構築ツールが提供されているので、これを利用していきましょう。
Docker Desktopをインストールしよう
Sailを利用するにはDocker環境が必要です。Dockerを利用するには「Docker Desktop」というアプリを利用するのが手軽なので、以下からダウンロードして利用しましょう。
「Download Docker Desktop」ボタンをクリックして、環境に合わせたセットアッププログラムをダウンロードしましょう。セットアップを進めて、起動しておきましょう。
Laravelをセットアップしよう
それでは、Laravelのプロジェクトを作成しましょう。ターミナル(Windowsの場合はMicrosoft Terminal)を起動して、コマンドを打ち込んでいきます。

まずは、プロジェクトを作成したいフォルダに移動しましょう。cdコマンドを使って、ここではデスクトップに移動しましょう。
cd Desktopそしたら、ここにLaravelのプロジェクトを構築します。
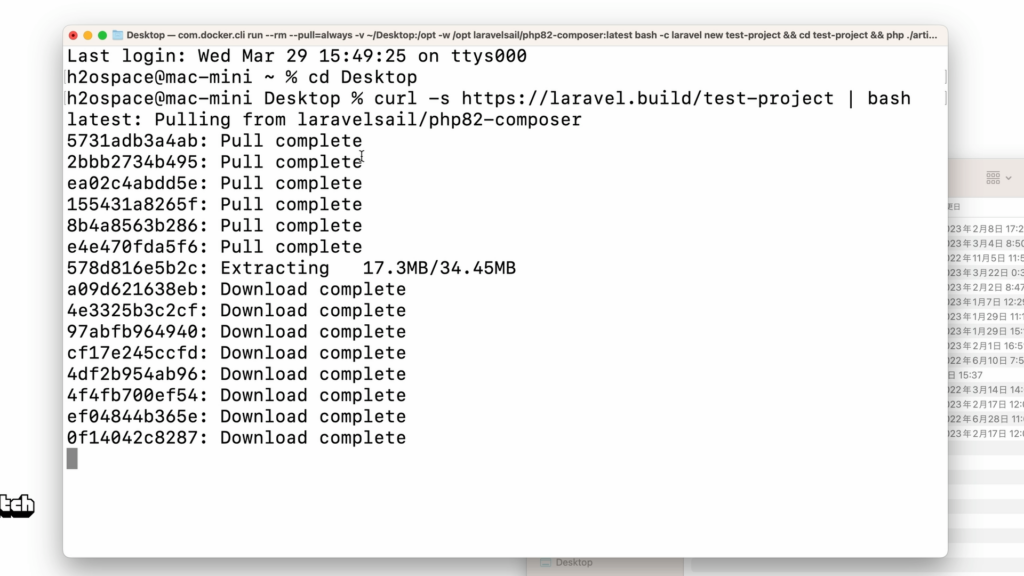
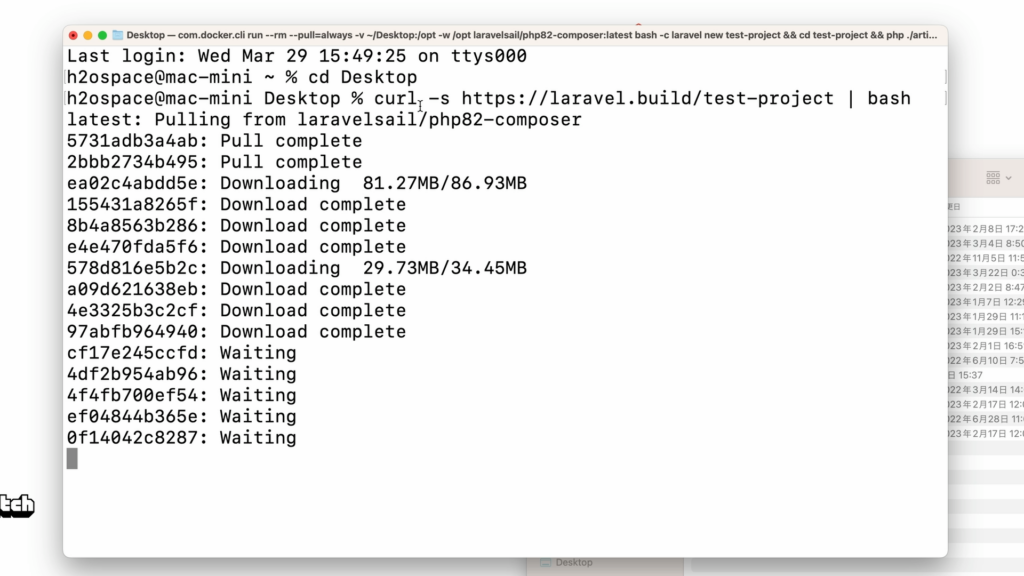
curl -s https://laravel.build/test-project | bashこれによって、laravel.builというホストからLaravelをダウンロードしてプロジェクトを作成してくれます。

新しいフォルダができあがっているので、ここに移動します。
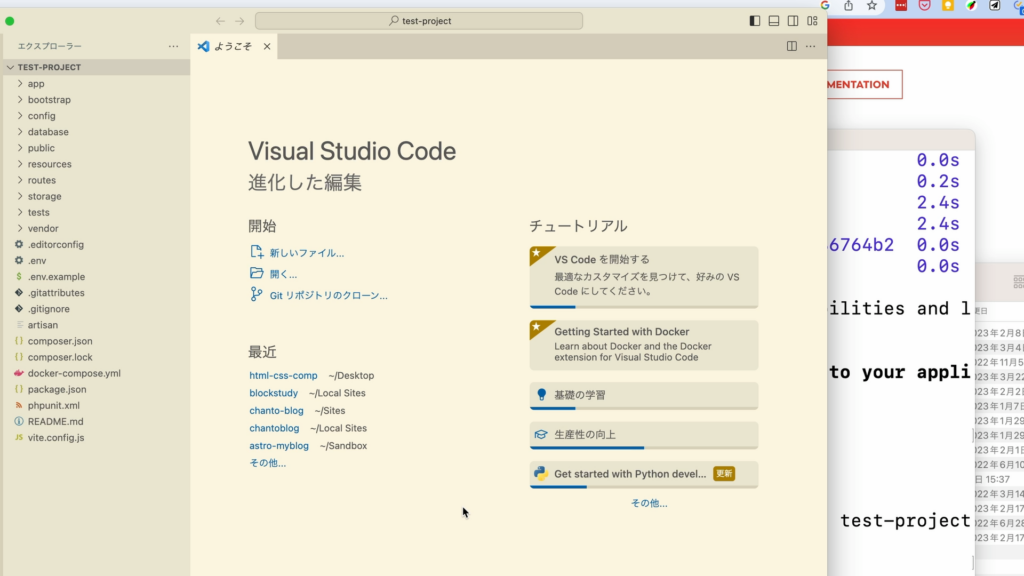
cd test-projectそして、Visual Studio Code(VSCode)でこのプロジェクトフォルダを開いておきましょう。VSCodeを起動して開いても良いですが、コマンドラインからも次のコマンドで開くことができます(セットアップ方法によります)
code .
Laravel Sailを起動しよう
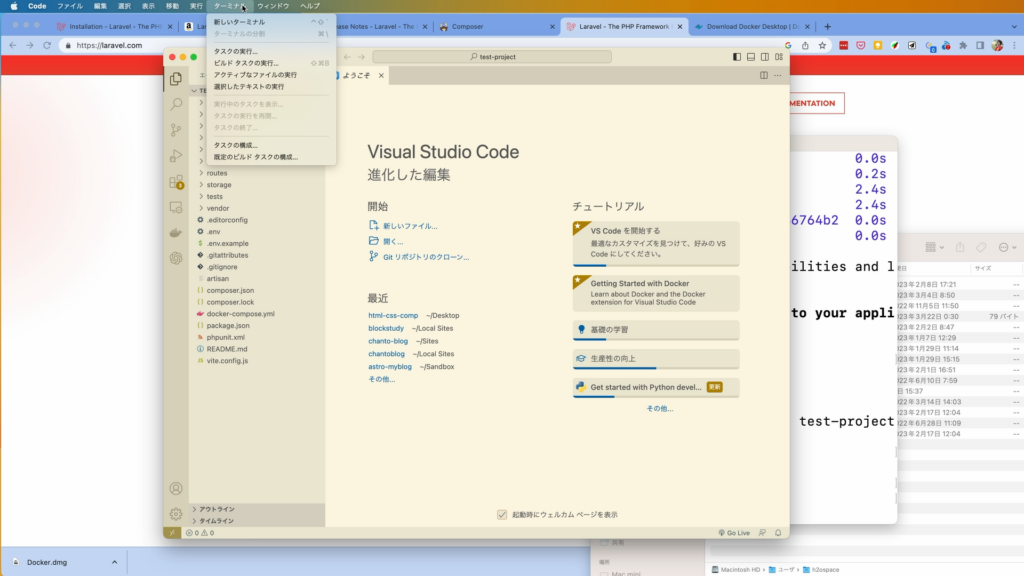
次に、Laravel Sailを起動してみましょう。ここでは、VSCode上でターミナルを起動するとよいでしょう。「ターミナル→新しいターミナル」メニューを開きます。

そしたら、次のようなコマンドを入力します。
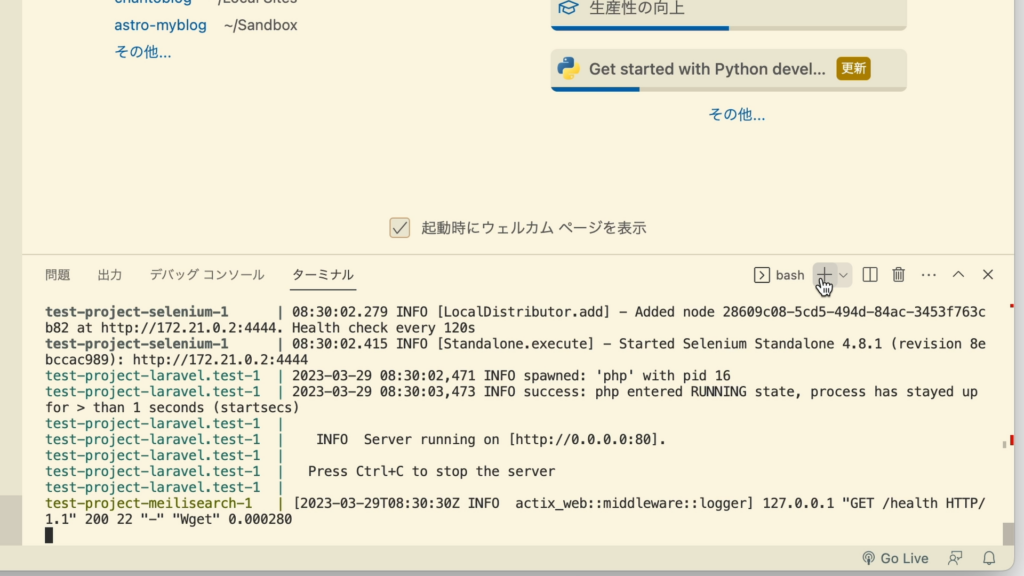
./vendor/bin/sail upこれによって、Docker上でLaravelの環境が起動します。うまく起動しない場合は、Docker Desktopを再度起動しましょう。
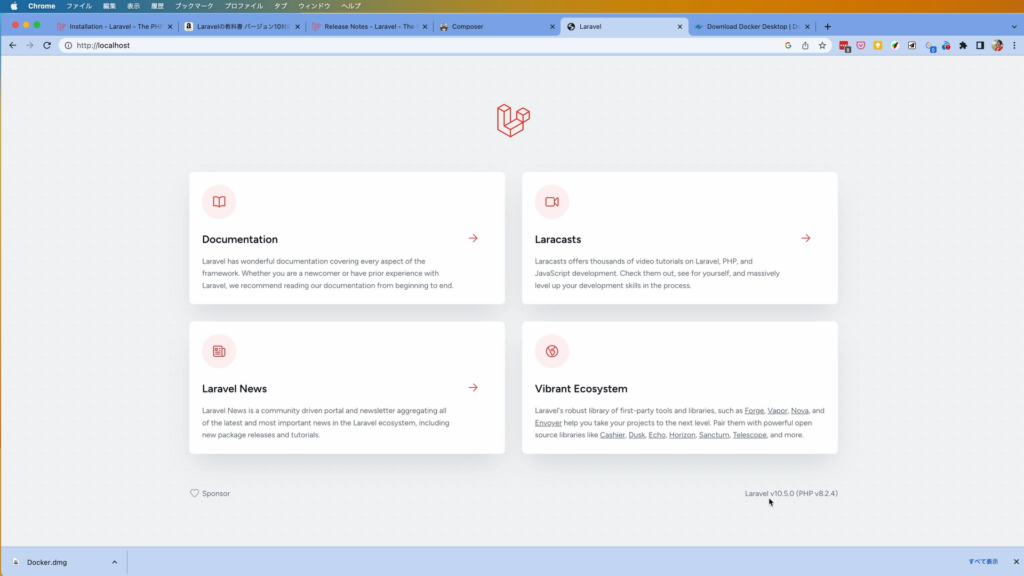
サーバーが起動しているので、Webブラウザーで次のアドレスにアクセスしましょう。
http://localhost次のような画面が表示されていれば、起動成功です。ここに、プログラムを追加するなどしてオリジナルのプログラムに仕上げていきます。

Breezeをインストールしよう
続いてここに、ログインのしくみを構築します。ログインのしくみは、1から開発することもできますが、Laravelには公式・非公式のライブラリーが豊富にあるため、これらをうまく組み合わせると開発を楽に進めることができます。
ここでは、公式ライブラリーの「Breeze」というものを利用し、簡単にログインのしくみを構築しましょう。まずは、Breezeをインストールします。ターミナルに、次のコマンドを入力します。ただこの時、ターミナル上でSailが起動していて使うことができないので、右上の「+」ボタンでもう1つターミナルを起動しておきましょう。

そして、次のコマンドを入力しましょう。
./vendor/bin/sail composer require laravel/breeze --devここでは、「composer」というPHPのライブラリーなどを扱うためのコマンド(パッケージマネージャーといいます)を利用しています。このコマンドはSailをインストールしたときに、一緒にインストールされるので、そのまま使うことができます。

このcomposerを利用して、Breezeをインストールしました。インストールに成功したら、続いてLaravelで利用する準備をしましょう。次のコマンドを入力します。
./vendor/bin/sail artisan breeze:install今度は「artisan」というツールを利用しました。これは、Laravelに搭載されているLaravelを操作するためのコマンドです。ここでは、BreezeをLaravelに組み込みます。
すると、いくつか質問項目が聞かれます。それぞれ、次のように回答しましょう。
- Which stack would you like to install(どのビューライブラリをインストールしますか?)
> 0(blade) - Would you like to install dark mode support?(ダークモードをサポートしますか?)
> no - Would you prefer Pest tests instead of PHPUnit?(PHPUnitの代わりにPestをインストールしますか?)
> no
こうして組み込み作業を完了した後、ブラウザーの画面を再読み込みしてみましょう。右上に「Login」と「Register」というメニューが追加されています。

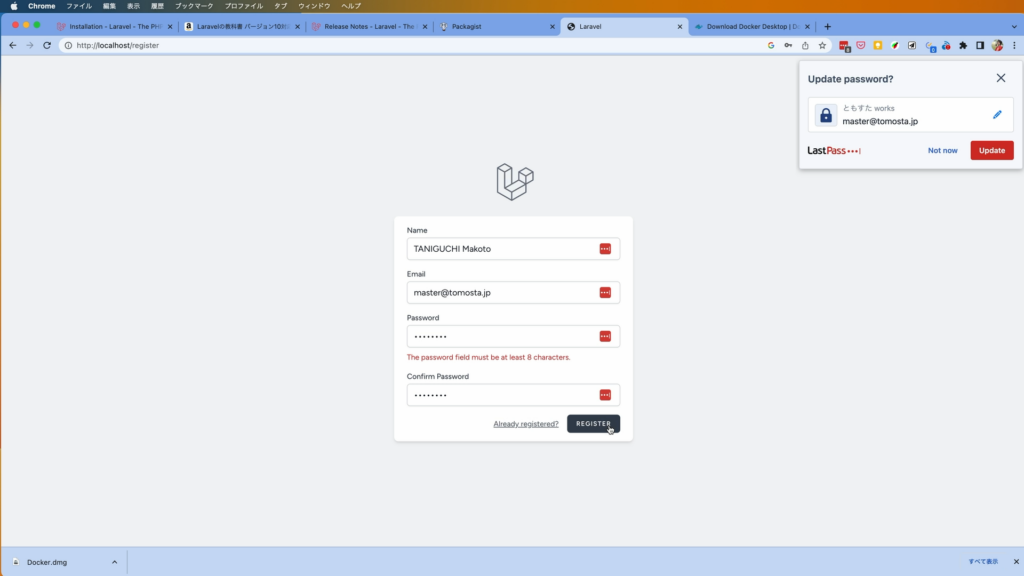
「Register」をクリックすると入会画面が、「Login」をクリックすると、ログイン画面がすでに準備されています(ただし英語なので、後ほど日本語に変更します)
ただし、現状では登録したデータを記録するための「データベース」が存在しないため、動作しません。続いて、データベースを準備しましょう。
データベースを準備しよう
Laravelでデータベースを扱う場合は「マイグレーション」というしくみを使います。これは、データベースを直接操作するのではなく、操作するためのコマンドを「マイグレート」という作業で適用して、データベースを構築します。こうすることで、開発環境と稼働環境など、複数の環境があったときに、それぞれのデータベースを手作業で調整する必要がなく、マイグレートで統一した環境を作ることができるというメリットがあります。

ここでは、先ほどBreezeをインストールしたときに、マイグレーションファイルが生成されているので、これを適用しましょう。次のコマンドを入力します。
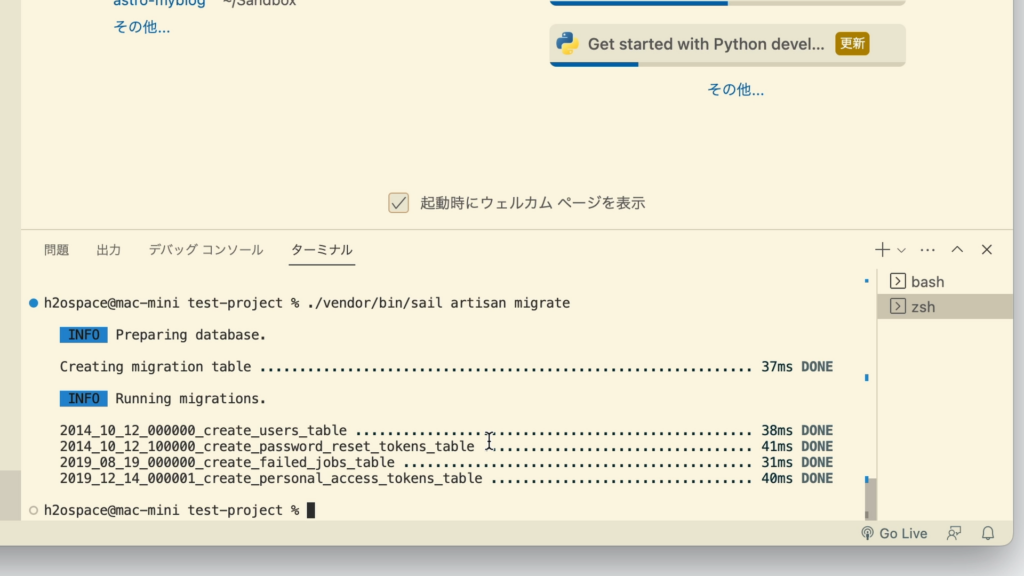
./vendor/bin/sail/artisan migrateこれで、データベースが準備できました。

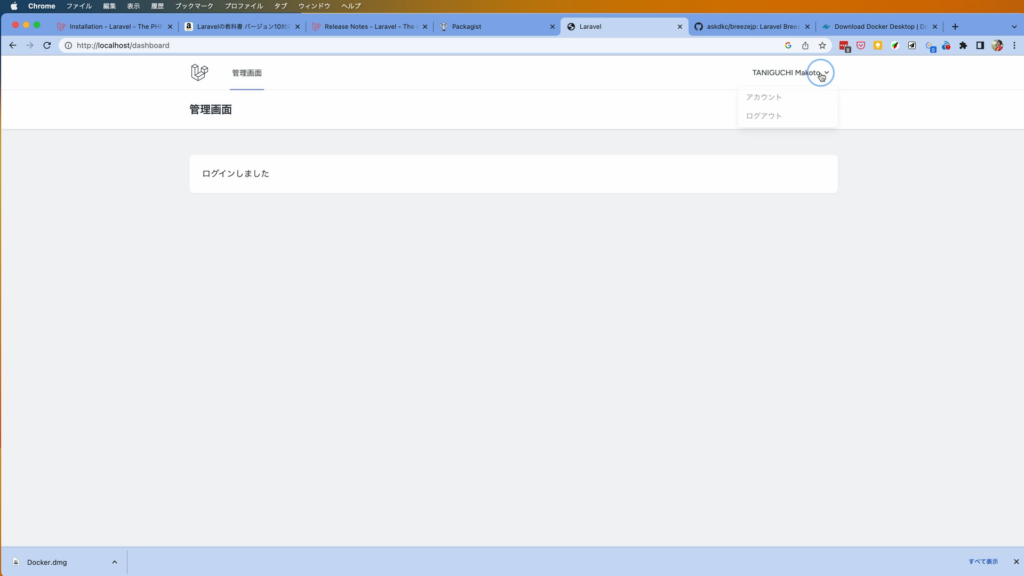
そしたら、Webブラウザーで「Register」メニューをクリックして、実際に会員登録してみましょう。

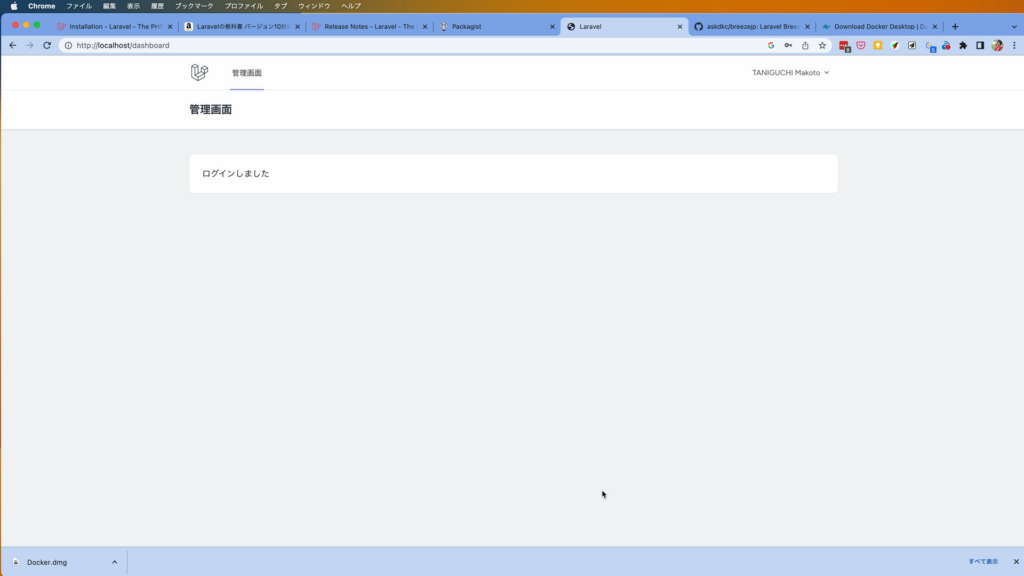
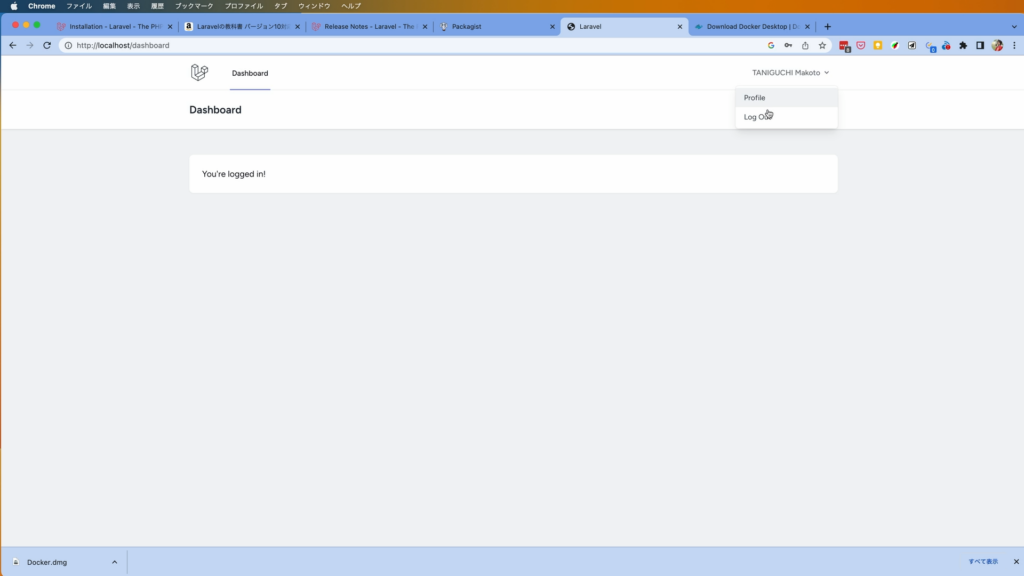
ログインをすれば、図のような会員専用画面にログインすることができます。

ログイン画面を日本語化しよう
Breezeを使って作成したログイン画面は、標準では英語なので、日本語ファイルをあてて日本語にしましょう。自分で作成することもできますが、ここではGitHubで公開されている言語ファイルを利用して日本語化します。
次のサイトにアクセスしましょう。

マニュアルに従って、次のようにコマンドを入力しましょう。ただしここでは、Sailを使っているため少しコマンドが変わります。
./vendor/bin/sail composer require askdkc/breezejp --devインストールが終わったら、これをLaravelに適用します。
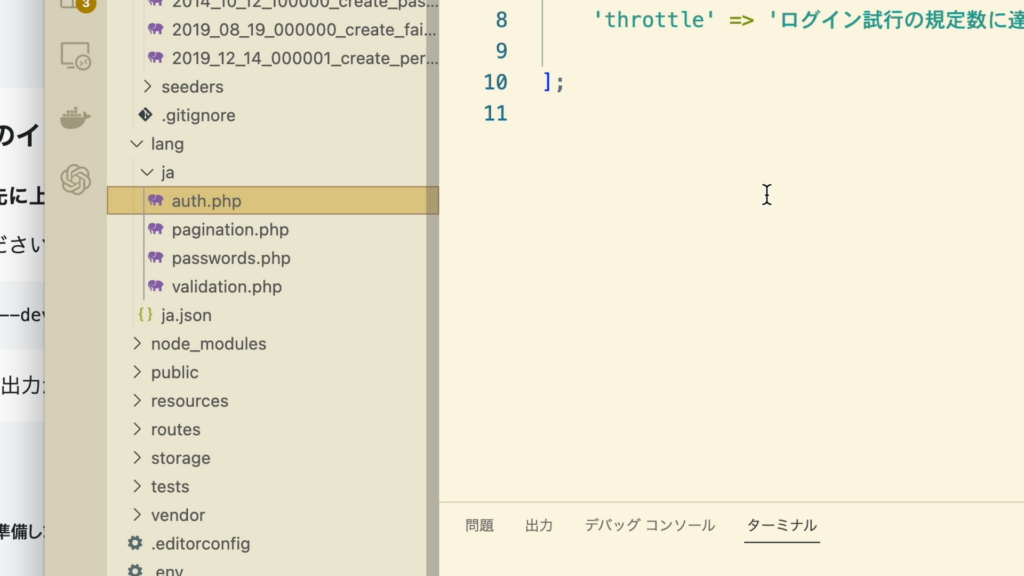
./vendor/bin/sail artisan breezejpこれで、日本語ファイル群ができあがります。

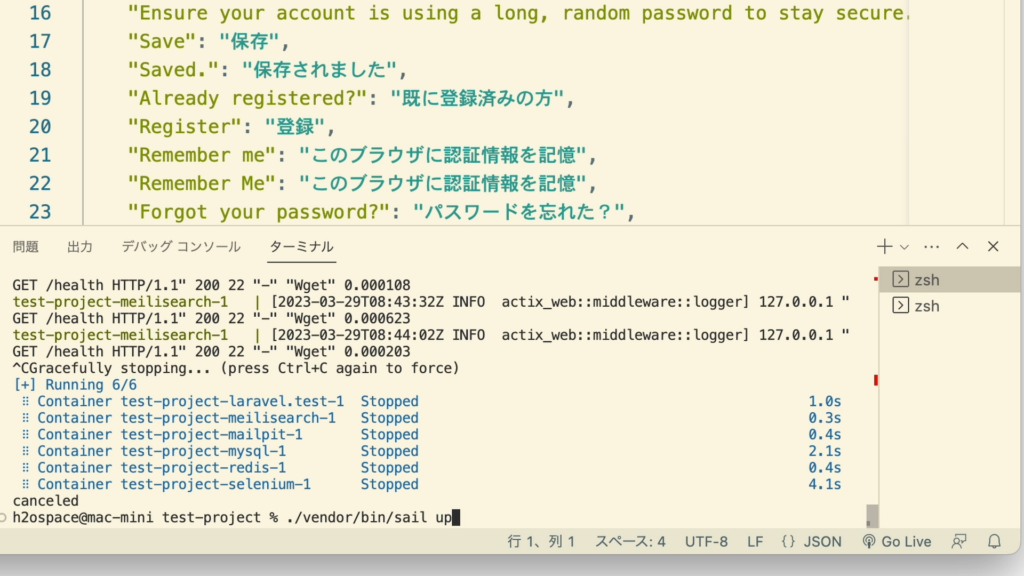
そしたら、一度サーバーを再起動しましょう。もう1つ起動しているターミナルに切り替えて、「Ctrl+C」キーでサーバーを中止します。

そして、改めて起動しましょう。
./vendor/bin/sail upすると、各画面が日本語された状態で表示されるようになりました。

ビューのBladeファイルを編集してみよう
続いて、ログインした後の画面を変更してみましょう。Laravelでは、「MVCモデル」という考え方を採用していて、プログラムを見た目を管理するビュー(View)と、データを管理するモデル(Model)、そしてそれらをコントロールする、コントローラー(Controller)という3つの役割に分けて、プログラムを開発するという考え方です。それぞれの頭文字を取って「MVC」と呼びます。
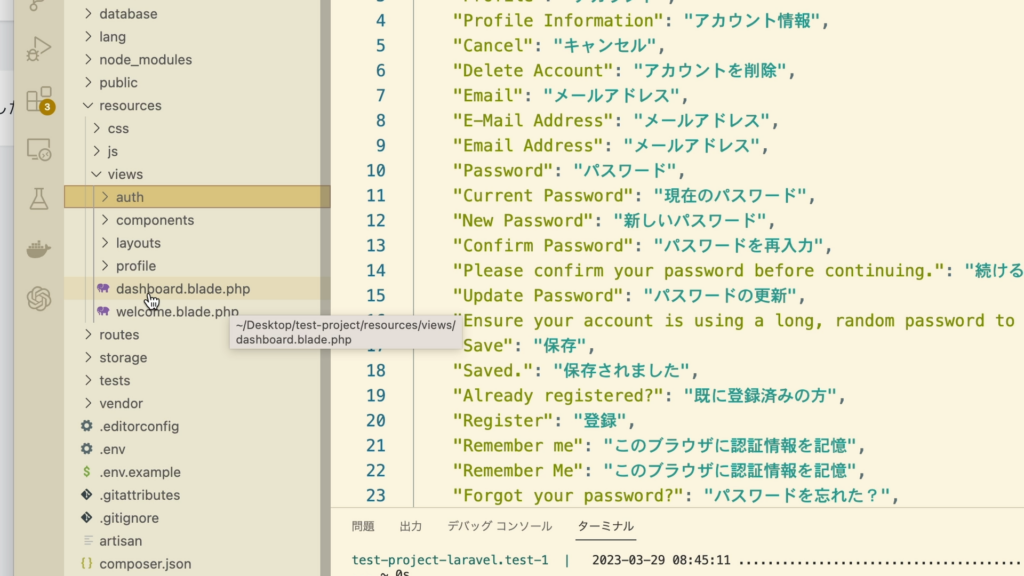
ここでは、画面の内容を変更したいため、「ビュー」を編集することになります。Laravelではビューのファイルは「resources/views」というフォルダに保存すると決められています。実際ここに「dashboard.blade.php」というファイルがあります。

これを編集していきましょう。
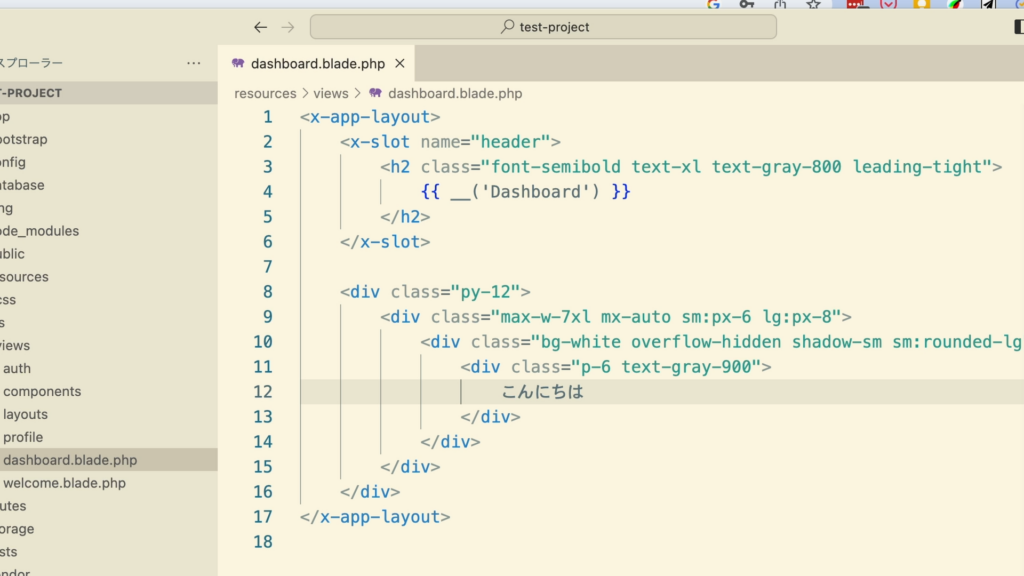
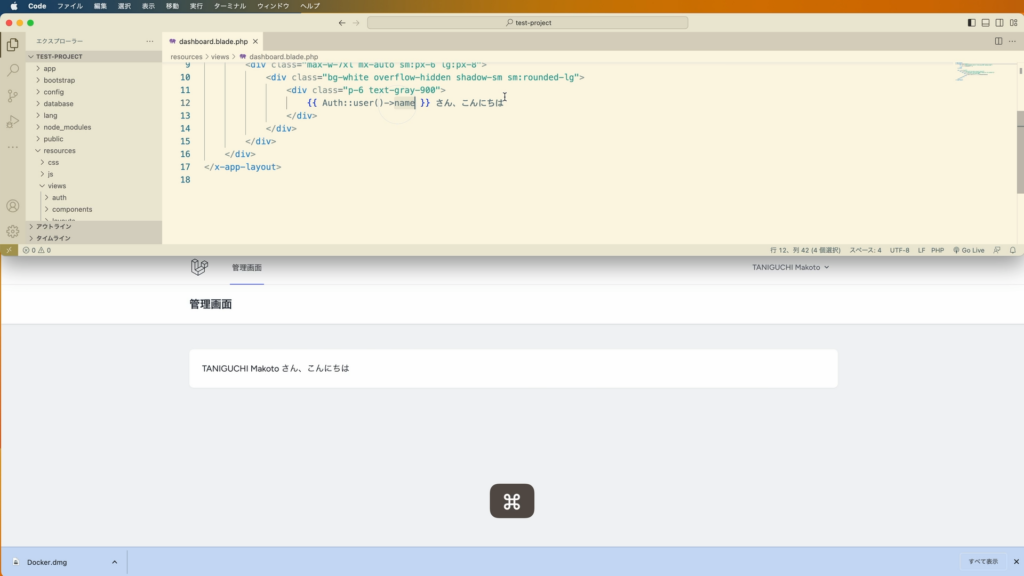
このファイルは「Blade」というテンプレートで構成されているため、ファイルの中に「{{ }}」などで囲まれている箇所があり、これらがプログラムで書き換えられて画面が作られるというしくみです。ここでは、12行目付近の文言を削除して、代わりに「こんにちは」と入力しましょう。
<div class="p-6 text-gray-900">
こんにちは
</div>
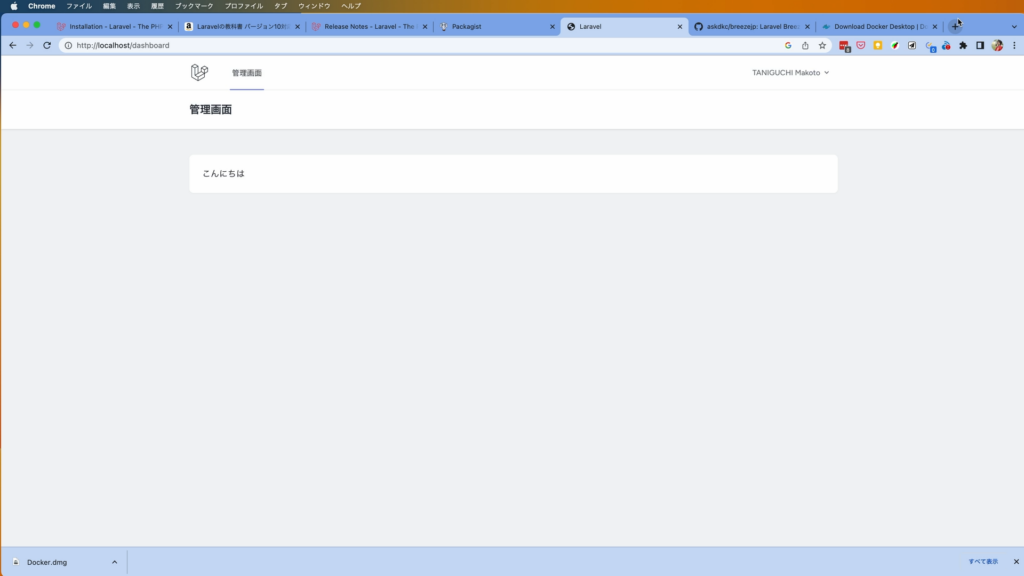
これでWebブラウザーを再読み込みすると、図のようにメッセージが変わります。

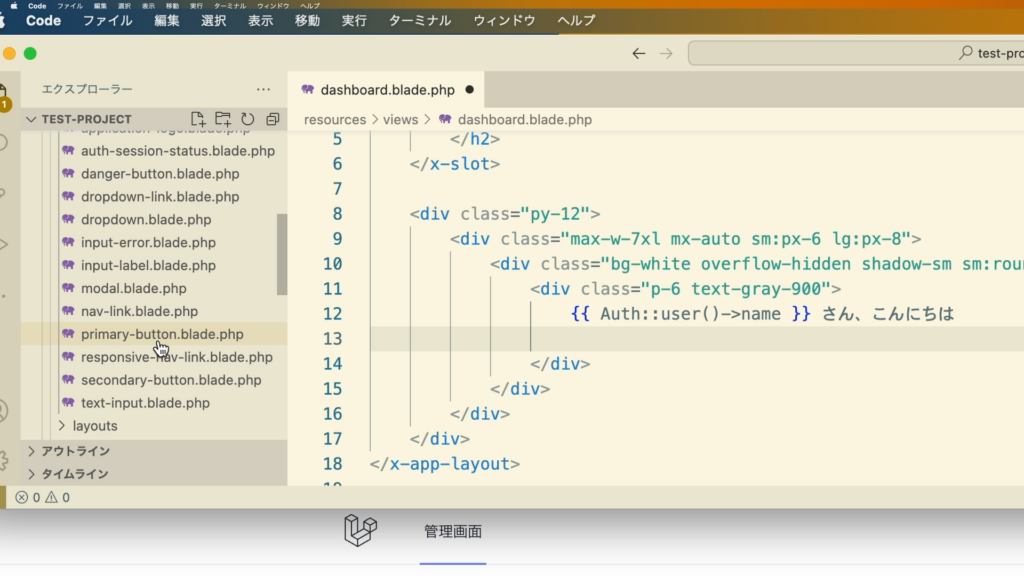
それではここに、実際にログインをしているユーザーの名前を表示してみましょう。次のように、Bladeの書式に従ってプログラムを埋め込みます。
<div class="p-6 text-gray-900">
{{ Auth::user()->name }}さん、こんにちは
</div>すると、名前が表示されるようになりました。

Tailwind CSSでデザインをカスタマイズしよう
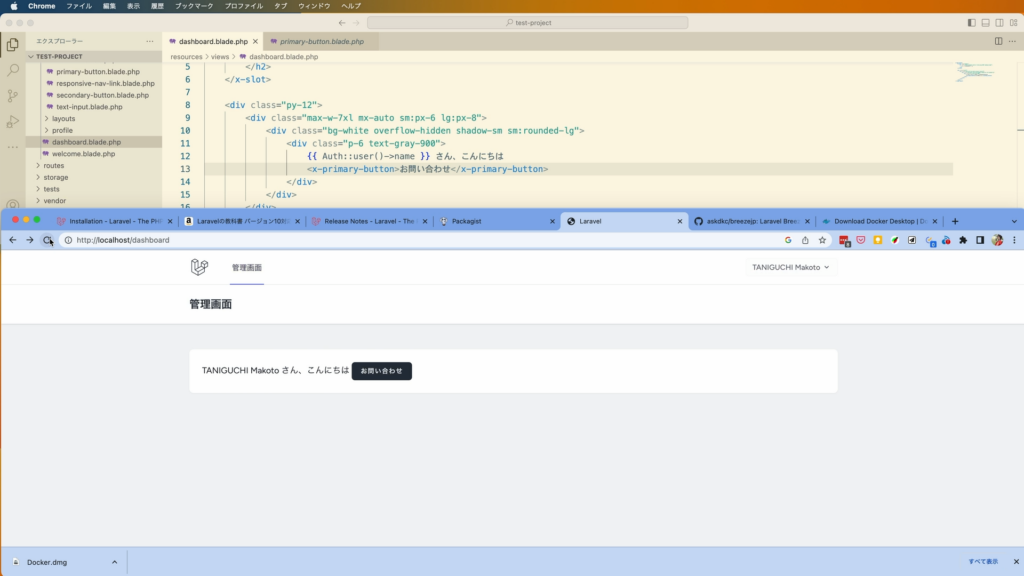
LaravelのBladeテンプレートには「コンポーネント」という、すぐに使えるパーツ群が含まれています。そのため、例えばボタンを追加したい場合は次のように記述しましょう。
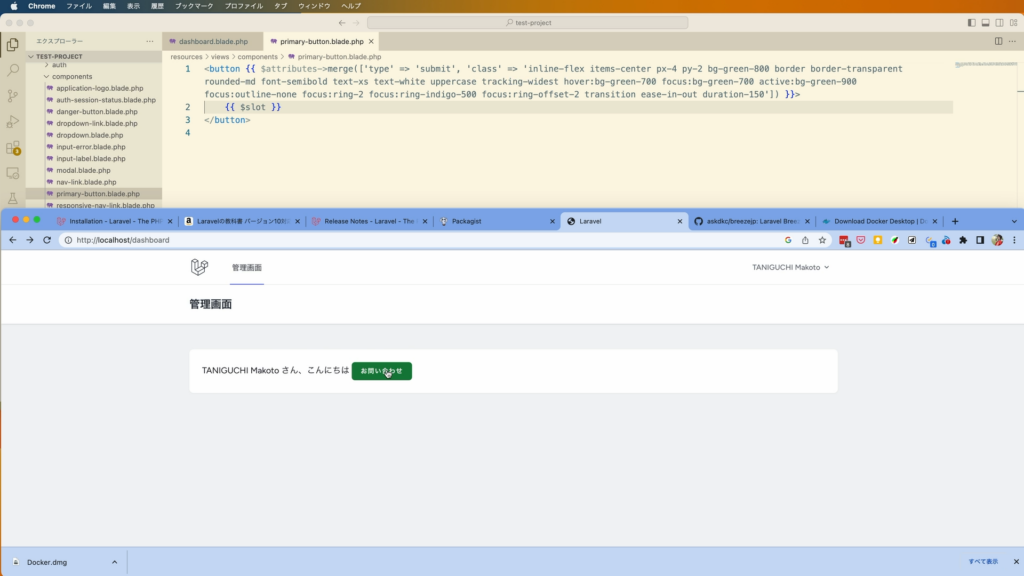
<x-primary-button>お問い合わせ</x-primary-button>このような、独自のタグのようなものを挿入すると、ボタンが配置されます。

このHTMLの実体は、「resource/views/components」フォルダの中に「primary-button.blade.php」という名前で保存されています。

このファイルを編集して、ボタンの見た目をカスタマイズしてみましょう。
これらのHTMLは、Tailwind CSSというCSSフレームワークを使ってデザインされています。そのため、デザインをカスタマイズする場合は、独自のクラス名を使っていきます。
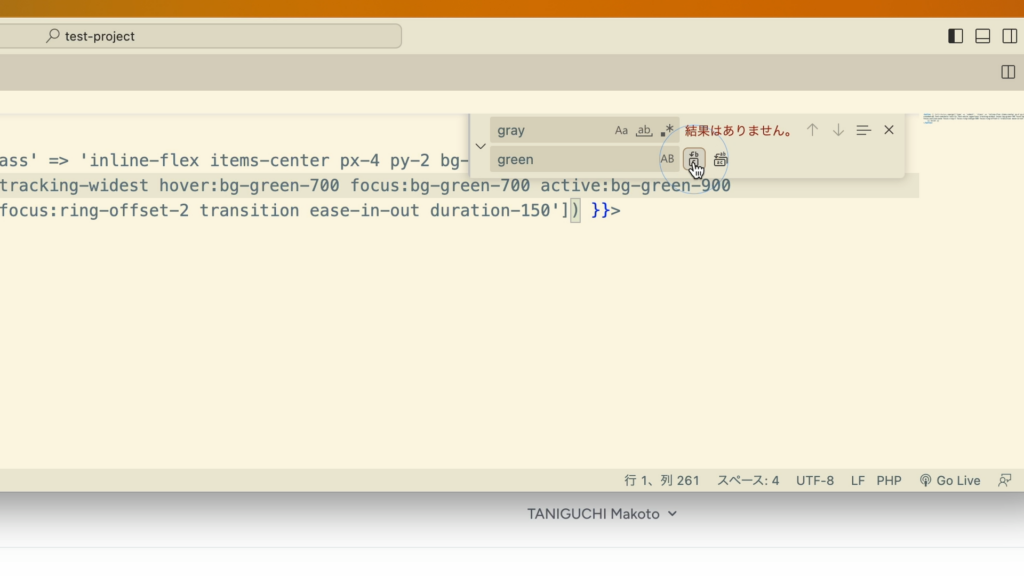
ここでは、ボタンの色を標準のグレーから、緑色に変更してみましょう。複数の箇所があるので、エディターの置き換え機能を使って「gray」を「green」に置き換えるとよいでしょう。

これでWebブラウザーを更新してみると、ボタンが見えなくなってしまいました。これは、Tailwind CSSは「使っているクラス名のCSSしか作らない」というしくみがあるため、現状では緑色のスタイルが生成されていません。そこでここでは、Tailwind CSSのコマンドを使ってCSSを再生成します。
ターミナルで次のように入力しましょう。
./vendor/bin/sail npm run buildすると、CSSが再度生成されます。これで再読み込みすれば、緑色のボタンが表示されます。

このように、Laravelでの開発はLaravelがさまざまなものをあらかじめ準備してくれているので、それらを組み合わせて使っていくことで、簡単にプログラムを開発することができます。
とはいえ、その習得にはPHPの基本はもちろん、データベースやDocker、HTML/CSSとTailwind CSS、そしてNode.jsといった幅広い知識が必要です。じっくり1つ1つを学習しながら、習得していきましょう。

