ともすたmedia
ちょっとしたサイトやWebツールを作ろうと思ったときに、CSSで手で書くのは面倒。とはいえ、CSSフレームワークを使うのはちょっと気が重い。
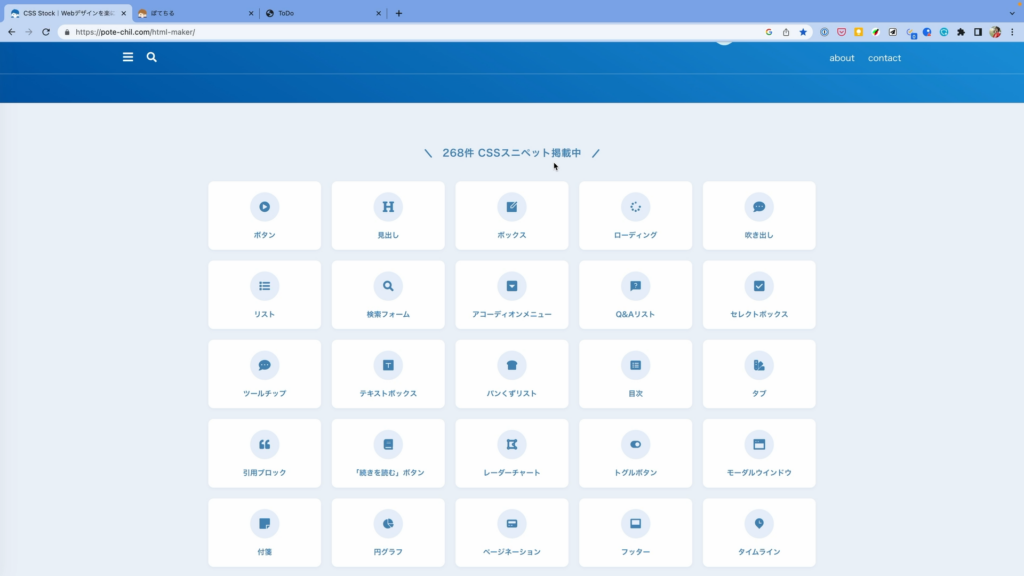
そんな時に便利なツールサイトがおてとさんが運用する『CSS Stock』です。200件以上のUIのデザインを、手軽にコピーして利用できる便利サイトで、デザインがシンプルで非常にオシャレなのが特徴です。

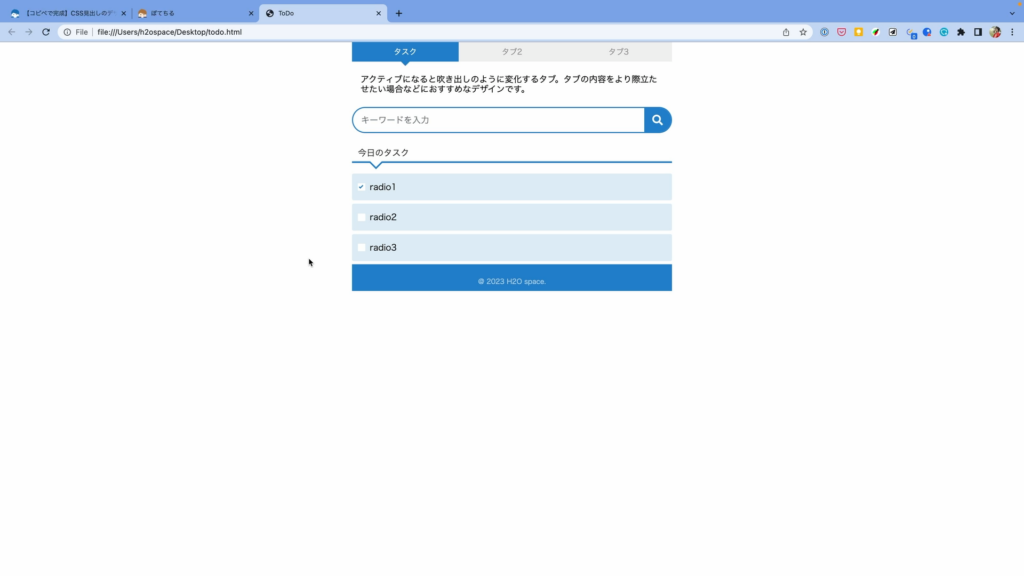
今回は、こちらのCSS Stockを利用して、次のようなToDoツールのUIを作成してみましょう。

HTMLを準備しよう
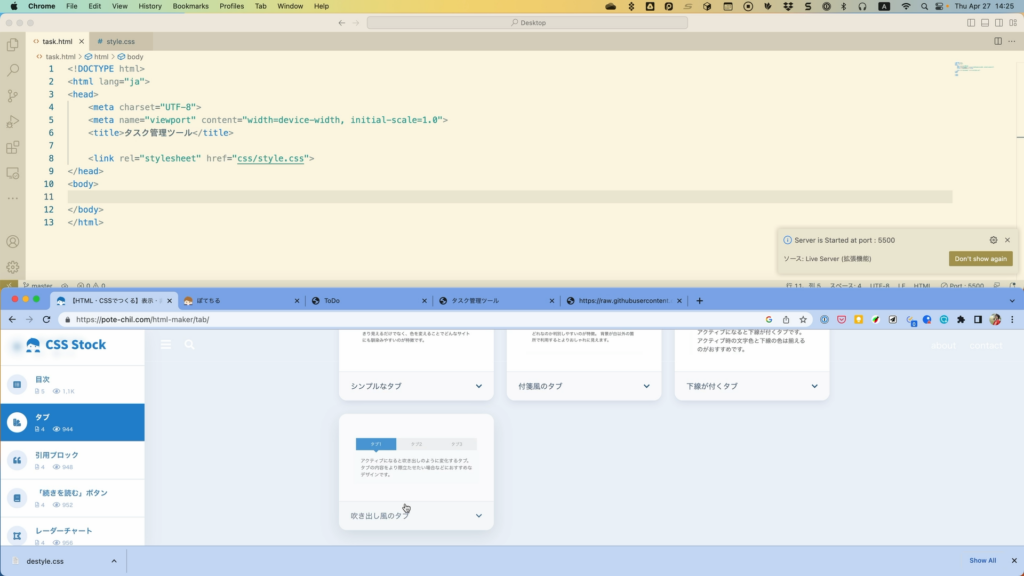
まずは、新しいファイルを作成したら、次のようなベースのHTMLを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タスク管理</title>
<link rel="stylesheet" href="css/style.css">
</head>
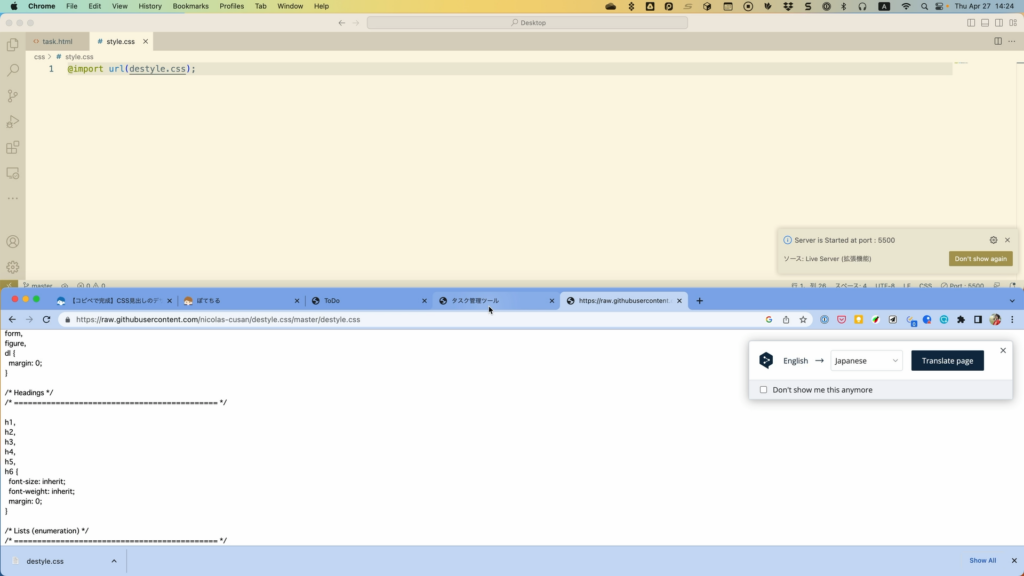
<body>css/style.cssをすでにリンクしているので、このファイルを準備して準備しましょう。またこの時、CSSのリセットをかけていきたいので、ここでは「destyle.css」を使ってリセットしていきましょう。これをダウンロードして、destyle.cssというファイル名で保存したらstyle.cssからimportしていきます。

@import url(destyle.css);これで準備完了です。
タブを追加しよう
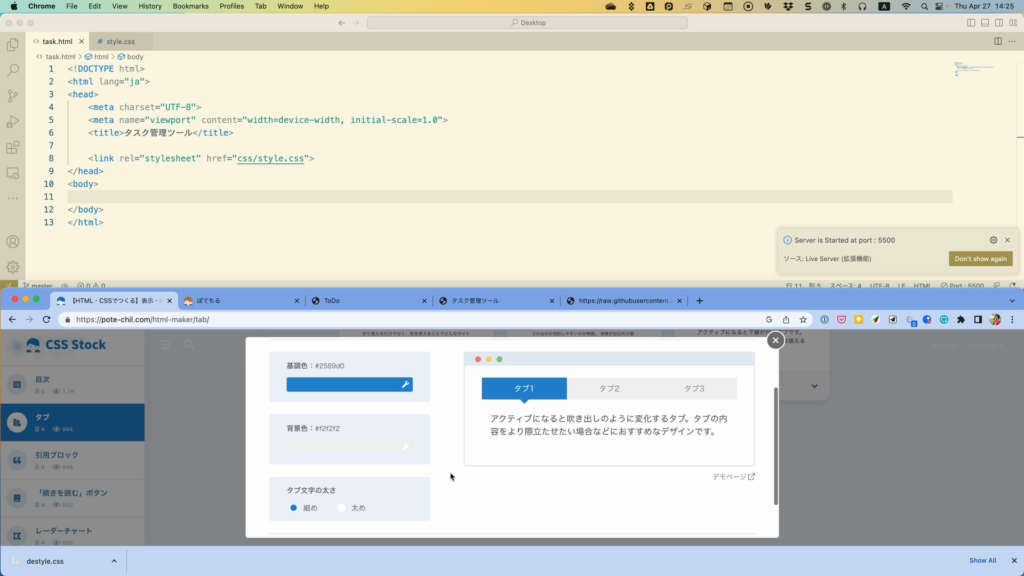
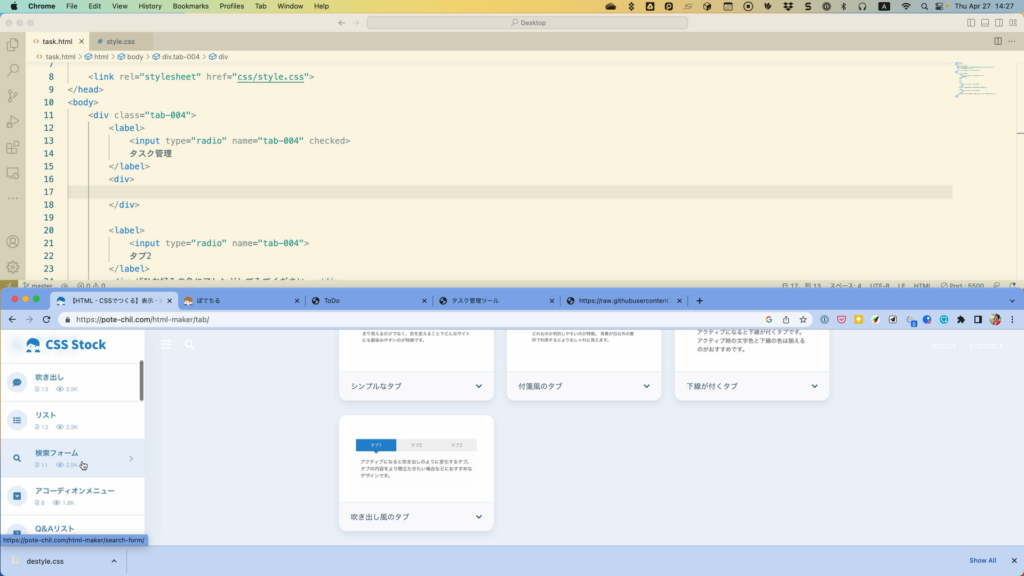
それではまずは、タブを追加してみましょう。CSS Stockのカタログから「タブ」を確認して、好きなパーツを選びましょう。ここでは「吹き出し風のタブ」を選びました。

色などがカスタマイズできるので、自由に変更します。

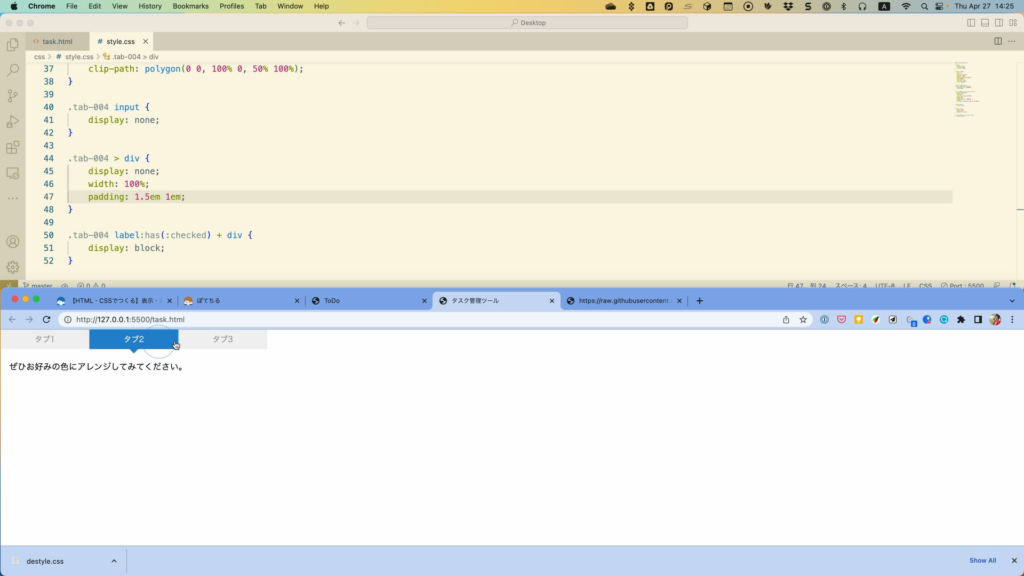
そしたら、HTMLとCSSが生成されるので、これをコピーしてそれぞれ貼り付けます。すると、図のようなタブが表示されました。すでにタブが切り替わるような動作も実装されています。

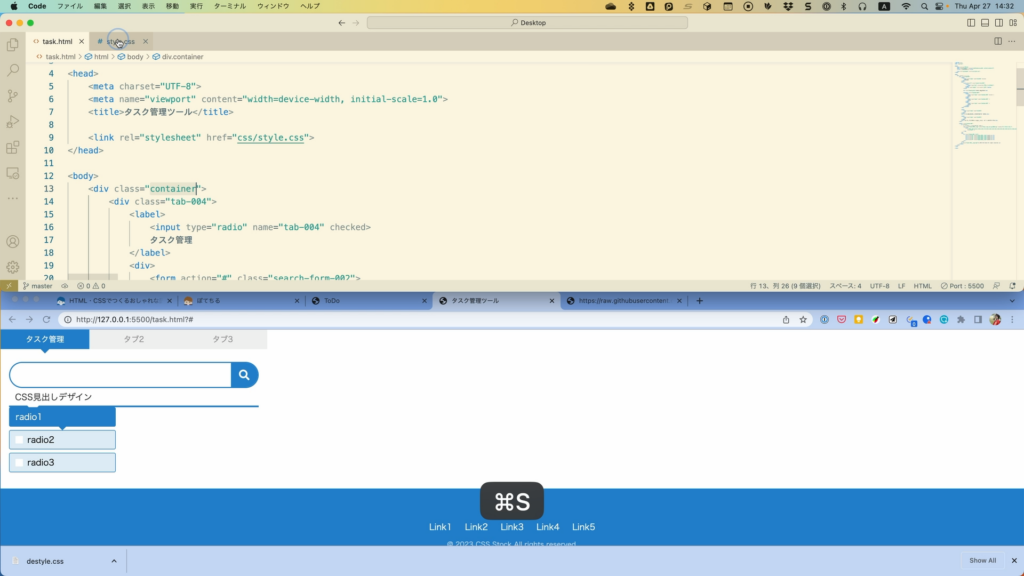
1つめのタブの内容を「タスク管理」に変えておきましょう。
<label>
<input type="radio" name="tab-004" checked>
タスク管理
</label>画面を仕上げよう
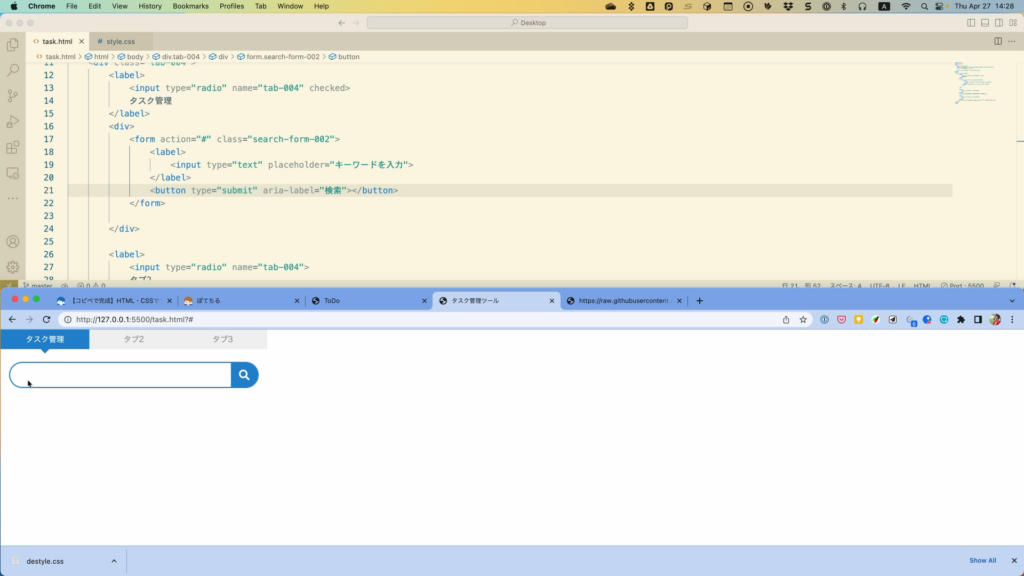
続いて、タブの中に検索窓を設置しましょう。1つめのタブの<div>タグの中にHTMLを書き入れます。

CSS Stockで「検索フォーム」を表示しましょう。ここでは「角丸」を選びました。HTMLとCSSをコピーして、それぞれ貼り付けましょう。

この時、一部正しく表示されていないのですが、このあたりはCSSのカスタマイズが必要になるので後ほど調整していきましょう。
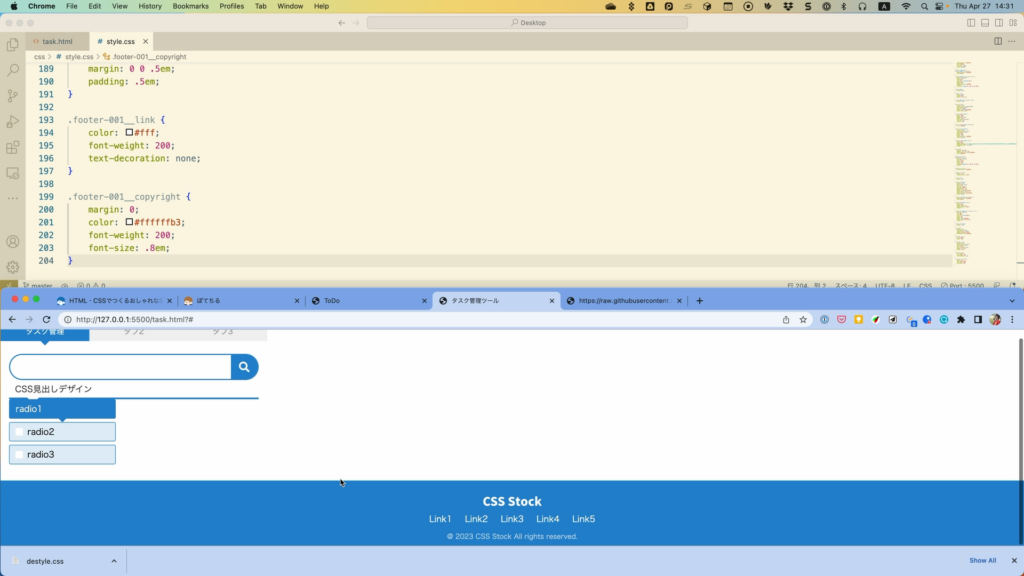
続けて、見出しとチェックボックス、フッターをそれぞれ追加しましょう。(フッターは、HTMLの最後に貼り付けます)。次のような画面になれば完成です。

CSSを調整しよう
貼り付けただけでも、かなりデザインが整えられますが、とはいえ多少はカスタマイズをしないと実用的にはなりません。ここでは、CSSを書き換えていきましょう。
まずは、左寄せになってしまっているので、コンテンツ幅を狭くして画面の中央に配置します。まずは、全体を囲う<div class="container">を追加しましょう。
<div class="container">
<div class="tab-004">
...
</div>
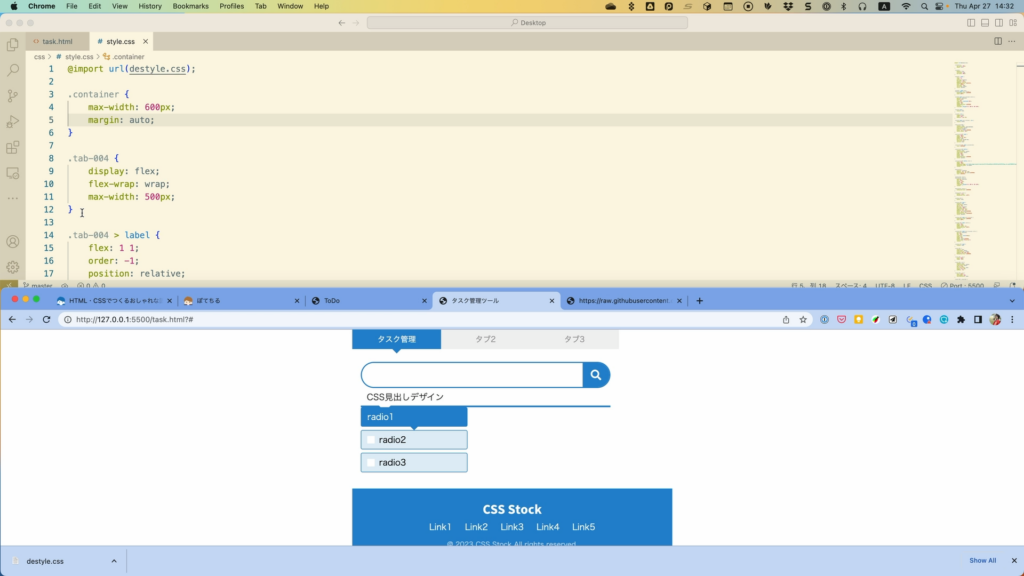
そしたら、この要素に対して次のようなCSSを設定して、幅や位置を調整します。
.container {
max-width: 600px;
margin: auto;
}これで、中央に揃いました。

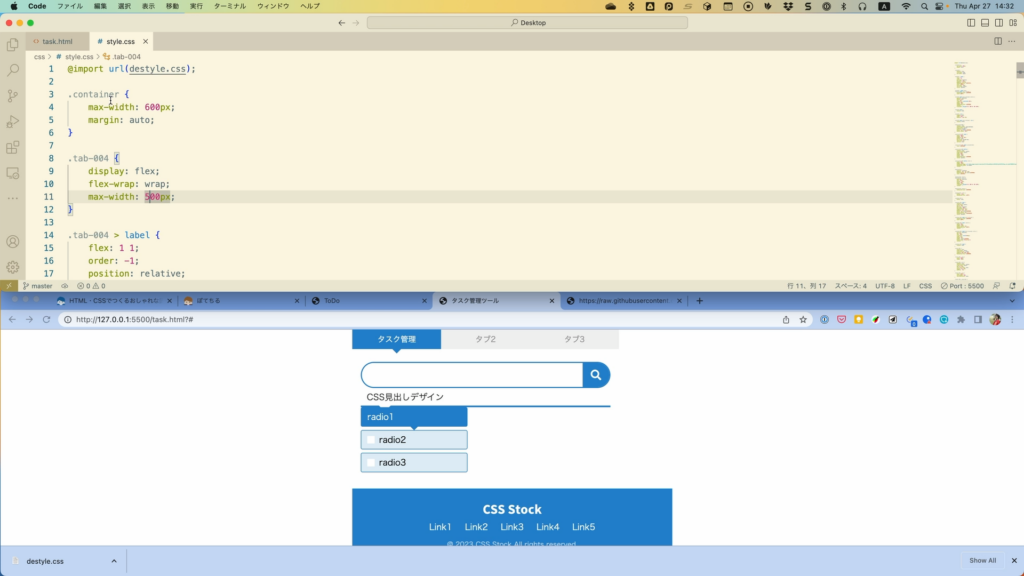
すると、タブの幅がコンテンツ幅と合わなくなってしまいました。これは、元のCSSで幅が500pxに設定されているためです。ここでは、このプロパティは削除してしまいましょう。親要素の幅に合わせられます。

検索窓の不具合を修正しよう
続いて、検索窓に本来表示されるはずのプレースホルダーが表示されていません。これは、.tab-004のCSSが悪さをしています。これを修正しましょう。次のスタイルを探します。
.tab-004 input {
display: none;
}このスタイルが強く効きすぎてコンテンツ内まで隠してしまっているので、セレクターの範囲を狭めます。
.tab-004 > label input {
...これで、検索窓が表示されます。
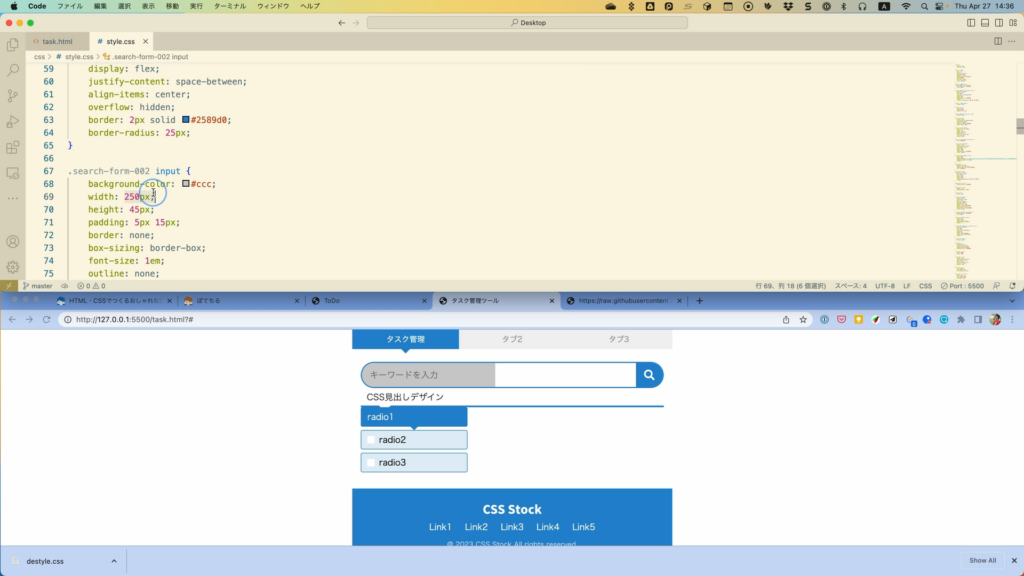
さらに、現状では検索窓のテキストフィールドの幅が少し狭くなっています。背景色を敷いてみました。

これを、幅いっぱいまで伸ばしましょう。まずは、.search-form-001 inputのwidthを100%まで伸ばします。
.search-form-002 input {
width: 100%;
...
}さらに、親要素の幅も調整します。
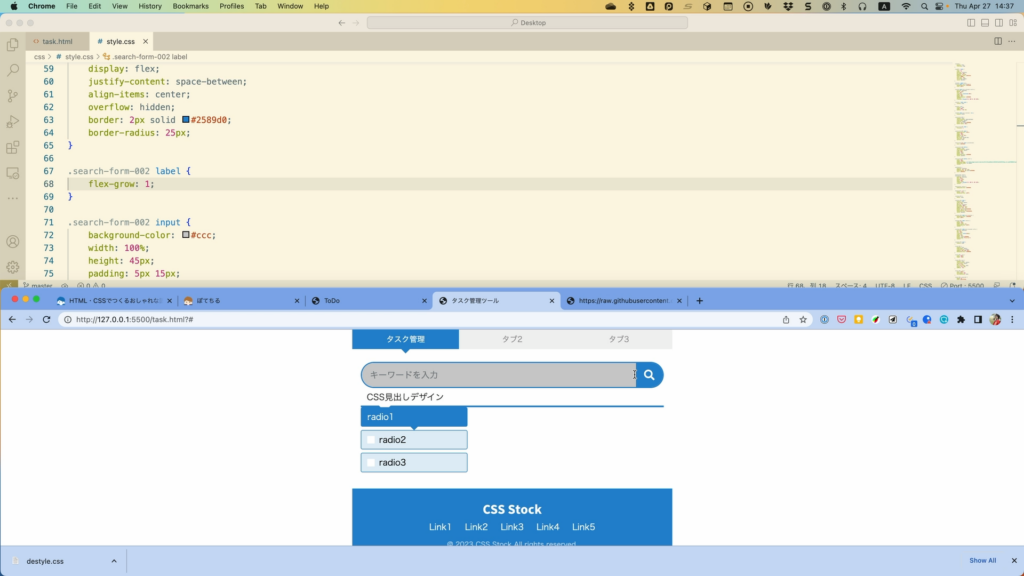
.search-form-002 label {
flex-grow: 1;
}これで、幅全体に広がります。

なお、.tab-004のスタイルは、他にもさまざまな部分に悪さをしてしまうため、セレクターにそれぞれ>を付加して、範囲を狭くするとよいでしょう。

余白を調整しよう
さらに現状、要素同士がくっつきすぎているので余白を調整します。
.heading-021 {
margin-top: 1em;
margin-bottom: 1em;
...
}チェックボックスの見た目を調整しよう
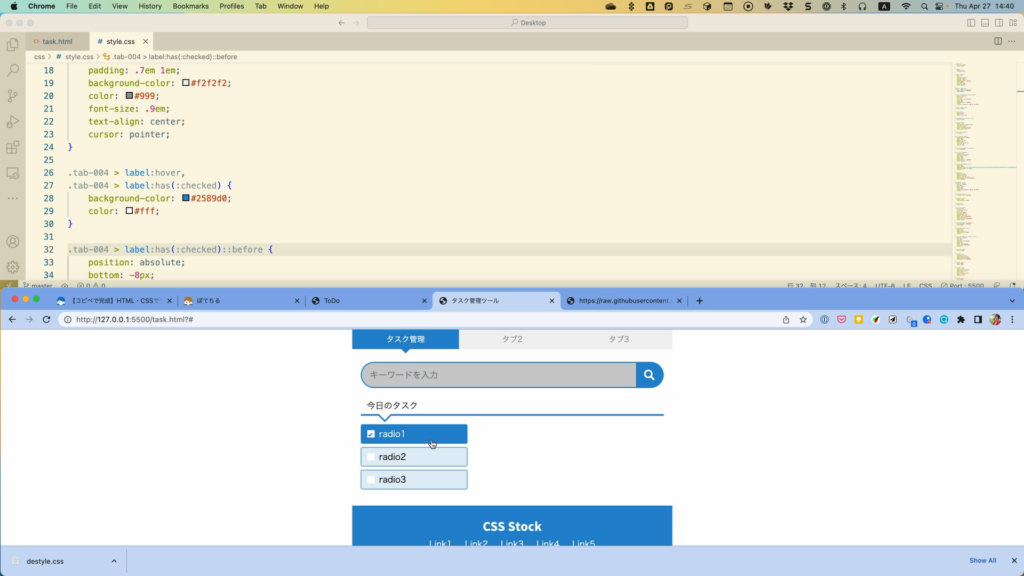
元のスタイルから変更したい場合も、CSSを変更することで自由に調整ができます。ここでは、チェックボックスの背景色はここでは除いておきましょう。.checkbox-003を調整します。
まずは、以下のスタイルは不要なので削除してしまいましょう。
.checkbox-003 label:has(:checked) {
...
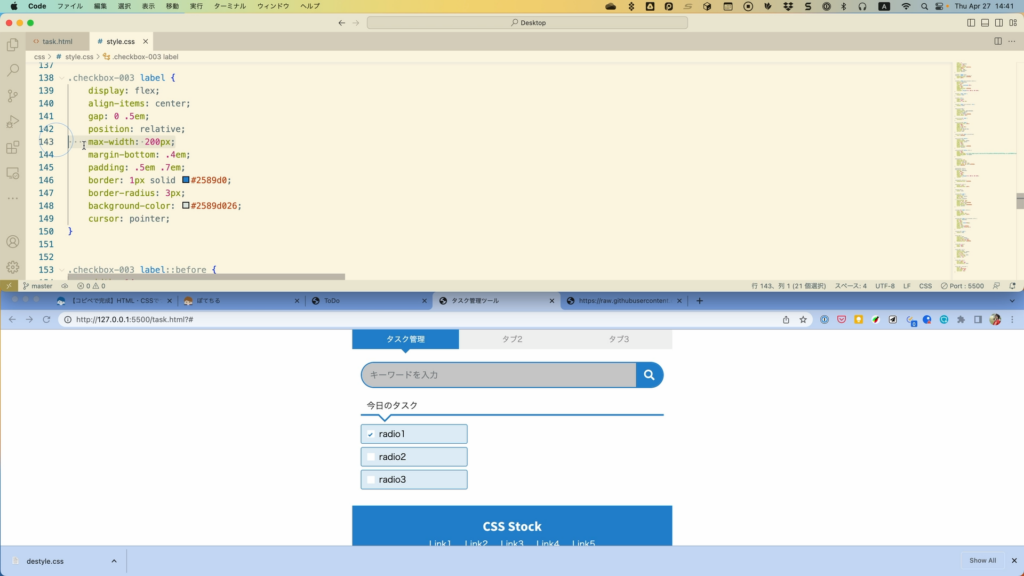
}また、幅が狭いので.checkbox-003 labelのmax-widthも削除しておきます。

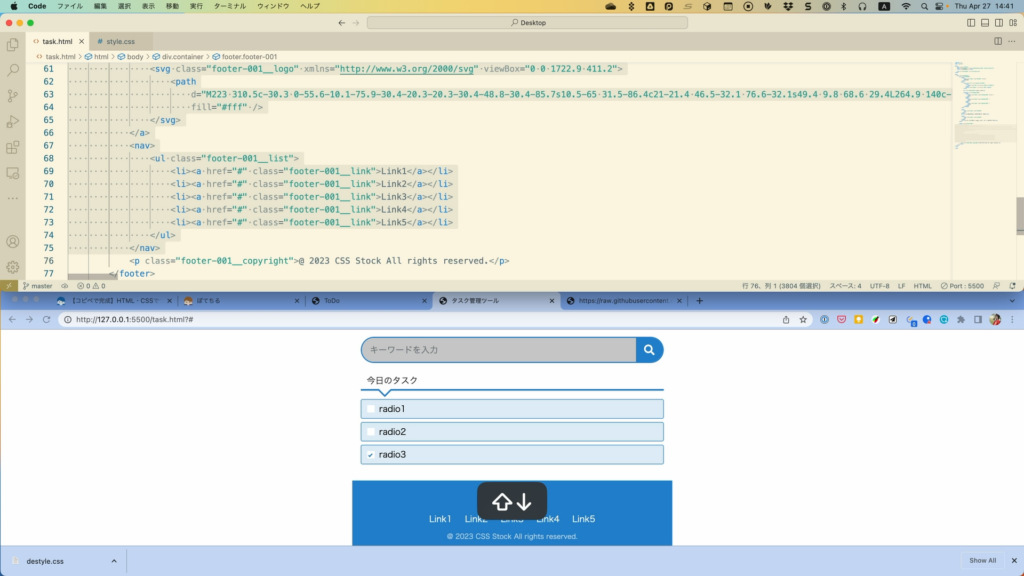
フッターから余計な要素を削除しよう
フッターのパーツには、ロゴやフッターリンクの要素などがありますが、不要であればHTMLから削除することができます。

このように、ちょっとしたカスタマイズでかなり自由に編集できるのが、CSS Stockの各パーツ群の特長です。
CSS Stockの良い所と、今後に期待するところ
CSS Stockはこのように、CSSフレームワークなどによくあるビルドツールを導入しなければならなかったり、SCSSでカスタマイズしてコンパイル環境を整えなければならなかったりなど、面倒な導入を必要とせずに、コピーペーストだけで必要なパーツだけを整えることができるのが魅力です。
カスタマイズなどにはCSSの知識が多少必要となるので、CSSを知らない方が使えるようなツールではありませんが、知っている人に取ってはカスタマイズしやすくて扱いやすいと言えます。
欲をいうと、カスタマイズ機能は用意されていますが、例えば色をカスタマイズしても、次のパーツには引き継がれないため、同じ色を設定し直さなければならなかったり、HTMLとCSSが別々に表示されるのでコピーペーストに若干手間がかかるので、一画面内に表示されていると便利そうですが、このあたりは今後に期待したいところではあります。
非常に便利なツールなので、是非活用していきましょう

