ともすたmedia
Snow Monkeyの公式プラグイン『Snow Monkey Blocks』が19.9.0にバージョンアップし、新たに「フレックス」ブロックと「グリッド」ブロックが追加されました。
これは、CSSの「Flexible Box」と「CSS Grid Layout」をブロックエディタで利用する事ができるブロックで、それまでの既存ブロックではできないような柔軟なレイアウトが可能になります。
フレックスブロックを使おう
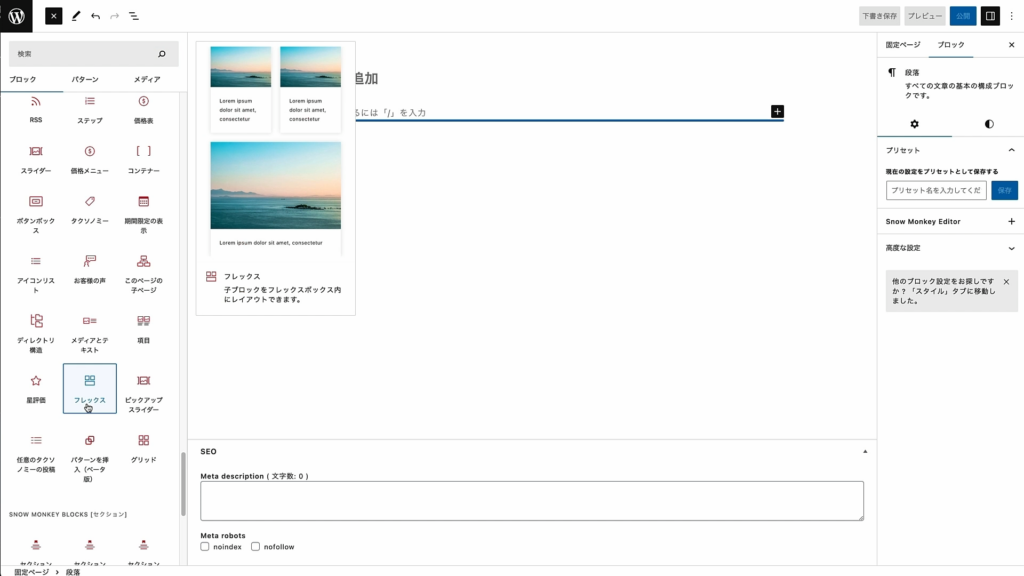
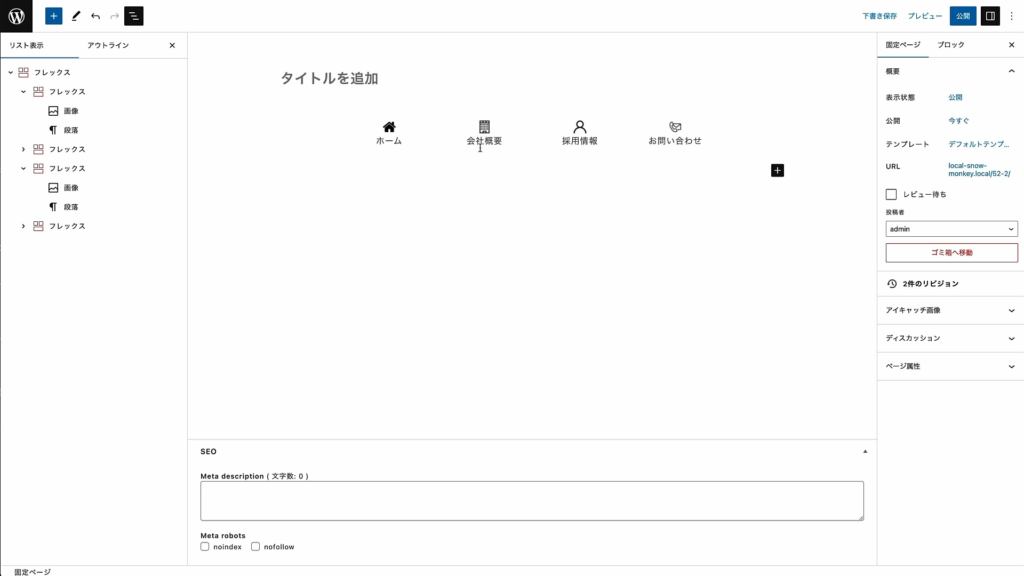
まずは、フレックスブロックを使って、図のようなナビゲーションを作ってみましょう。ブロックの挿入から「フレックス」を挿入します。

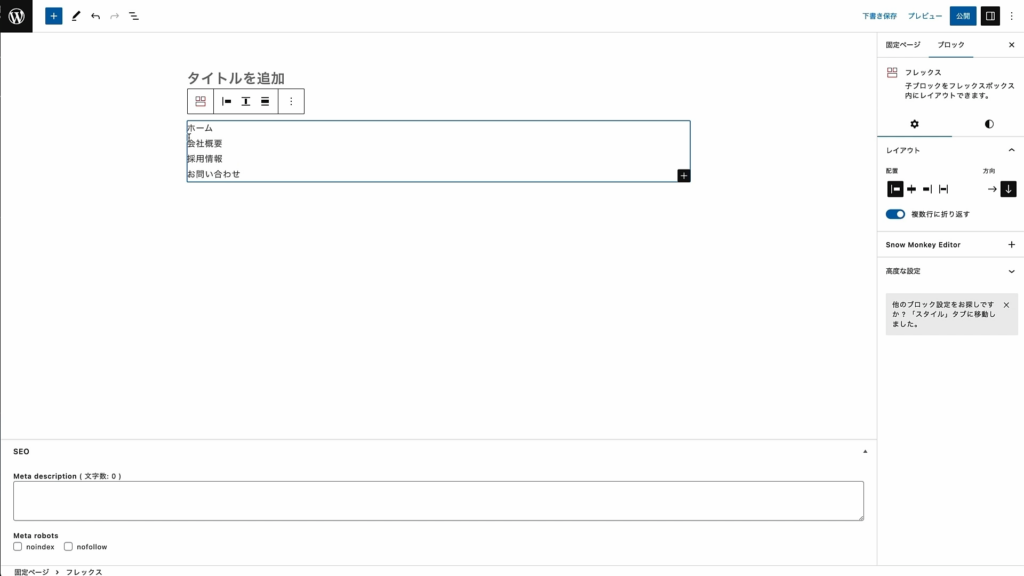
ブロック内に、ブロックを挿入するボタンが表示されるので、これをクリックして画像や段落などを自由に追加していきましょう。ここでは、図のような段落を追加しました。

横方向に配置しよう
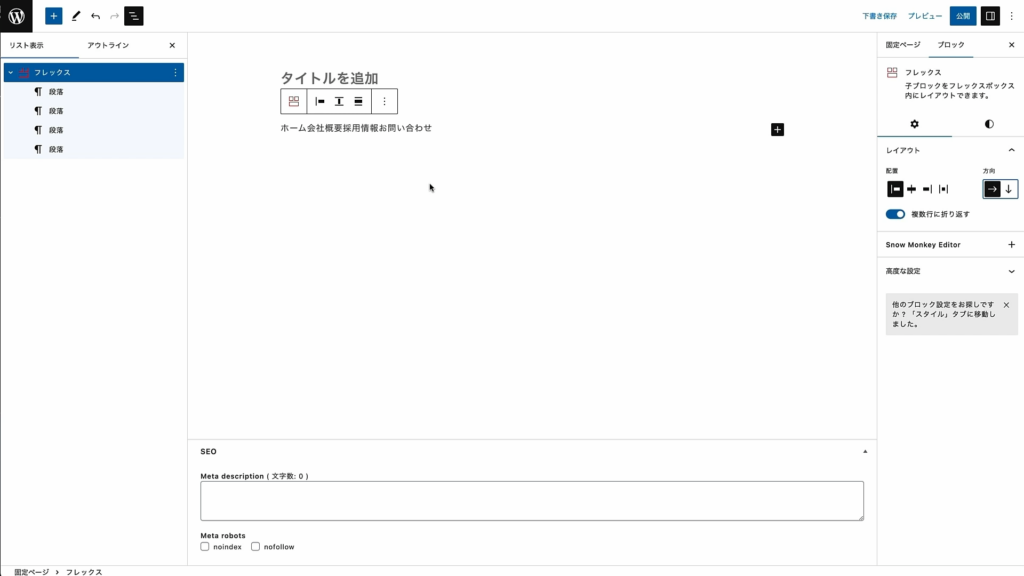
フレックスブロックの魅力は、要素を縦にも横にも並べることができる点です。ブロックの設定で「方向」を「横」に設定し、「複数行に折り返す」のチェックを外すと、要素が横に並ぶようになります。

スタイルを調整しよう
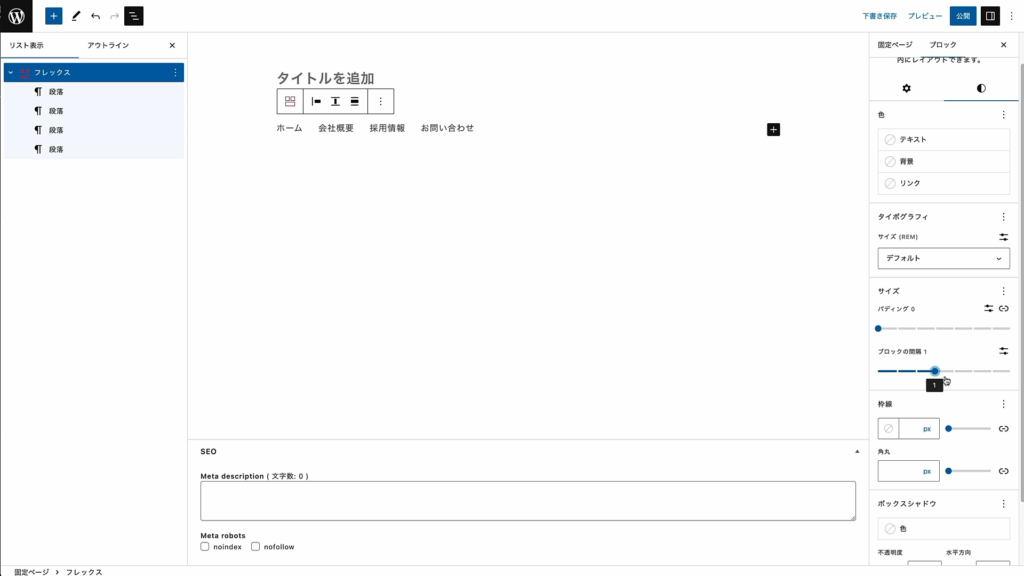
現状では、すべての要素がくっついているため、スタイル調整の「ブロックの間隔」で調整しましょう。

フレックスブロックを入れ子にしよう
フレックスブロックは、縦に要素を並べるときにも非常に扱いやすいです。ここでは、図のようにアイコンとナビゲーションを並べるために、フレックスブロックを入れ子にしましょう。

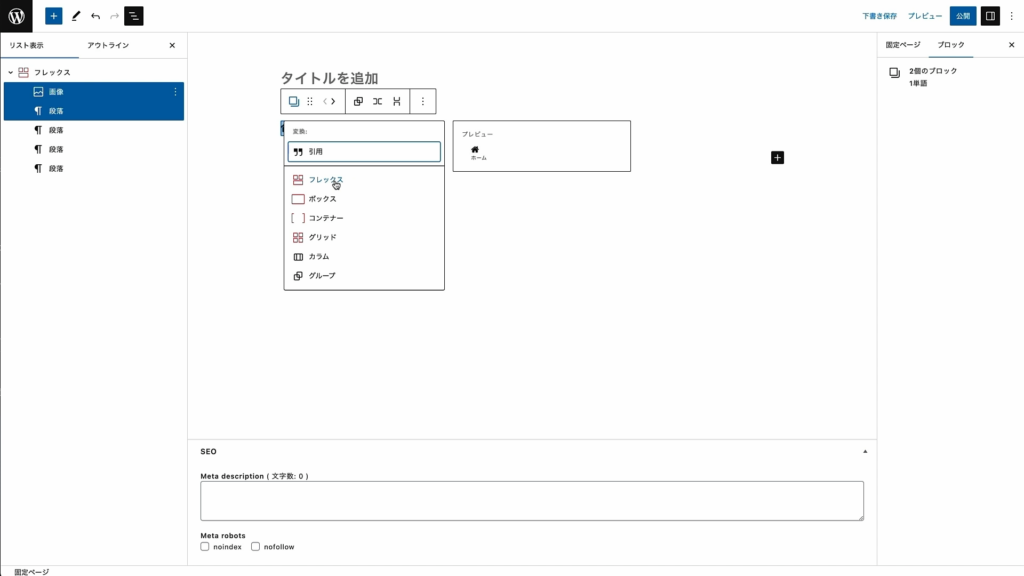
画像を挿入したら、両方の要素を選択して「ブロックの変換」でフレックスブロックに変更しましょう。縦に並べることができます。

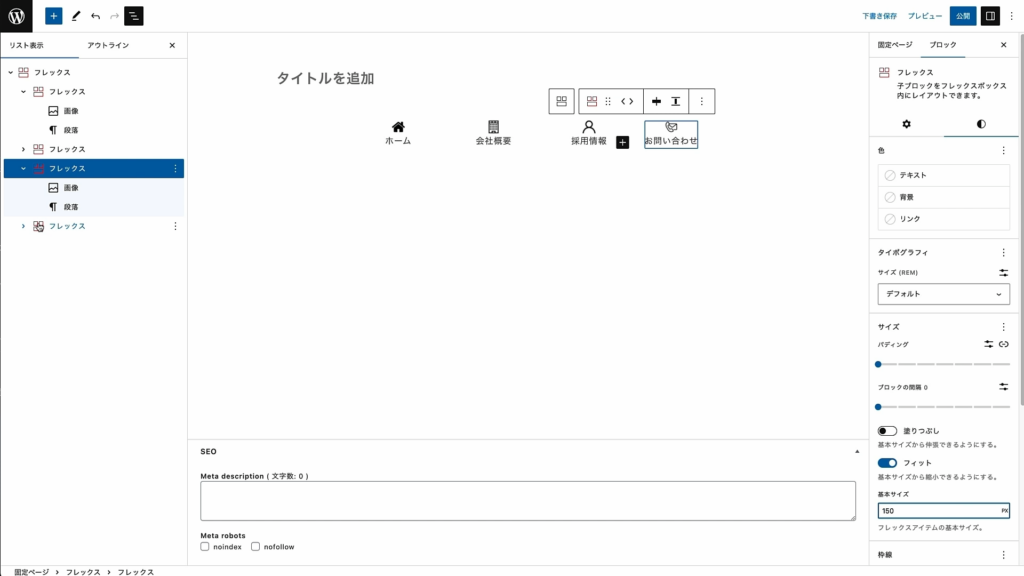
この中で、中央揃えにしたり幅を調整したりができるので、こうして4つの要素に画像を挿入して、中央揃えで要素の基本サイズを150pxに設定しました。

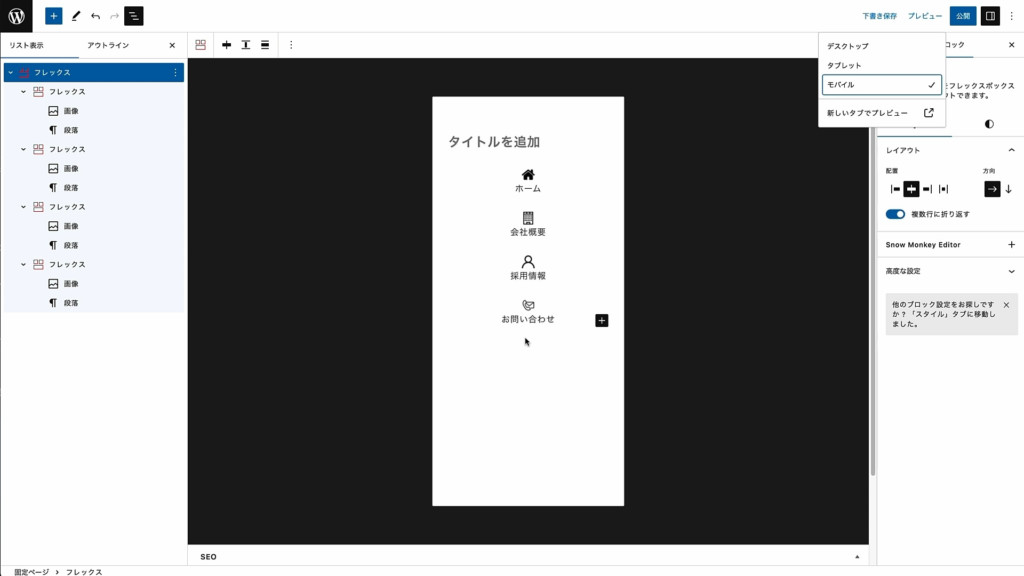
これで、ナビゲーションの完成です。画面幅が狭い場合は、幅を狭くして1行を保つか、折り返すかも設定の「複数行から折り返す」のチェックで、変更できます。

グリッドブロックを使おう
グリッドブロックは、フレキシブルブロック以上に柔軟なレイアウトができるブロックです。行と列を定義しておき、その中に要素をはめ込んでいくことができます。
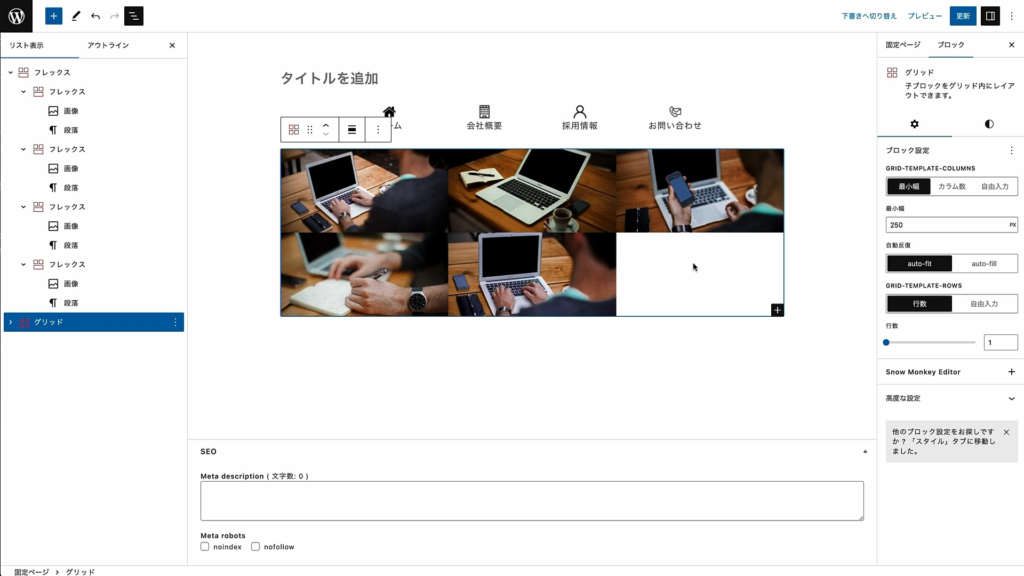
ブロック挿入ツールから「グリッド」を選んで挿入したら、中にブロック要素を追加していきます。ここでは、次のようなURLを指定して、ダミーの画像を複数配置しました。
https://picsum.photos/id/1/500/250すると、図のように縦横に並びます。設定を確認すると、「GRID-TEMPLATE-COLUMNS」と「GRID-TEMPLATE-ROWS」という設定があり、ここで行と列の各設定を行うことができます。

GRID-TEMPLATE-COLUMNSを設定しよう
まずは列の設定です。次の各設定ができます。
- 最小幅
各要素の最小の幅を決め、画面幅の中に入れられるだけ入れていきます。入らない要素は、次の行に送られます。
最小幅を選ぶと「自動反復」という設定項目が増えます。これは、要素数が1行に満たなくなった場合、右側を余白とする(auto-fit)か、幅を広げて領域を埋める(auto-fill)を選ぶことができます。
- カラム数
あらかじめ定めたカラム数になるように、要素の幅を縮めて挿入します。この場合、画面幅が狭くなっても折り返されません。 - 自由入力
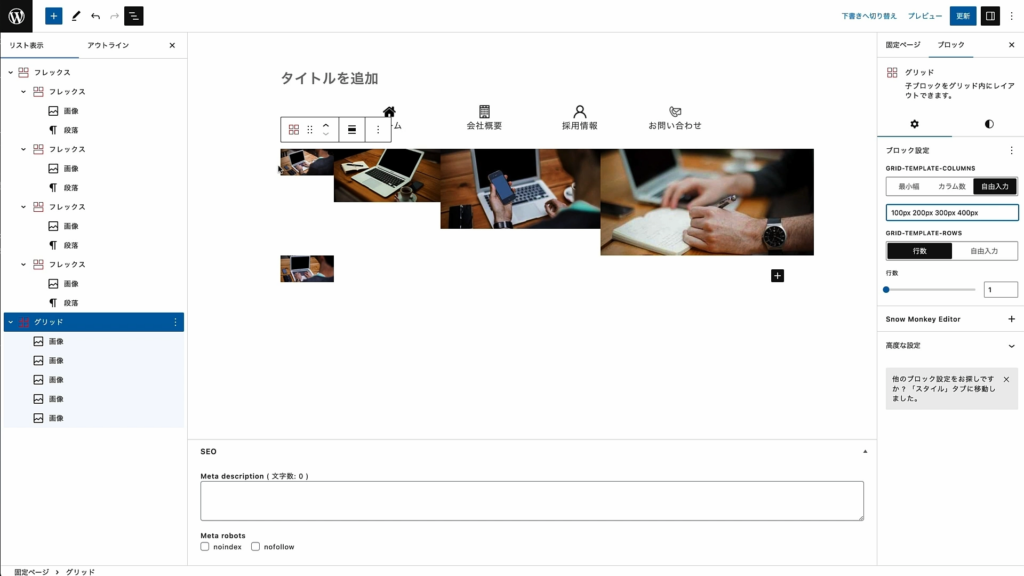
カラムの数や幅を直接していることができます。例えば、次のように指定すると列幅の違うカラムを4つ準備できます。
100px 200px 300px 400px
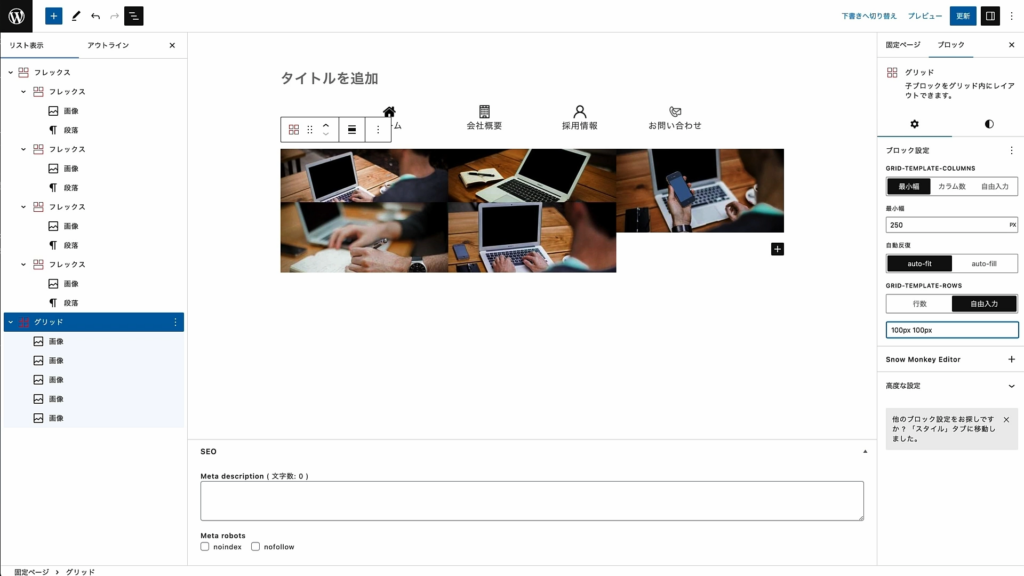
GRID-TEMPLATE-ROWSを設定しよう
今度は、行を調整します。行は「行数」と「自由入力」から選ぶことができ、自由入力の場合は次のように各行の高さを指定することもできます。
50px 100px
なお、スタイル調整ではフレックスブロックと同様にパディングやブロックの間隔なども調整ができます。
こうして、行と列で柔軟なレイアウトができるのがグリッドレイアウトです。
レスポンシブには非対応
このように、フレックスボックスやCSSグリッドをマウス操作だけで挿入できるようになったSnow Monkey Blocksですが、画面幅ごとの設定などはできません。
そのため例えば、スマホの時は要素を縦に並べたいとか、フレックスブロックを解除したいといったことはできません。これは、WordPressの思想やモンキーレンチさんの思想と関連しているようで、現状では用意する予定はないとのことです。
うまく各画面幅で表示できるように調整するか、Snow Monkey Editorの画面幅ごとの表示・非表示で対応する、または拡張CSSで対応するとよいでしょう。
グリッドブロックの進化に期待
もう一点は、グリッドブロックの機能が現状ではシンプルな点です。CSS Grid自体はもう少し複雑なプロパティで、例えばgrid-templateというプロパティを利用すれば、複数の列や行をまたいだカラムを設定できたり、カラムの順番を変えたりなども可能ですが、これらはサポートされていません。
とはいえ、そこまでのことを設定パネルでやっていくのはかなり大変だと思われ、複雑な機能になるよりはシンプルな機能を目指した方が良いかも知れず、このあたりはバランスが難しいでしょう。
いずれにしても、フレックスボックスやCSSグリッドを、WordPressのブロックエディタで設定できるようになったというのは、非常に使いやすくなり、ありがたいバージョンアップです。

