ともすたmedia
Next.jsは、JavaScriptフレームワークと呼ばれる種類の1つで、WebサイトやWebアプリなどを開発するためのベースとなる技術です。

他にもNuxtやSvelteKitなど、さまざまな種類がありますが、Next.jsはJavaScriptライブラリの「React」を元に開発されていて、本格的なアプリも開発できるのが特徴で、非常に人気があります。
この、Next.jsですが2023年にバージョン13がリリースされ、それまでと大きく仕様が変更されました。特に「Router(ルーター)」という、ページとアドレスを構成するためのしくみの部分が大きく変わり、それまでのものを「Pages Router」、新しい仕様を「App Router」として分けることになりました。
これにより、Next.js 13よりも前の入門記事などで、大きく内容が異なってしまう部分があるため、この記事ではNext.js 13のApp Routerを利用した入門をしてみましょう。最後は、Vercelというホスティングサービスを利用した、サイトの公開作業まで行っていきます。
必要な環境を構築しよう
Next.jsの開発(に限らず、近年のフロントエンド開発)では、Node.jsの環境が必要です。これは、JavaScriptで作られたアプリケーションを実行するための環境で、Next.jsでも多用されています。まずはこれをインストールしましょう。公式サイトからセットアッププログラムをダウンロードします。
また、開発エディタにはMicrosoftのVisual Studio Code(VSCode)を利用しましょう。こちらも、ダウンロードしてセットアップしておきましょう。
Next.jsのプロジェクトを作ろう
それでは、Next.jsのプロジェクトを作成しましょう。これには、「ターミナル」での操作が必要になるため、VSCodeを起動して「ターミナル→新しいターミナル」メニューをクリックします。下側に、新しいパネルが開いてターミナルが起動するので、次のようにコマンドを入力しましょう。

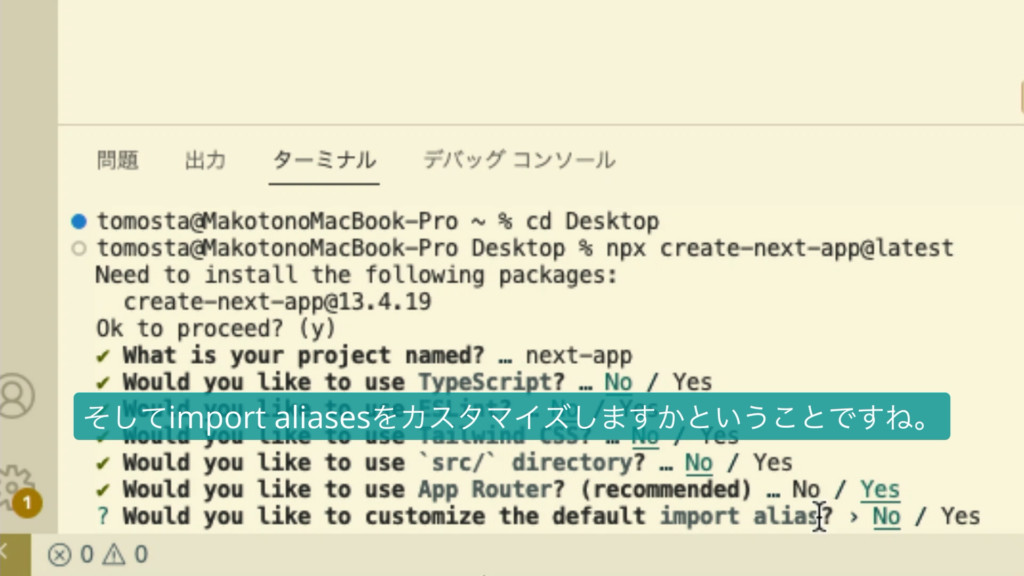
npx create-next-app@latestこれで、最新のNext.jsを使ったプロジェクトが作成されます。英文でいくつか質問されるので、それぞれ回答していきます。

✔ What is your project named?
(プロジェクトの名前はなんですか?)
ディレクトリの名前になるので、半角英数で入力します。
✔ Would you like to use TypeScript?
(TypeScriptを利用しますか?)
TypeScriptというJavaScriptの上位互換言語を利用するかを選びます。分からない場合は、Noで良いでしょう。
✔ Would you like to use ESLint?
(ESLintを利用しますか?)
ESLintという検査ツールを利用するかを選びます。学習の段階では不要です。
✔ Would you like to use Tailwind CSS?
(Tailwind CSSを利用しますか?)
Tailwind CSSというCSSフレームワークを利用するかを選びます。利用しなければ、Noで良いでしょう。
✔ Would you like to use `src/` directory?
(src/ ディレクトリを使いますか?)
ファイル群を「src」というフォルダの中に含めるかを選びます。特別な理由がなければ、Noで良いでしょう。
✔ Would you like to use App Router? (recommended)
(App Routerを使いますか(推奨))
Next.js 13以降で採用された「App Router」という仕組みを利用するかを選びます。ここでは、Yesを選びましょう。
✔ Would you like to customize the default import alias?
(importエイリアスをカスタマイズしますか?)
Noで良いでしょう。
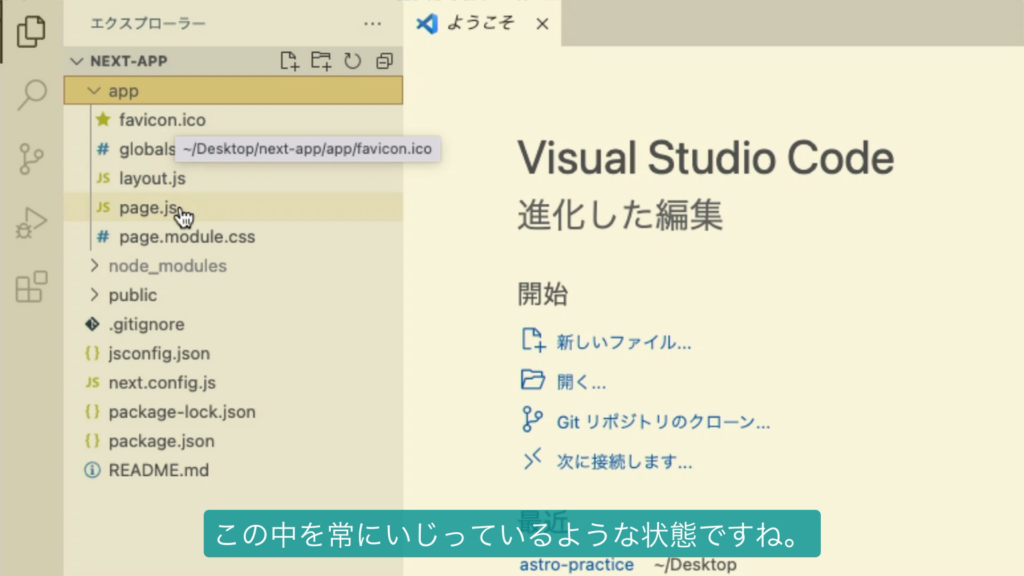
これでしばらく待つと、ディレクトリが生成されて完了します。そしたら、ここでできあがったディレクトリをVSCodeで開きましょう。ターミナル上に表示されているパスにマウスカーソルを重ねると、開くためのリンクが表示されるので、これをクリックしましょう。
ファイルの構成を確認しよう
Next.jsのプロジェクトには、最初からいくつかのファイルやフォルダが含まれています。それぞれ確認していきましょう。

・app
このディレクトリ内で開発を進めていきます。
・node_modules
Node.jsの依存ファイル群が含まれます。気にする必要はありませんが、削除しないように気をつけましょう。
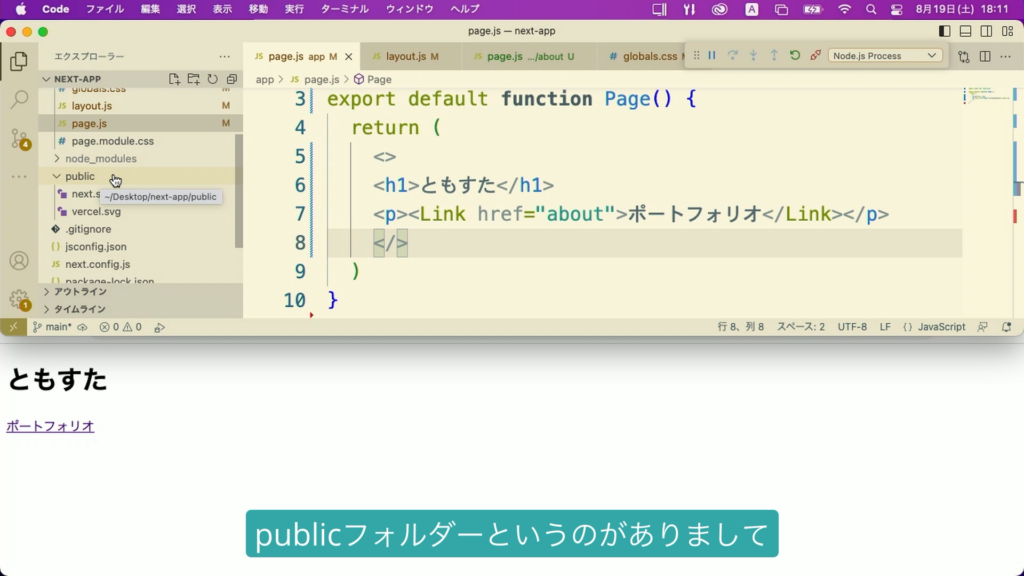
・public
画像ファイルなどのリソースファイルをここに格納します。使い方は後述します。
この他、「.gitignore」や「jsconfig.json」など設定ファイル群がありますが、今のところは気にしなくてかまいません。
開発サーバーを起動しよう
Next.jsは「ビルド」という構築作業を行わなければ、Webブラウザに表示することができません。これを毎回行うのは大変なので、内蔵されている開発サーバーを使って表示を確認します。
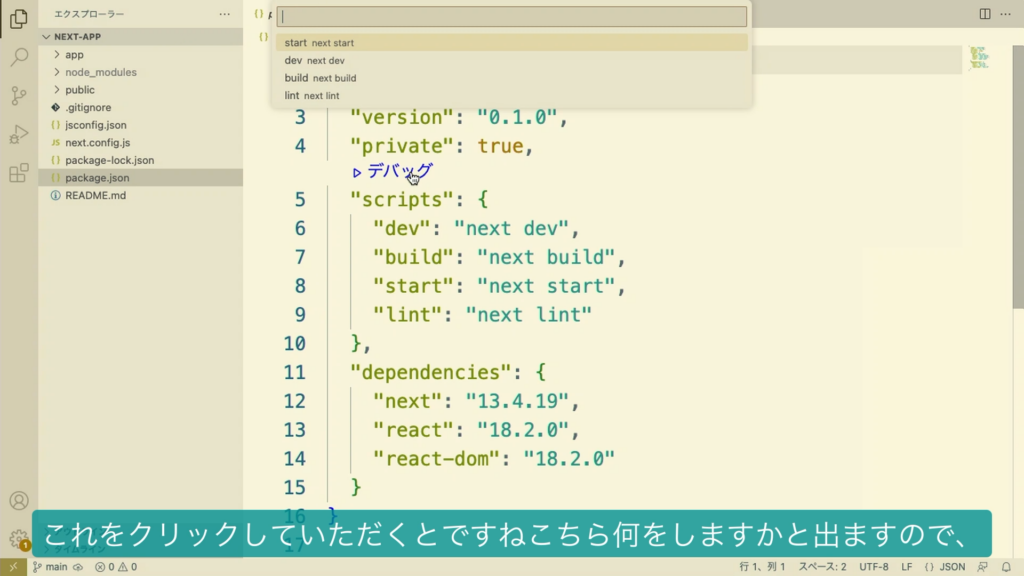
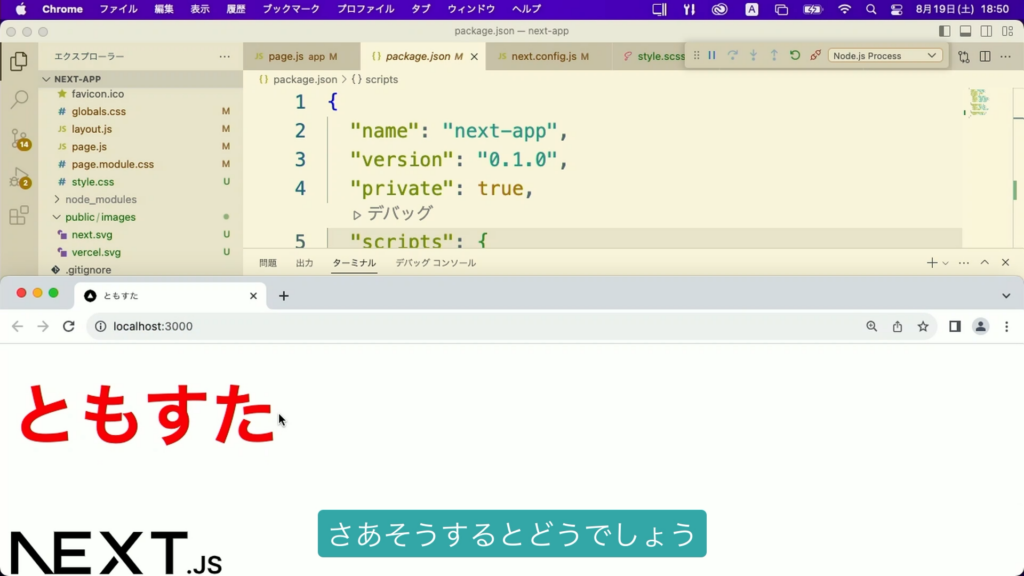
VSCodeを利用している場合、「package.json」ファイルを開いてみましょう。画面内に「デバッグ」というリンクが表示されるのでこれをクリックします。上部にコマンドの一覧が出るので「dev」を選びましょう。自動的に、次のコマンドが入力されて開発サーバーが起動します。

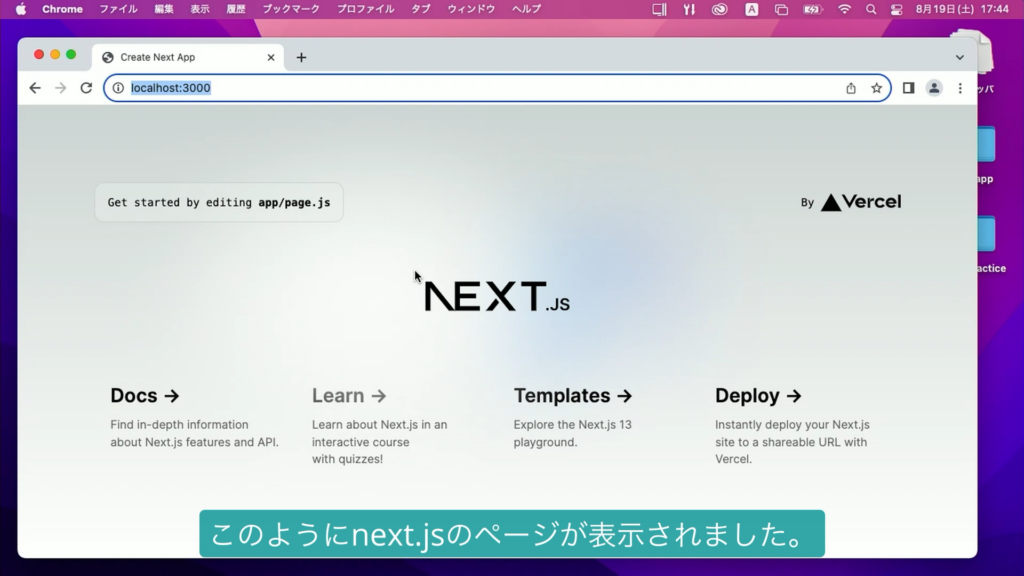
npm run devすると、開発サーバーのURLが表示されます。ここにマウスカーソルを重ねて「デバッグ」メニューをクリックしましょう。Webブラウザが起動して開始画面が表示されます。これで、準備完了です。

ページを変更しよう
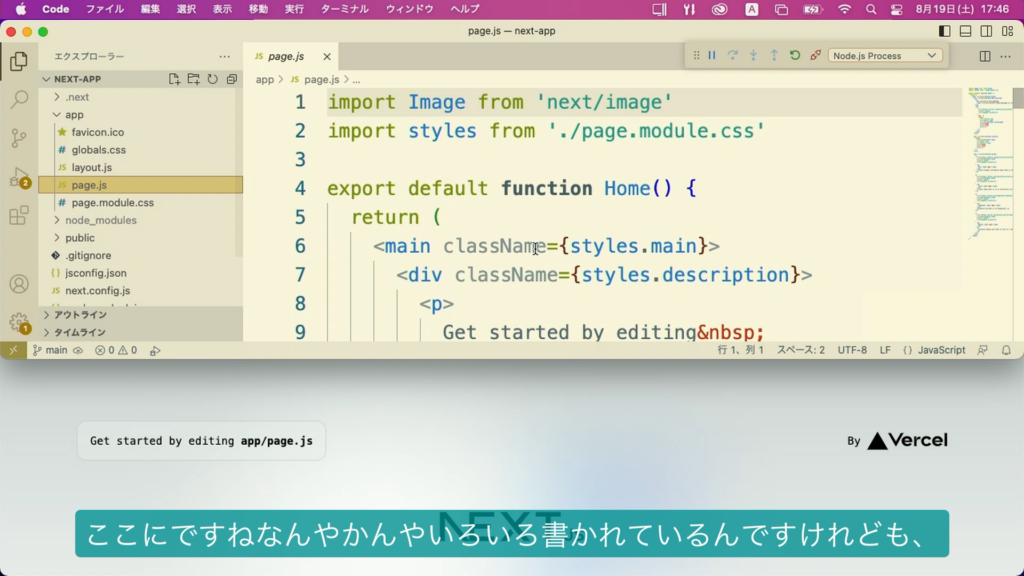
今、WebブラウザにはNext.jsのロゴなどが表示されていますが、これはサンプルファイルとして自動的に生成されたファイルです。次の場所にあります。
app/page.jsこれを、VSCodeで開いてみましょう。JavaScriptのプログラムが含まれていますが、HTMLも記述されています。ここに、直接HTMLを記述することができます。

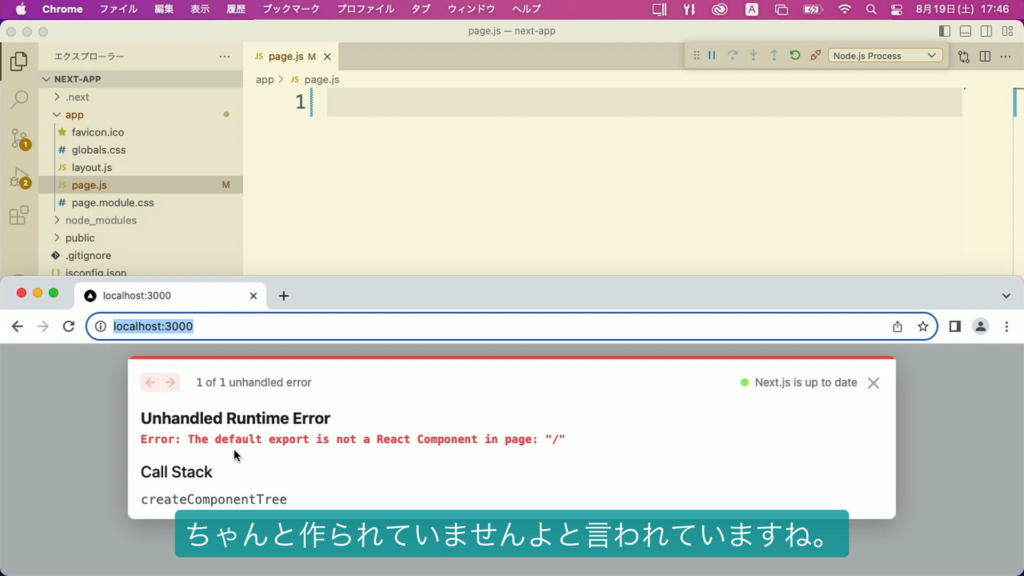
一度、サンプルの内容はすべて削除してしまってみましょう。Webブラウザが自動で再読み込みされ、図のようなエラーメッセージが表示されます。

これは、Next.jsのファイルとして必要な記述が含まれていないため。Next.jsのページには次の記述が必ず必要です。追記しましょう。
export default function Page() {
}これは、JavaScriptで外部のファイルから読み込むために必要な記述で、Next.jsでは本体がこれらのファイルを読み込むために、必ずこの記述が必要になります。これを記述して保存すると、画面が真っ白の状態になります。
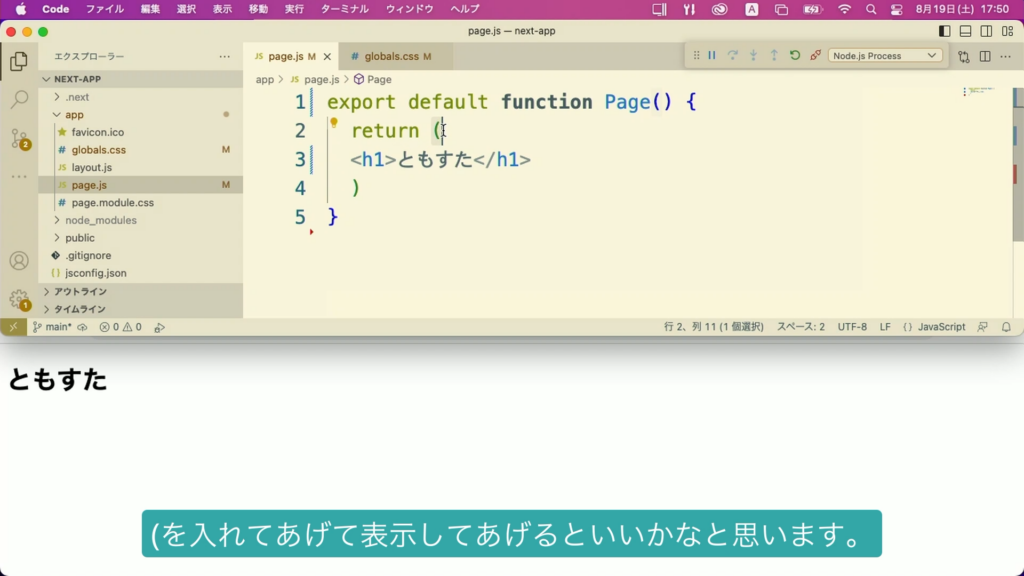
ここにHTMLを記述していきましょう。次のように追加します。
export default function Page() {
return (
<h1>ともすた</h1>
)
}HTMLの前にも、JavaScriptの決まり文句として「return」という記述が必要です。これで、画面には図のように見出しが表示されました。

複数行を表示しよう
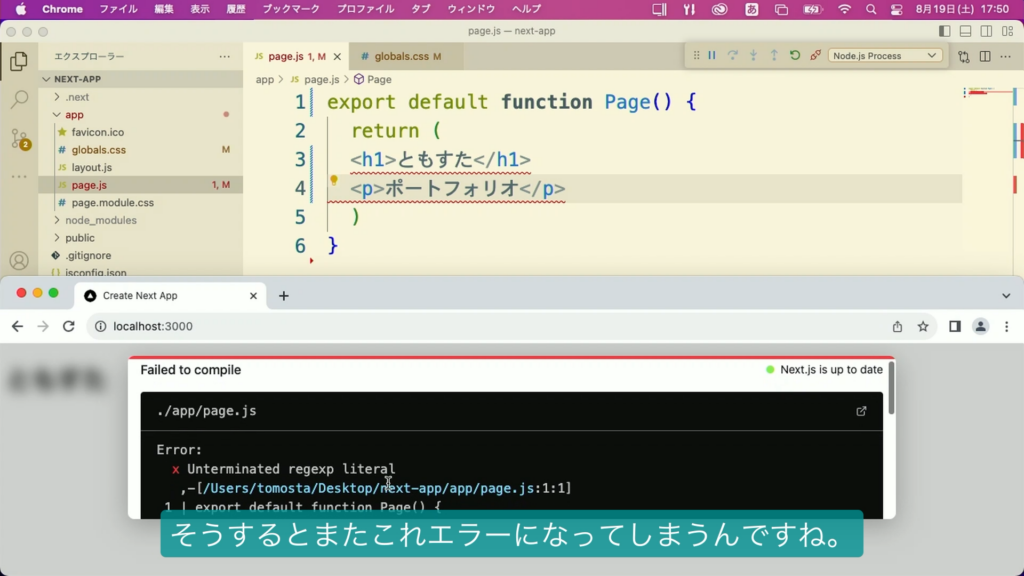
では、HTMLを増やしてみましょう。次のように2行するにすることはできるでしょうか?
export default function Page() {
return (
<h1>ともすた</h1>
<p>ポートフォリオ</p>
)
}これは、エラーになります。

Next.jsでは、1つの要素しか扱うことができません。とはいえ、その1つの要素の中に複数の要素が含まれていてもかまわないので、つまりここでは全体を囲む`<div>`タグなどがあれば問題ありません。次のように変更しましょう。
export default function Page() {
return (
<div>
<h1>ともすた</h1>
<p>ポートフォリオ</p>
</div>
)
}これで問題なく表示されます。
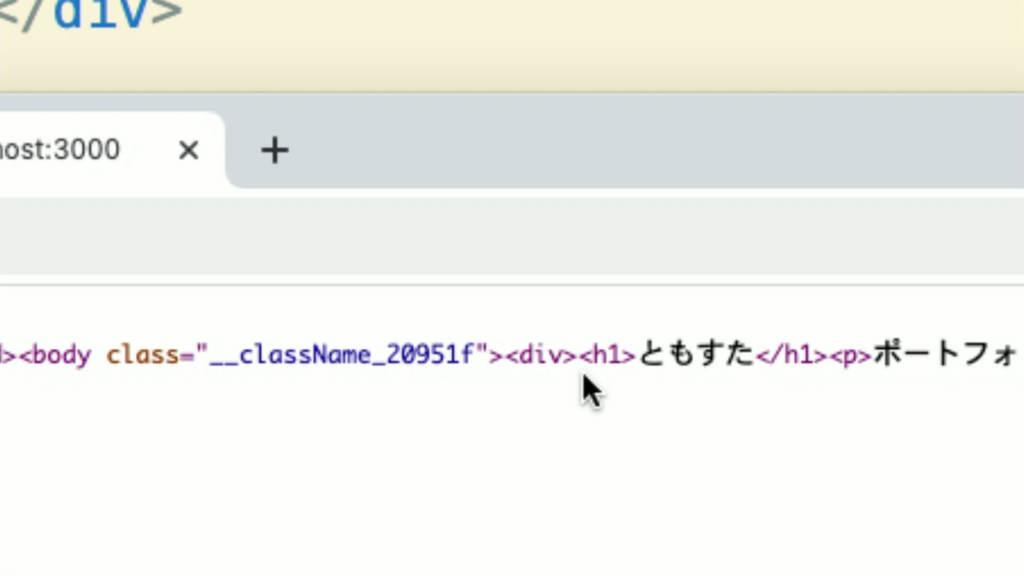
ただしこの場合、HTMLに意味のない`<div>`タグが出力されてしまいます。

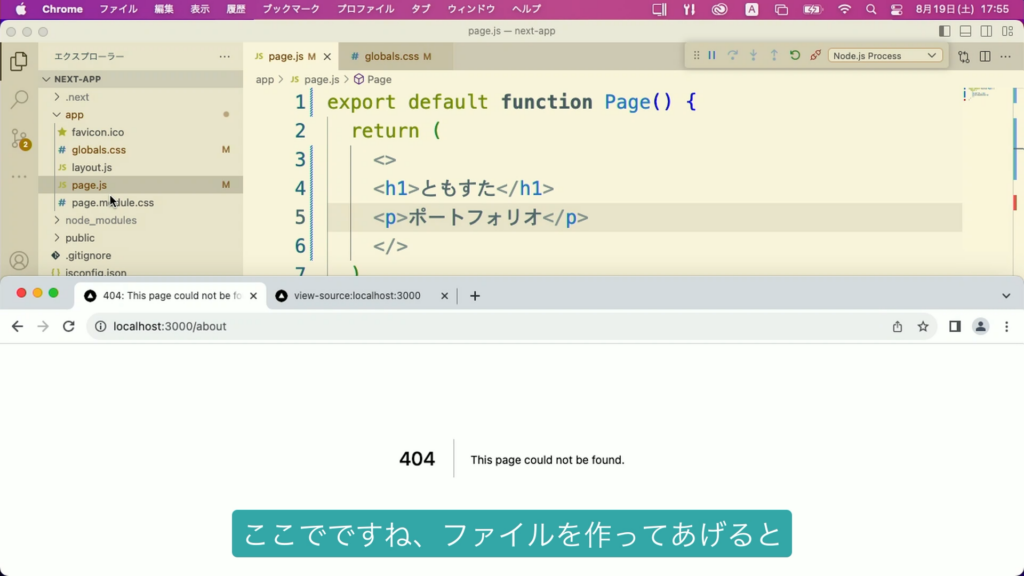
そこで、タグとしては意味をなさない、次のような記述も利用できます。
export default function Page() {
return (
<>
<h1>ともすた</h1>
<p>ポートフォリオ</p>
</>
)
}これでエラーも表示されずに、複数のHTML要素を扱うことができます。
ページを追加しよう
続いて別のページを準備してみましょう。例えば、次のアドレス入力してみましょう。
http://localhost:3000/about/現状では、ページは見つからないというエラーページが表示されてしまいます。

ここに、実際のページを準備してみましょう。
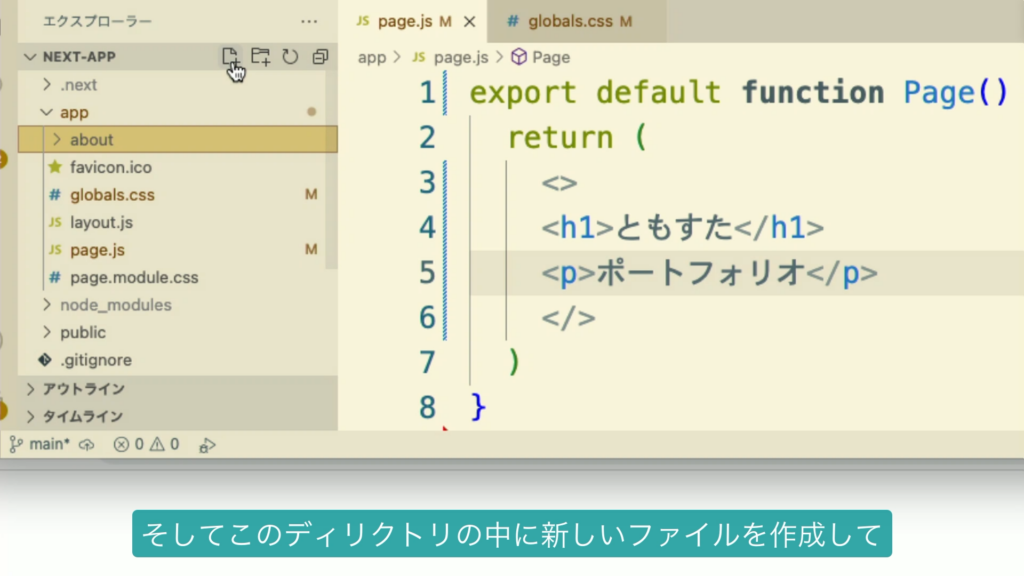
Next.jsでページを作成するには、`app`フォルダの中に実際にフォルダを作成していきます。例えばここでは、`about`というフォルダを作成すれば、そのままアドレスになります。

中に作るページは`page.js`という名前にすると決められているため、このファイルを作成して内容を作成しましょう。
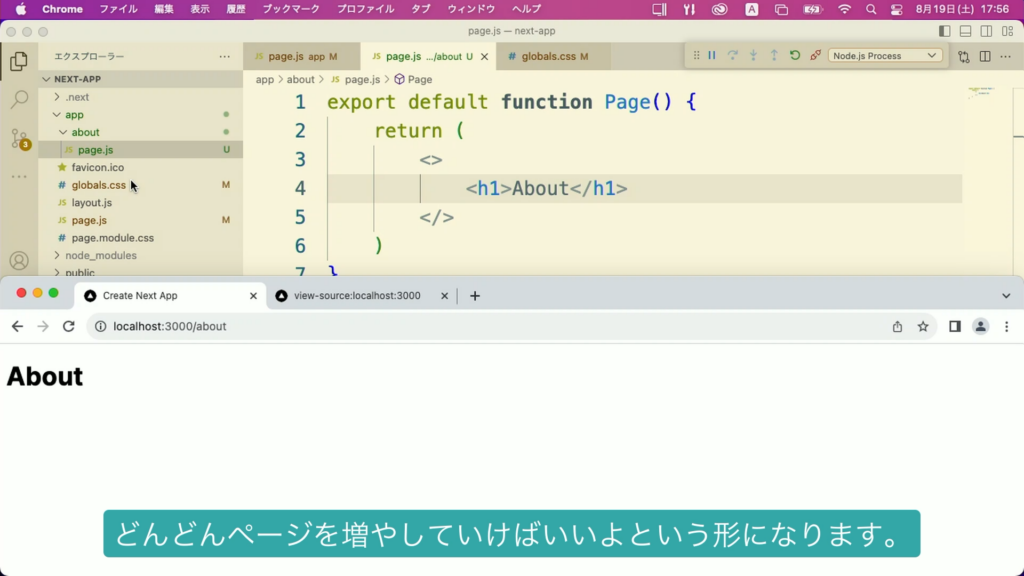
export default function Page() {
return (
<>
<h1>About</h1>
</>
)
}ページには、必ず`export default〜`の記述も必要になります。後は、実際の内容を記述すれば完了です。
これで先ほどのアドレスで表示されるようになります。

こうして、複数ページのWebサイトを作ることがきます。
リンクを張ろう
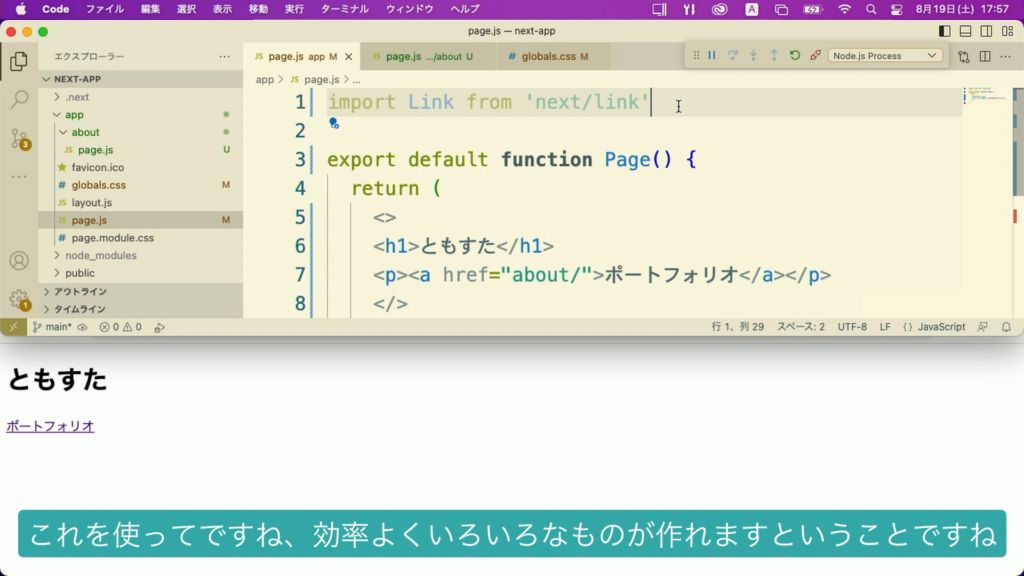
では、今作成したファイルにトップページからリンクを張ってみましょう。HTMLでリンクを張る場合は、<a>要素を利用するのが一般的です。
<a href="/about">ポートフォリオ</a>しかし、Next.jsでこの方法を使ってしまうと、無駄なロードが発生してしまって効率的ではありません。Next.jsで準備されている「Link」というコンポーネントを使うと良いでしょう。まずは、app/page.jsの先頭でimportします。
import Link from 'next/link'
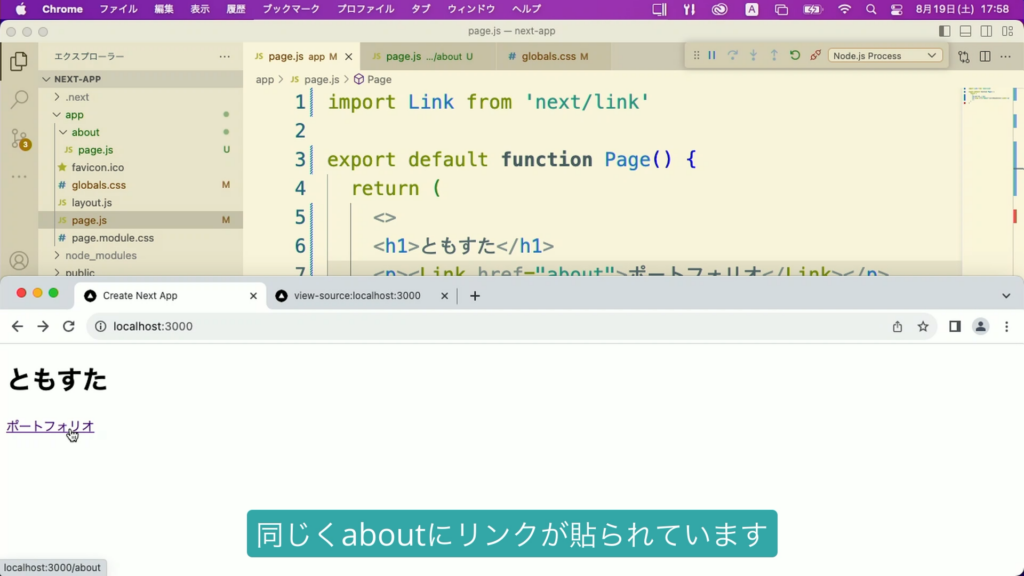
そしたら、<Link>というタグが使えるようになります。次のように変更します。
<Link href="about/">ポートフォリオ</Link>これで、リンクを設置できます。こちらは、必要な部分だけロードがされるので効率的に見ることができます。

レイアウトを使おう
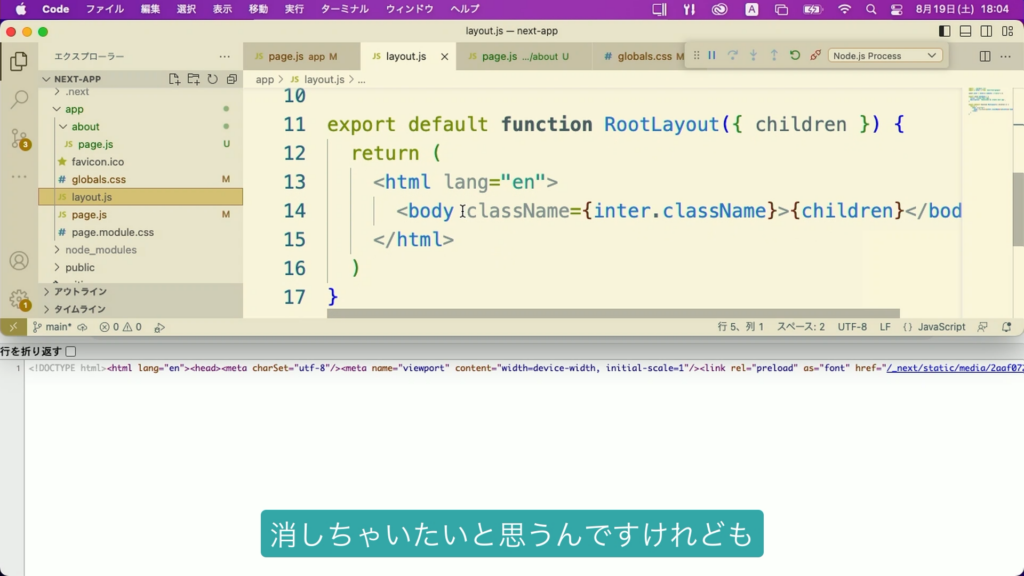
現状では、`page.js`というファイルにはHTMLの内容部分しか記載されていません。HTMLの各種基本タグはどこに記載されているのでしょう? これは、Next.jsの「レイアウト」という機能が使われています。次のファイルをエディタで開いてみましょう。
app/layout.jsここに、<html>タグなどが記載されています。各画面は、このファイルを使ってページを表示しているというわけです。{children}という部分に、実際のコンテンツが流し込まれます。

ただし、このページにも<head>要素は記述されていません。これは、Next.jsによって自動的に生成されていて、必要な部分はファイルの上の部分にあるmetadataという部分で、定義します。

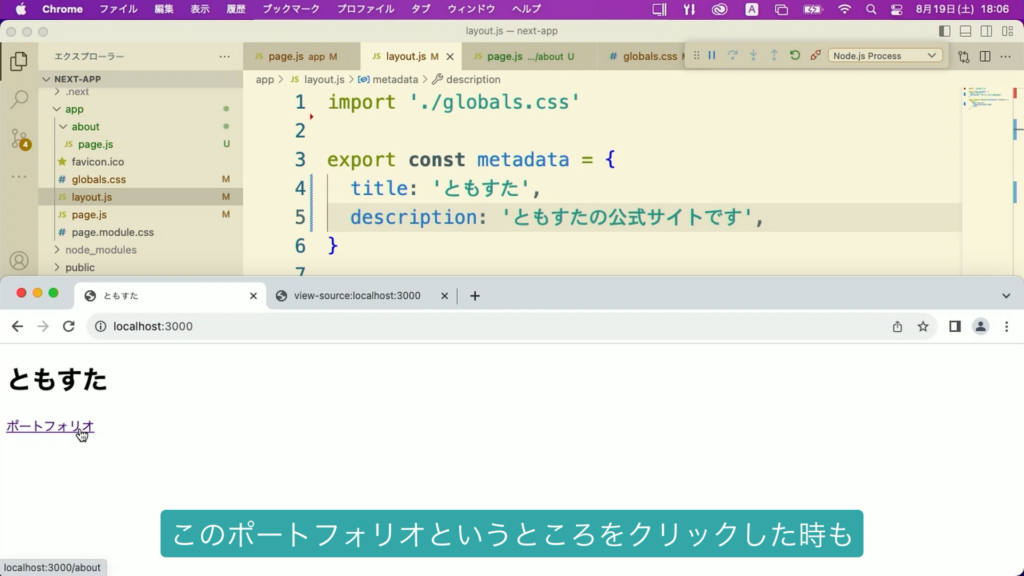
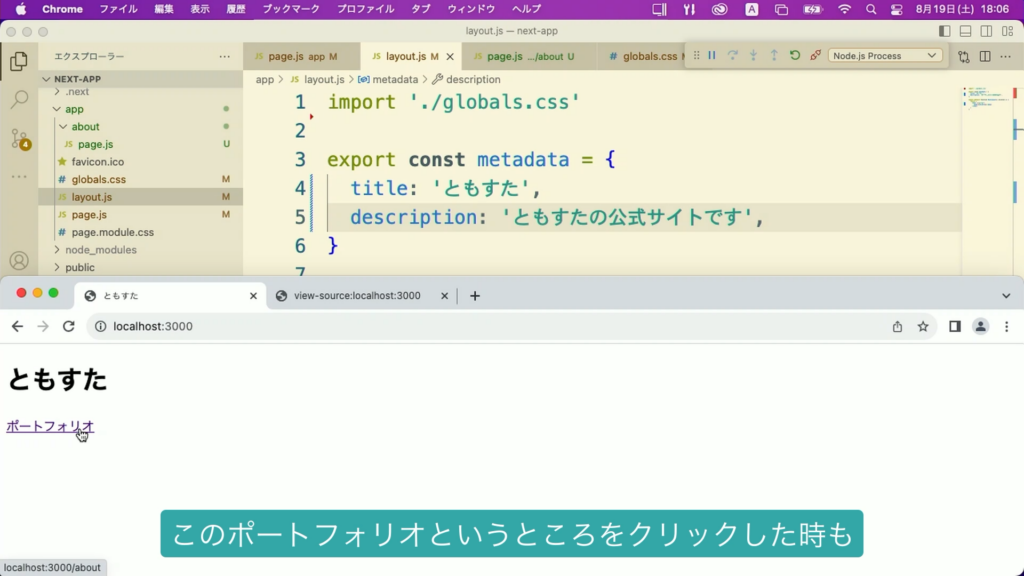
例えば、次のようにtitleとdescriptionを定義すると、それぞれ<head>要素内に展開されます。
export const metadata = {
title: 'ともすた',
description: 'ともすたの公式サイトです'
}また、各ページでタイトルなどをカスタマイズしたい場合は、各ページの中で同じようにmetadataを定義すれば、そちらが優先されます。
export const metadata = {
title: 'About | ともすた'
}
画像を扱おう
Next.jsで画像を扱いたい場合は、publicフォルダ内に保存します。

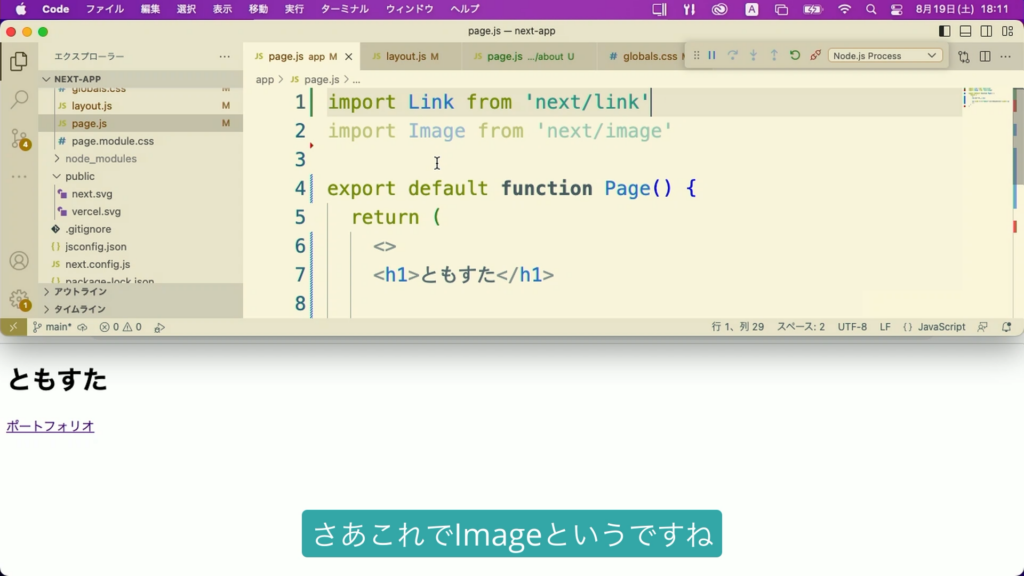
そして、画像を扱うときはHTMLの<img>タグではなく、Next.jsのImageを使っていきます。まずは、importしましょう。
import Image from 'next/image'
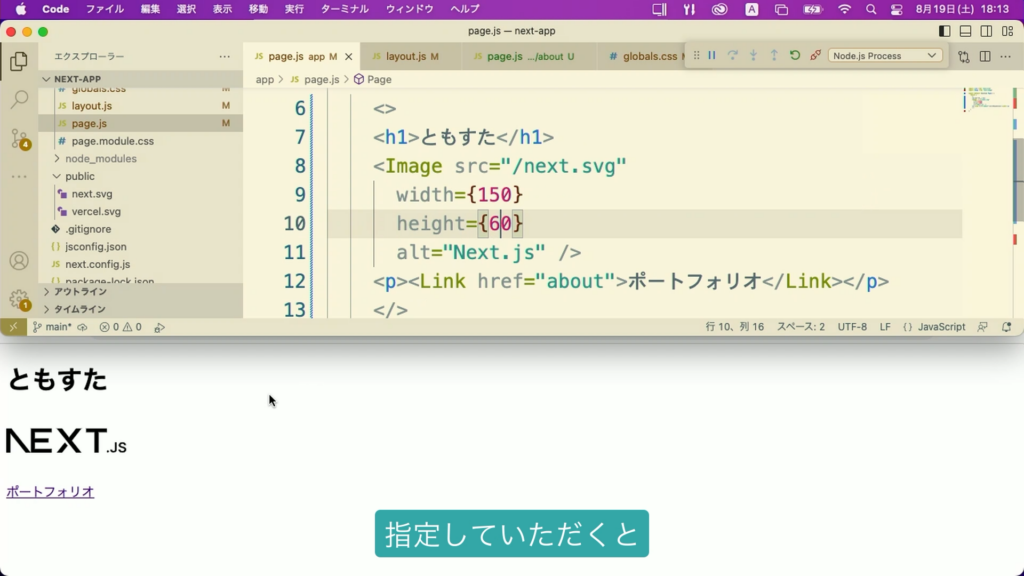
そして、<Img>というタグを使っていきます。
<Image src="/next.svg" width={150} height={60} alt="Next.js">なお、width, heightプロパティは省略するとエラーになるので気をつけましょう。

CSSを利用しよう
続いてCSSを利用しましょう。CSSの場合は、publicフォルダではなく、appフォルダに保存できます。(逆に、現状ではpublicに保存したCSSファイルや、CDNなどは<link>タグを出力する手段がないため、取り込むことができないようです)
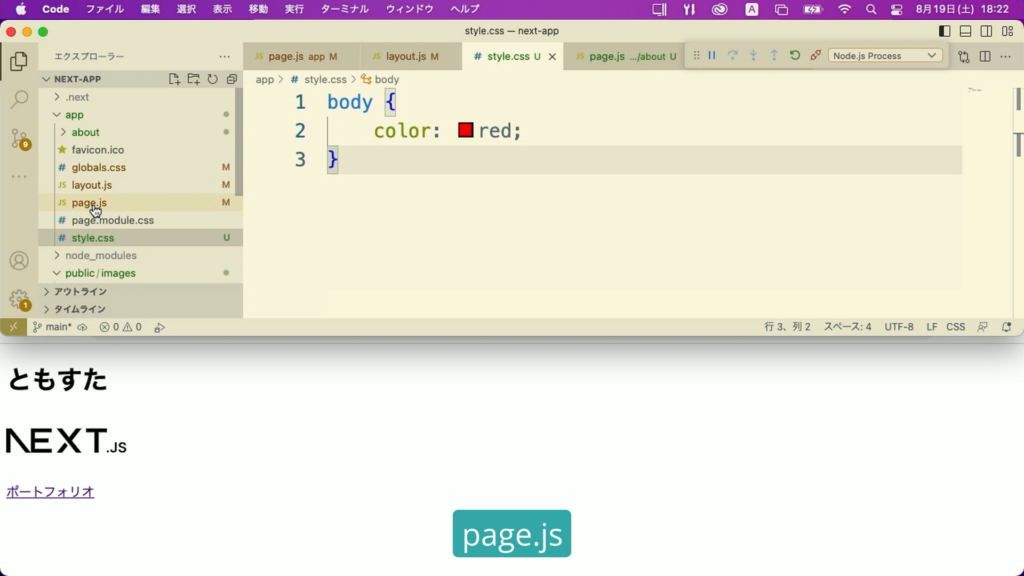
ここでは、/app/style.cssを作成しました。
body {
color: red;
}
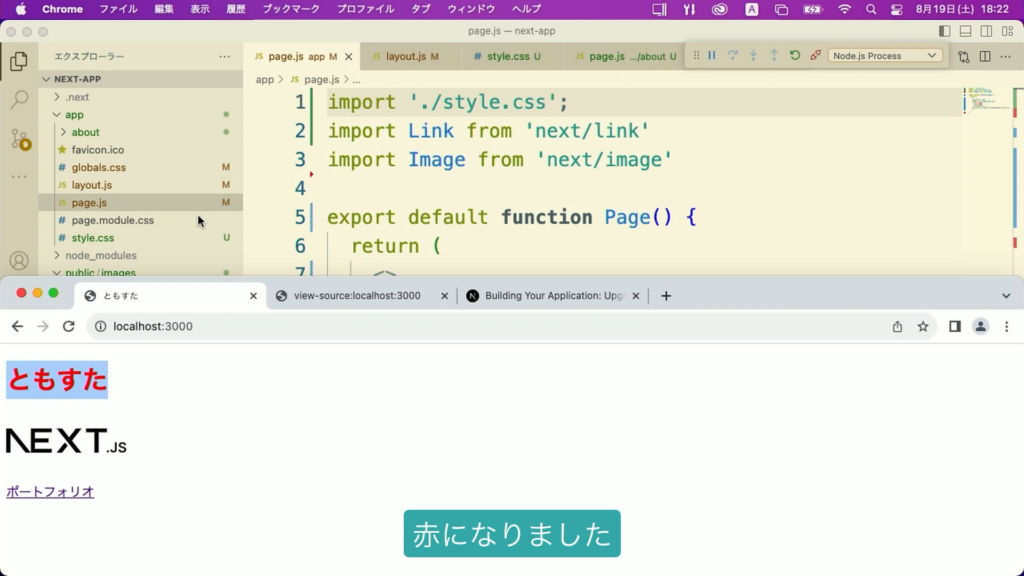
これを取り込みましょう。page.jsで、次のようにimportします。
import './style.css'これで取り込むことができ、文字色が赤くなりました。

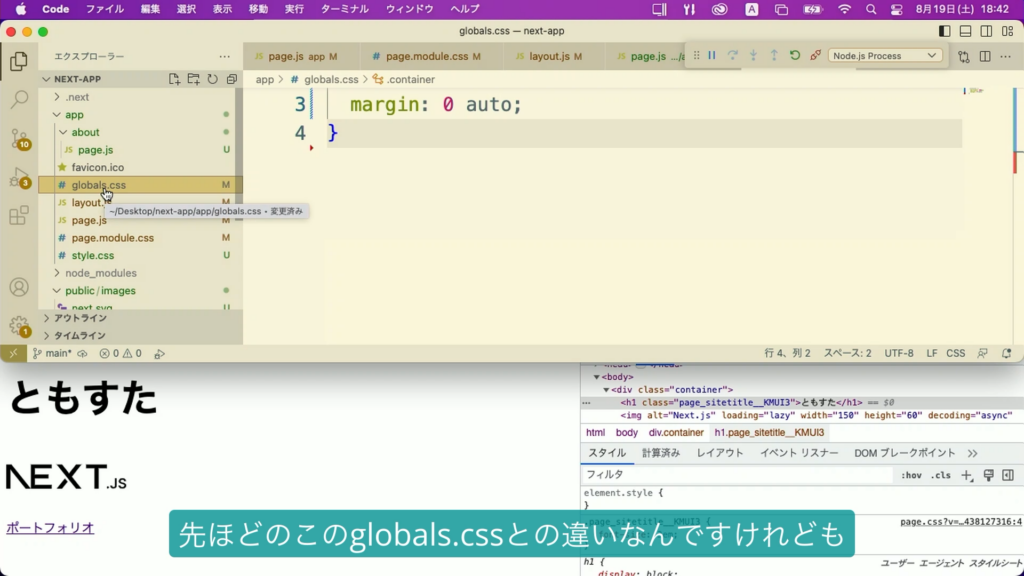
なお、プロジェクトの作成時にglobals.cssというファイルが生成されていて、layout.jsでこれが読み込まれているので、実際のCSSはこのファイルに記述してあげると、、分かりやすくて良いでしょう。ここでは、次のようなCSSを作ってみました。
.container {
max-width: 800px;
margin: 0 auto;
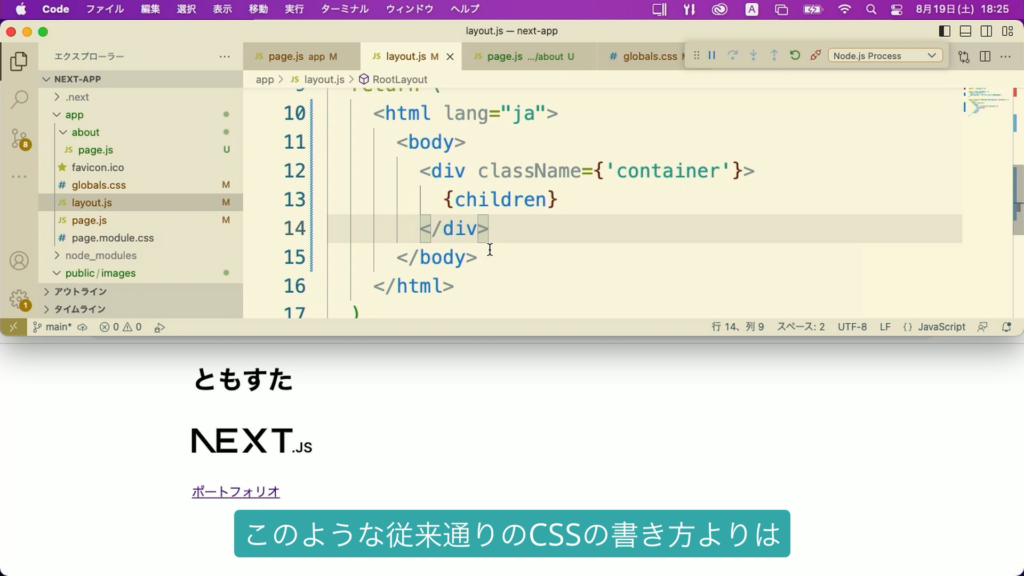
}layout.jsの方では、HTMLを少し変更します。
<body>
<div className={'container'}>
{children}
</div>
</body>
CSS Modulesを使おう
Next.jsを利用している場合は、globals.cssになんでも書き込むよりは、ファイルごと(コンポーネントと呼びます)ごとに、必要なCSSを記述する「CSS Modules」というしくみを使うと便利です。
例えばここでは、あらかじめ制作されているpage.module.cssを変更してみましょう。いったん内容を空にして、次のように記述します。
.sitetitle {
font-size: 3em;
}そして、これをapp/page.jsで利用します。
import styles from './page.module.css'
...
<h1 className={styles.sitetitle}>ともすた</h1>すると、文字サイズが大きくなりました。

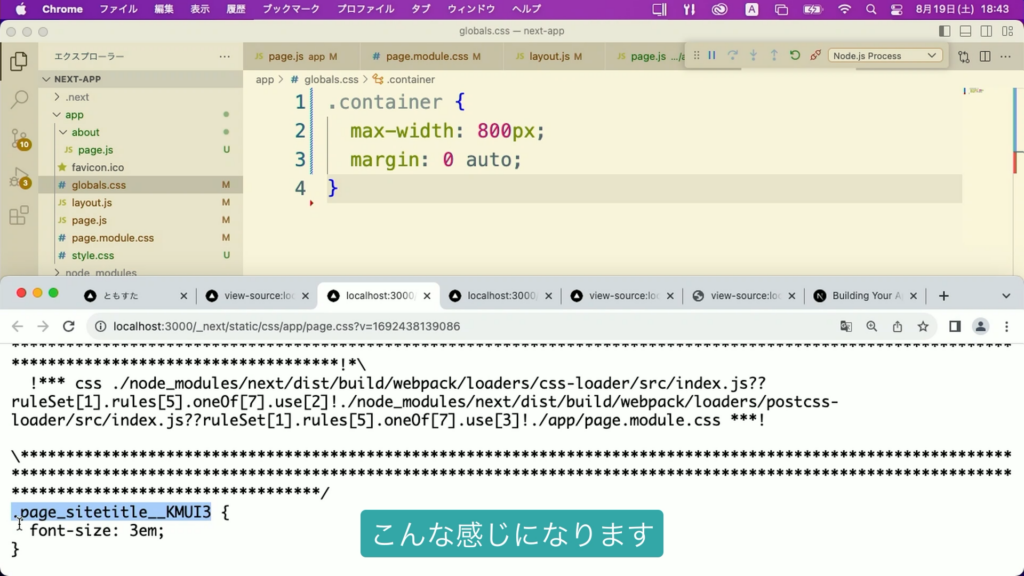
このとき、globals.cssに書き込む方法と何が違うのかと言えば、生成されるCSSに違いがあります。HTMLのソースを見てみましょう。
次のように、クラス名が.page_sitetitle__KMUI3等と、自動的に名前がつけられます。

これにより、例えばコンポーネントを複数利用するときに、万が一クラス名が重複していても、自動的に名前が変更されて重複しないように調整されます。CSSを記述しているときには、他のコンポーネントのことを気にしなくて良いということで、CSSの設計などを厳密に行わなくても良くなります。
大規模なWebサイトなどを制作するときには、非常に便利でしょう。
Sassを利用しよう
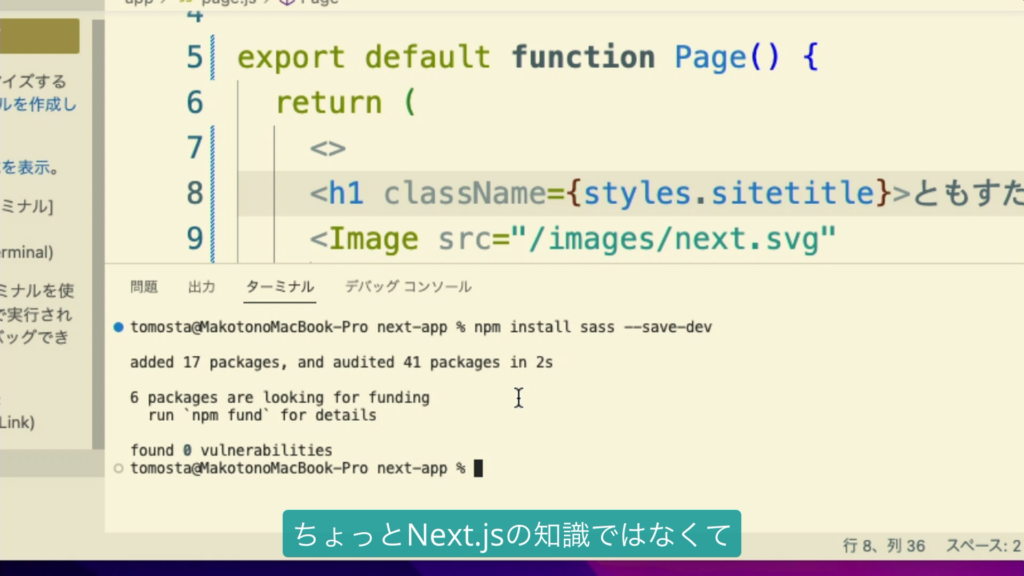
Next.jsでは、Sassも利用できます。まずは、Node.jsでSassをインストールします。簡易サーバーをいったん終了しましょう。Ctrl+Cで終了します。そしたら、次のコマンドを入力しましょう。
npm install sass --save-dev
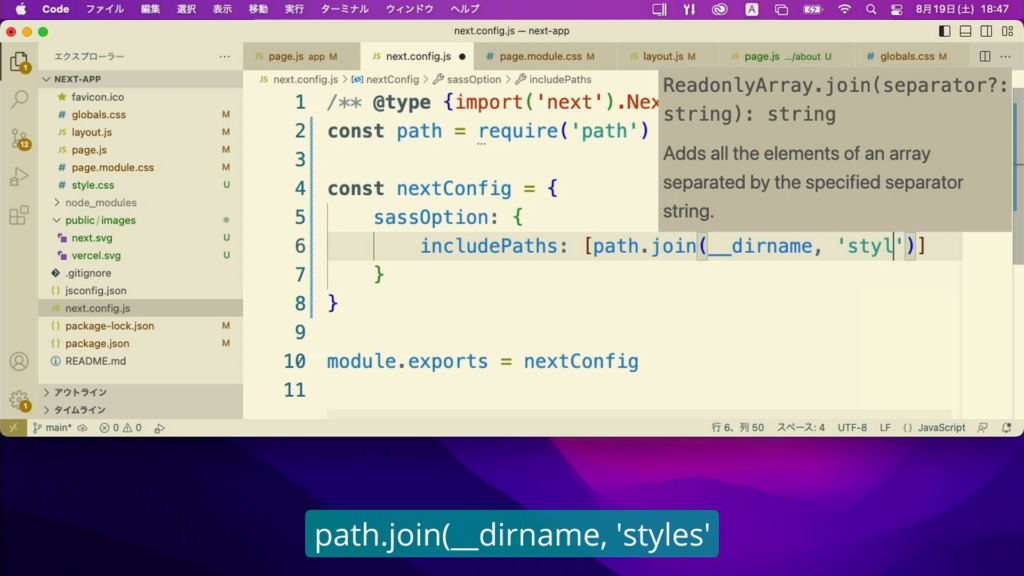
また、next.config.jsに次のように書き込みます。
const path = require('path')
module.exports = {
sassOptions: {
includePaths: [path.join(__dirname, 'styles')],
},
}これで、stylesフォルダ内のファイルがコンパイルされるようになります。

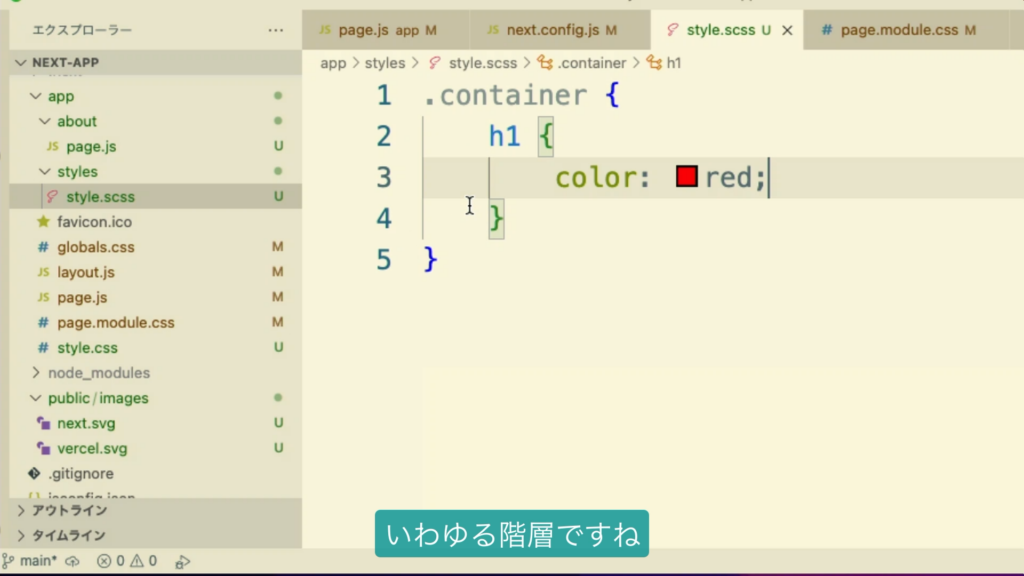
例えばここでは、styles/style.scssというファイルを作成して、次のように書き込みましょう。
.container {
h1 {
color: red;
}
}SCSSなので、階層が使えるようになります。

これを、page.jsで利用します。
import './styles/style.scss'これで、自動的にコンパイルされた上で適用されるようになりました。

Vercelにデプロイしよう
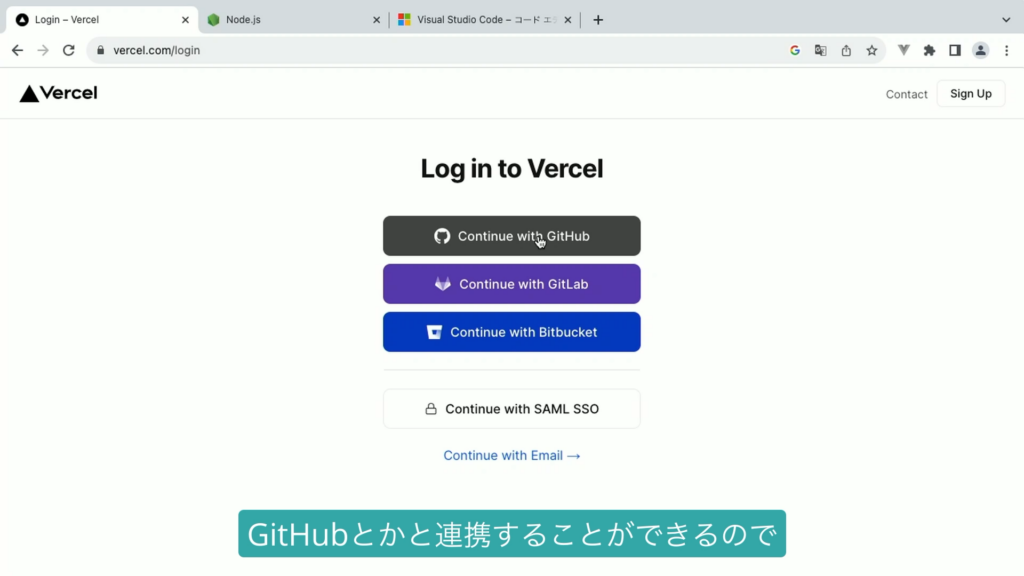
最後に、ここまで作成したプロジェクトを実際にWebサーバーで公開しましょう。Next.jsは、ホスティング会社のVercelという企業が開発しているフレームワークです。そのため、このVercelとGitHubを使うと、非常に簡単に公開することができます。
まずは、Vercelのアカウントを作成しましょう。GitHubと連携しておくと便利です。

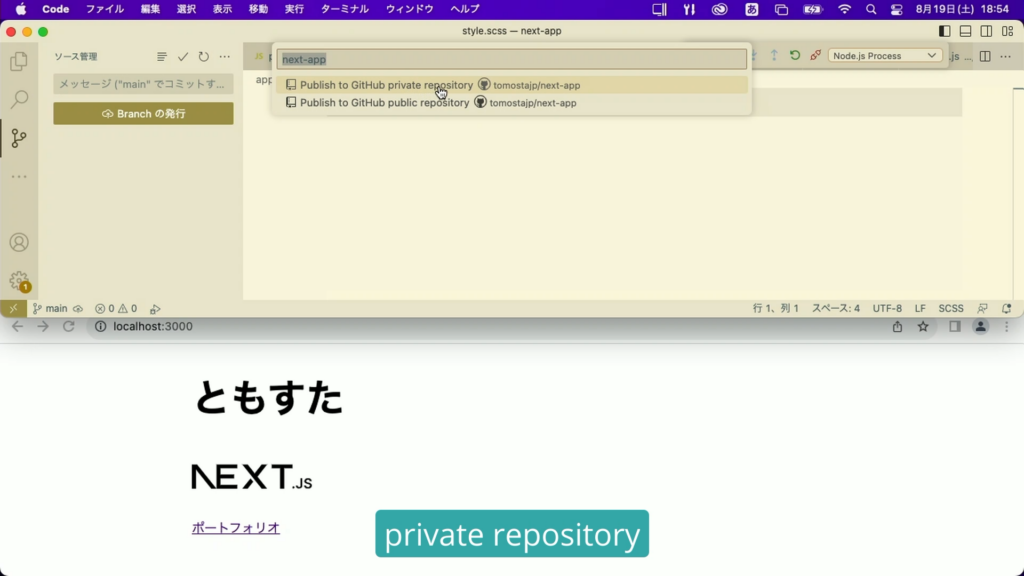
そして、プロジェクトをGitHubのプライベートリポジトリにコミット・プッシュします。

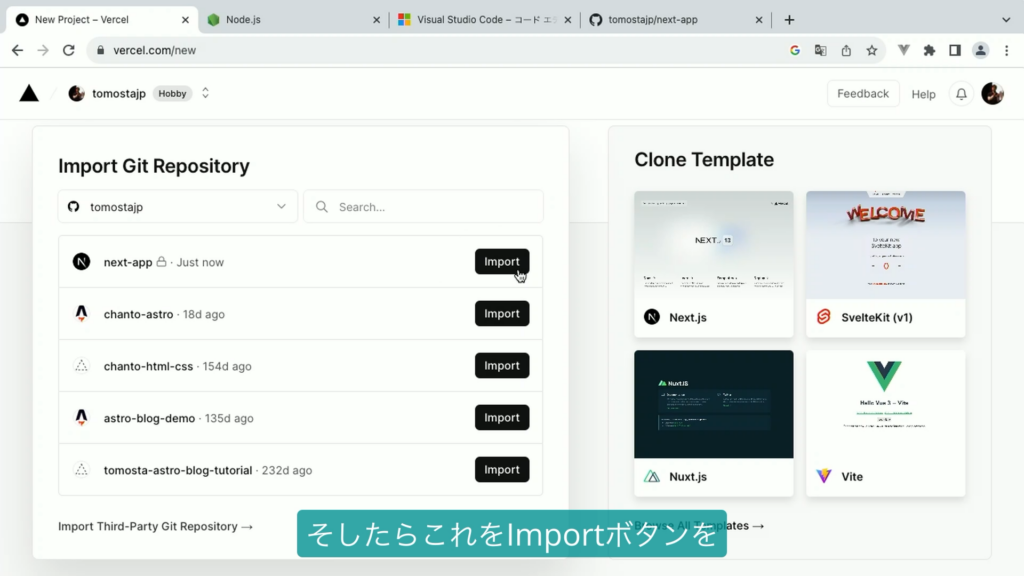
すると、Vercelのリポジトリ一覧に、今プッシュしたリポジトリが表示されるので、これをImportしましょう。

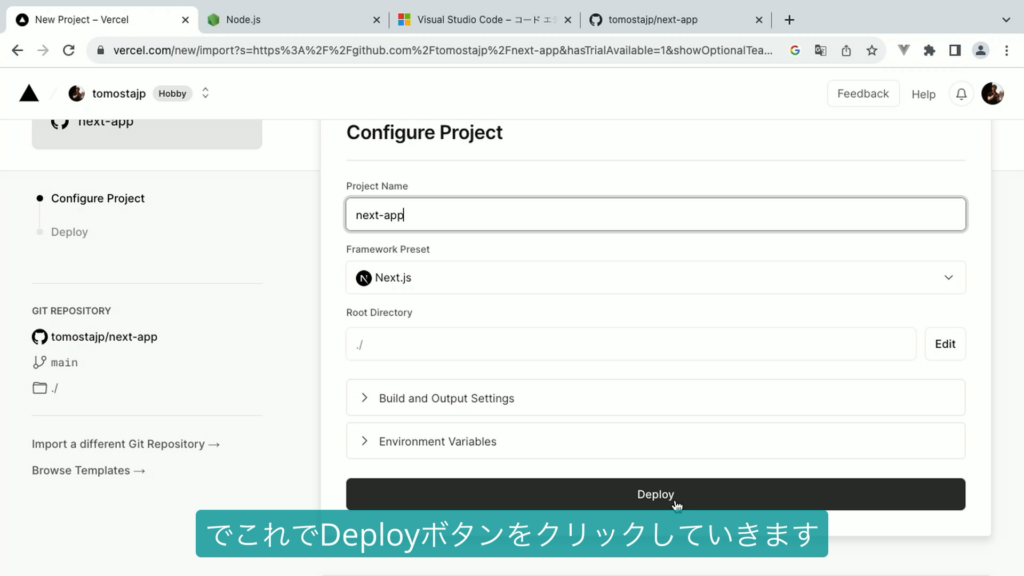
設定などは、基本変更しなくても問題ありません。「Deploy」ボタンをクリックしましょう。

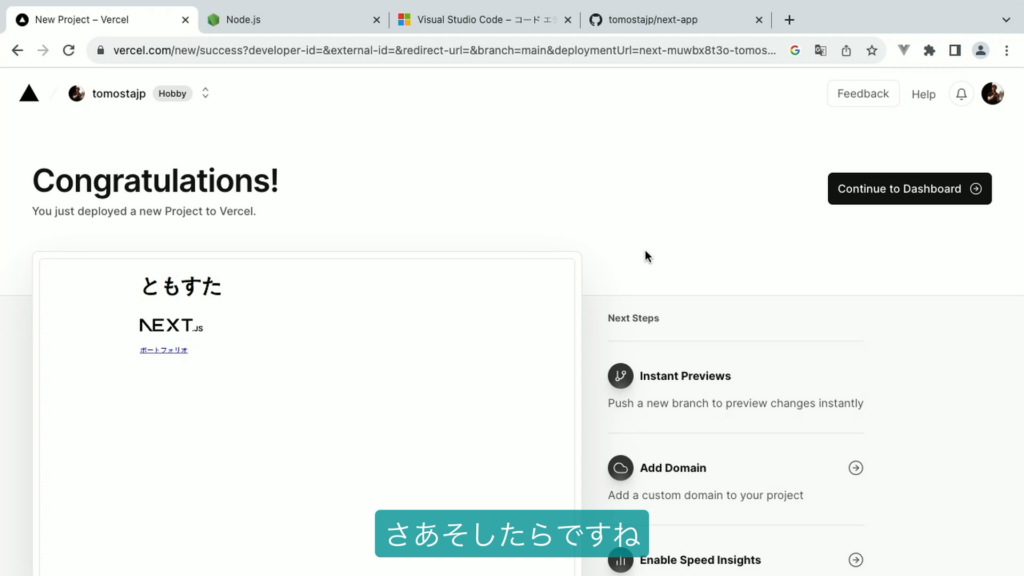
しばらく待って、「Conguratulations!」と出ればデプロイ完了です。

「Continue to Dashboard→Visit」ボタンをクリックすると、実際の画面を確認することができます。

こうして、WebサイトやWebアプリを開発して、公開することができます。なおここでは、練習用なのでVercelもGitHubも削除しておきました。(やり方は動画をご覧ください)。

