ともすたmedia
Visual Studio CodeはMicrosoftが開発する無償の開発用エディタソフトです。
Web制作や、プログラミング開発に非常に役立つエディタなので、是非インストールして学習などに役立てましょう。
ダウンロードしよう
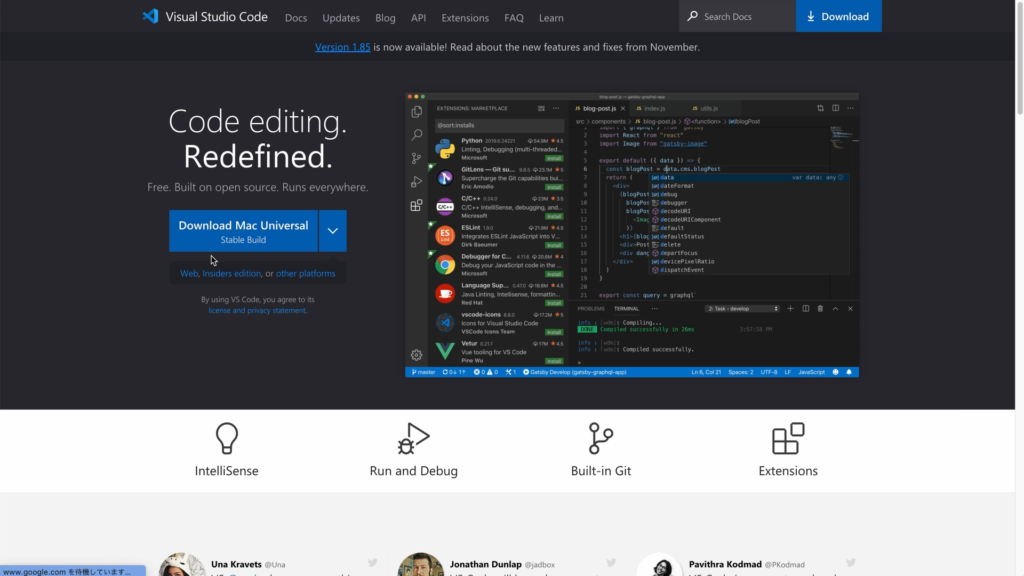
まずは、Googleなどで「vscode」などで検索をして、こちらのサイトにアクセスします。

アクセスした環境に合わせたダウンロードボタンが表示されるので、これをクリックしましょう。
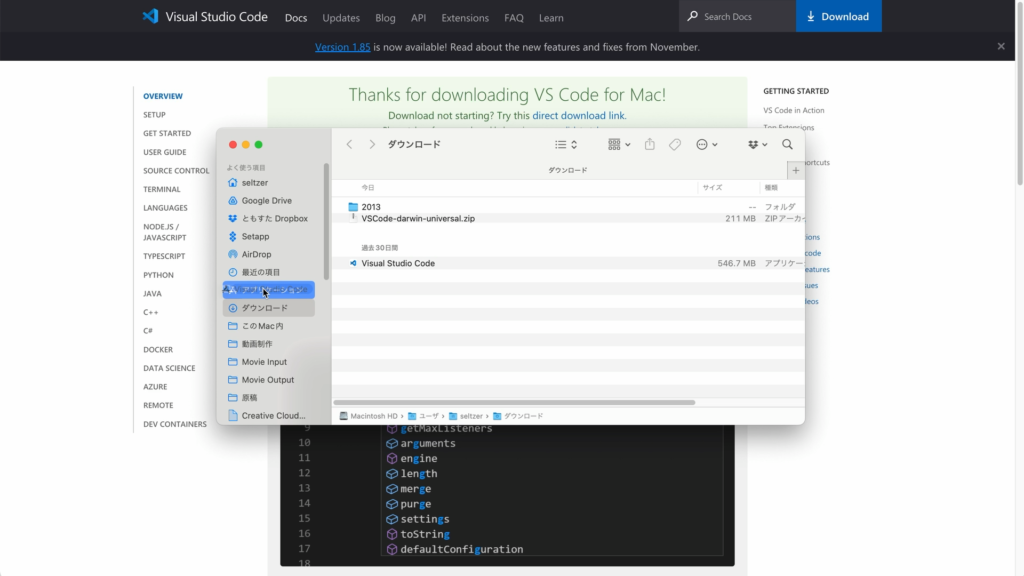
macOSの場合は、ZIPファイルを展開するとアプリケーションアイコンが現れるので、これをアプリケーションフォルダにドラッグ。

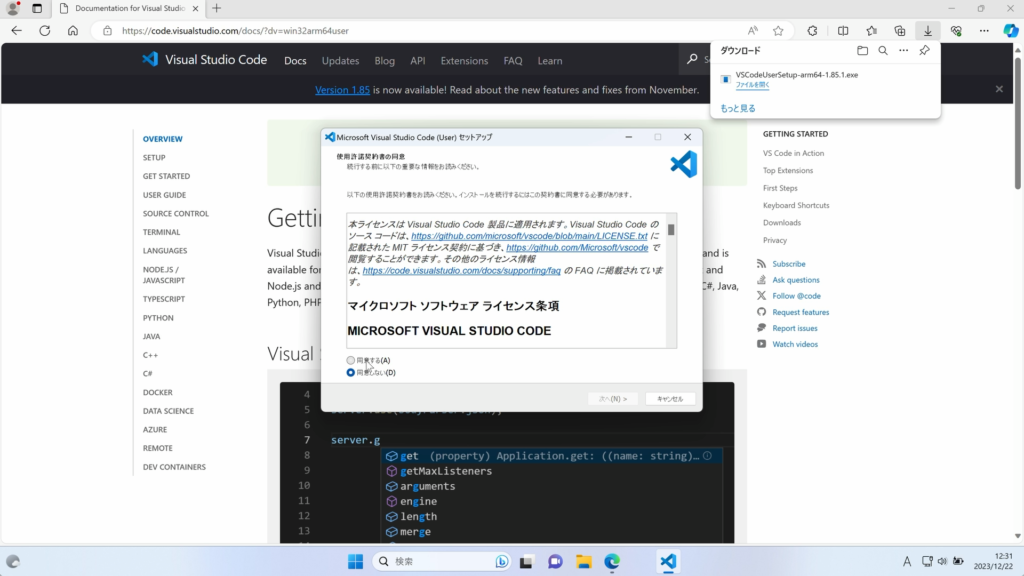
Windowsの場合はセットアッププログラムを起動して、指示に従ってセットアップしていきます。

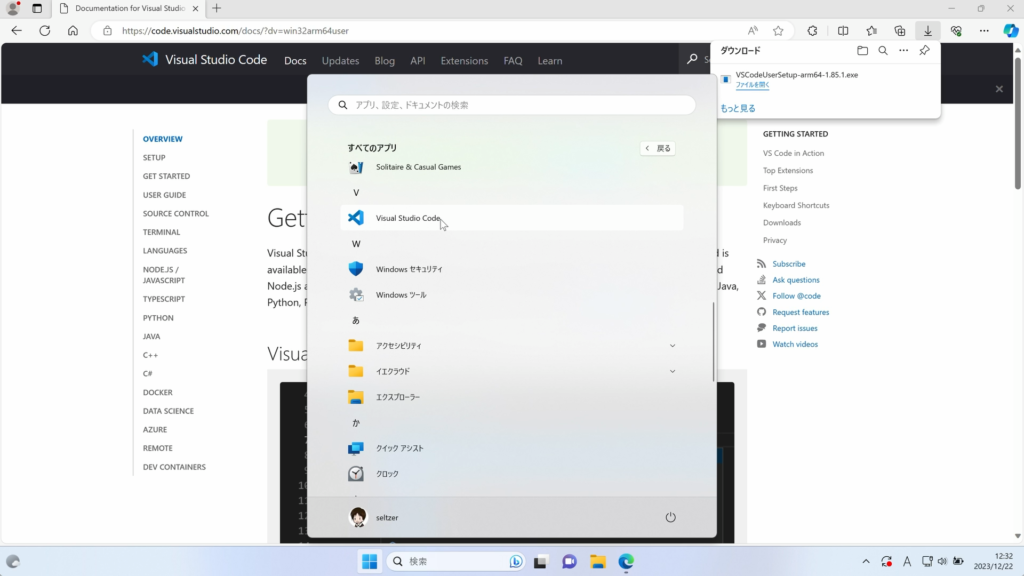
Launchpadやスタートボタンから起動しましょう。

日本語化しよう
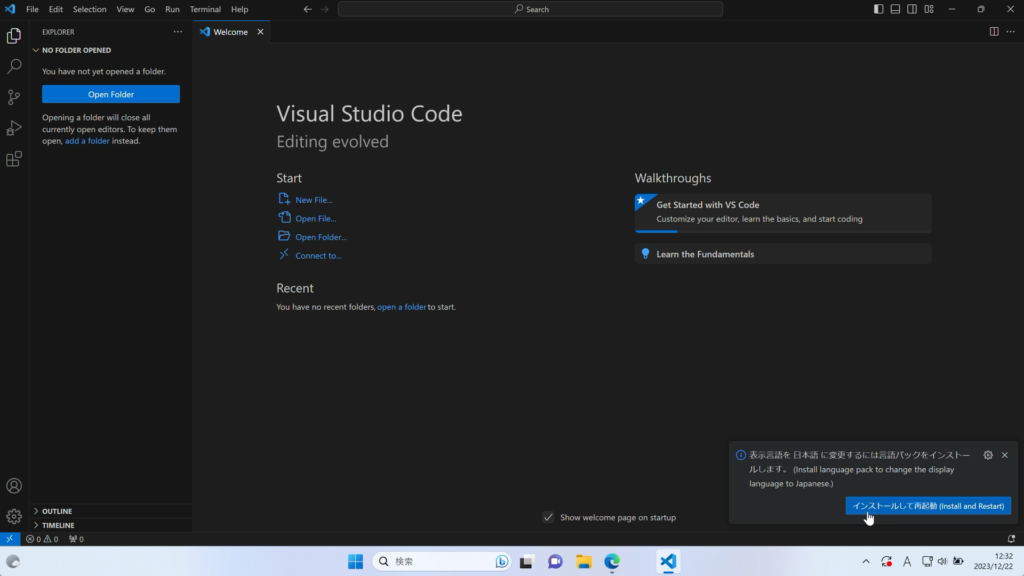
起動すると最初は英語表記で起動してしまいます。これを日本語化するには「拡張機能」が必要です。
初回起動時には右下にヘルプが出ますが、

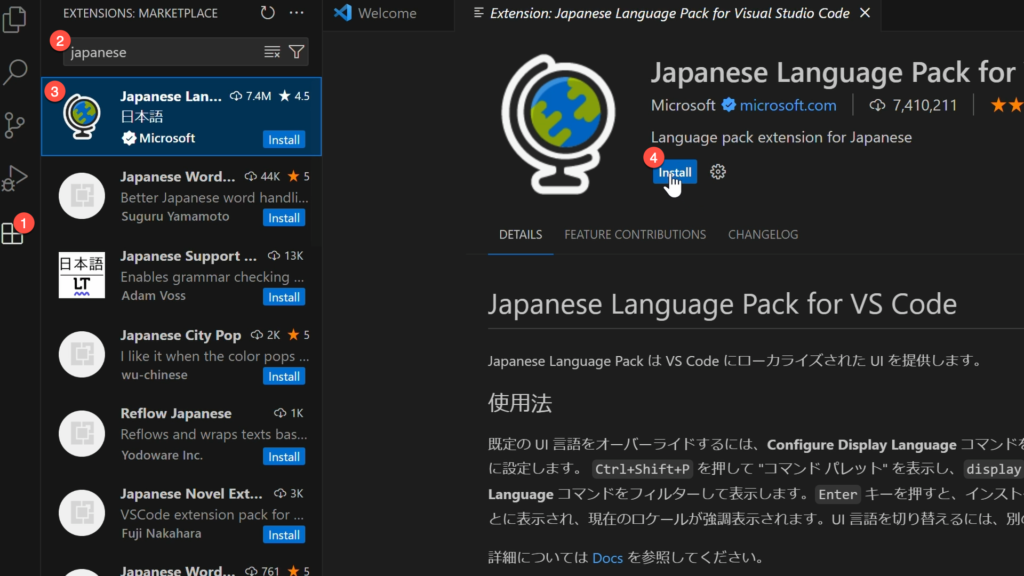
見逃した場合などは、左側の「Extensions」をクリックして、検索窓で「Japanese」などと検索します。日本語化の拡張機能がヒットするので「Install」をクリックしてインストールしましょう。

再起動を促されるので再起動すれば、次からは日本語で表示されます。
設定を変更しよう
後は、設定などを好みに合わせて変更していきましょう。
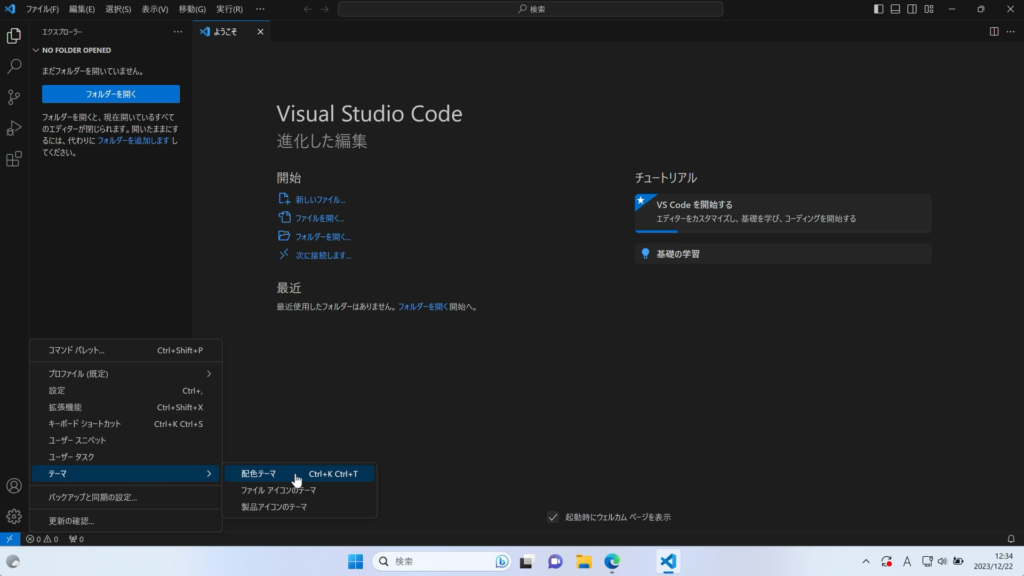
例えば標準ではウィンドウの色などが黒いダークテーマですが、明るいテーマが好きな場合は、左下の「管理」ボタンから「テーマ→配色テーマ」メニューを選ぶと、テーマの一覧が表示されます。

私は「Solarized Light」などが好きです。

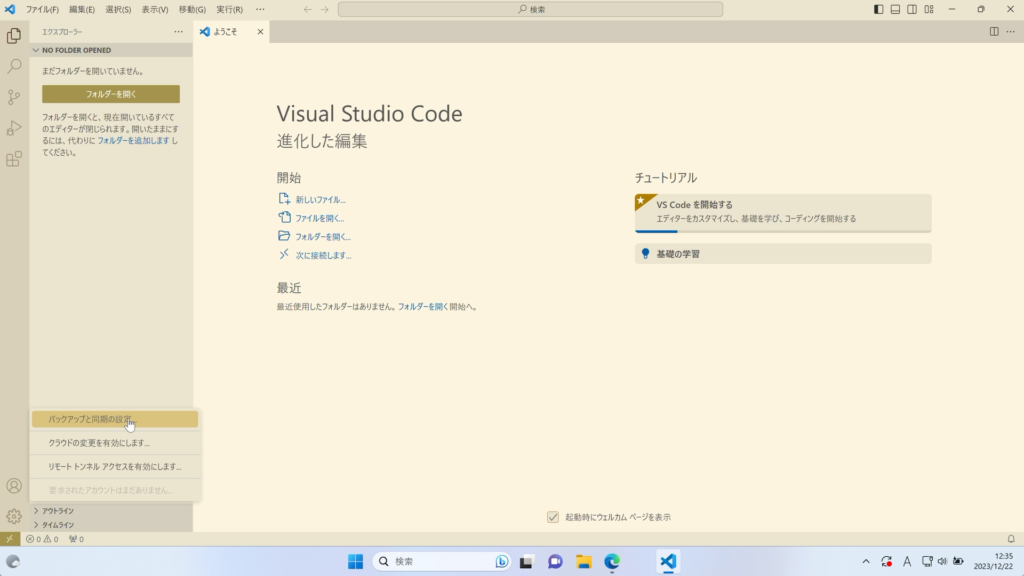
また、「アカウント」ボタンをクリックすると、複数の環境にインストールしたVisual Studio Codeの設定などを、同期することもできます。

Microsoftアカウントか、GitHubアカウントでログインできるので、お使いのアカウントで各環境からログインしましょう。
これで、使う準備は完了です活用していきましょう

