この動画はメンバー限定動画です
全ての講座が
月額990円で学び放題
それでは早速VSCodeを使ってみましょう。VSCodeは、開発用のエディタなので、各プログラミング言語のソースコードを書くという作業が一般的です。とはいえ、通常の「テキストエディタ」として利用することももちろんでき、特に近年一般的になっている「マークダウン」という書式のテキストファイルを作成することに長けています。
マークダウンを作ろう
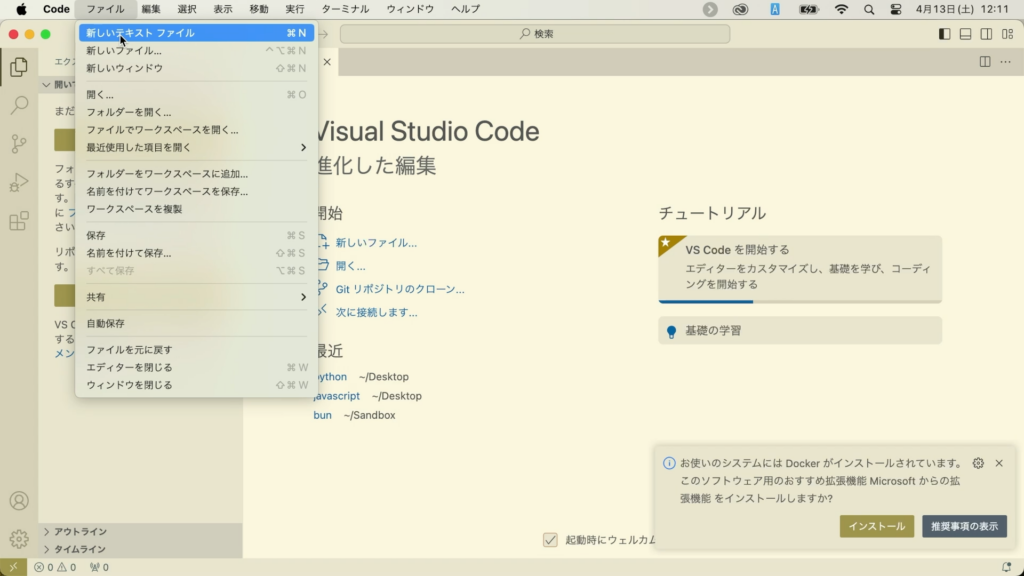
まずは、「ファイル→新しいテキストファイル」メニューをクリックして、エディターを起動します。

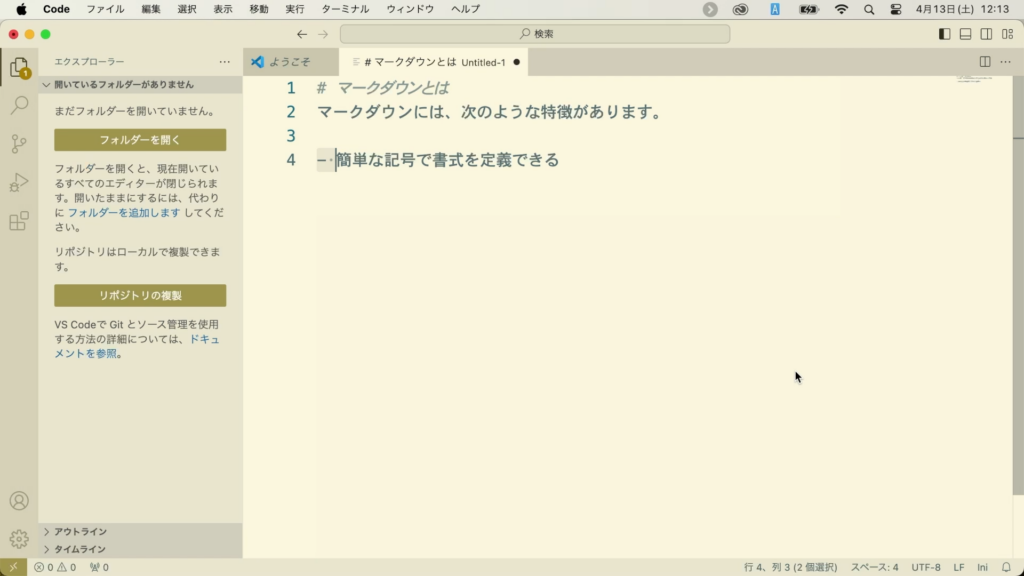
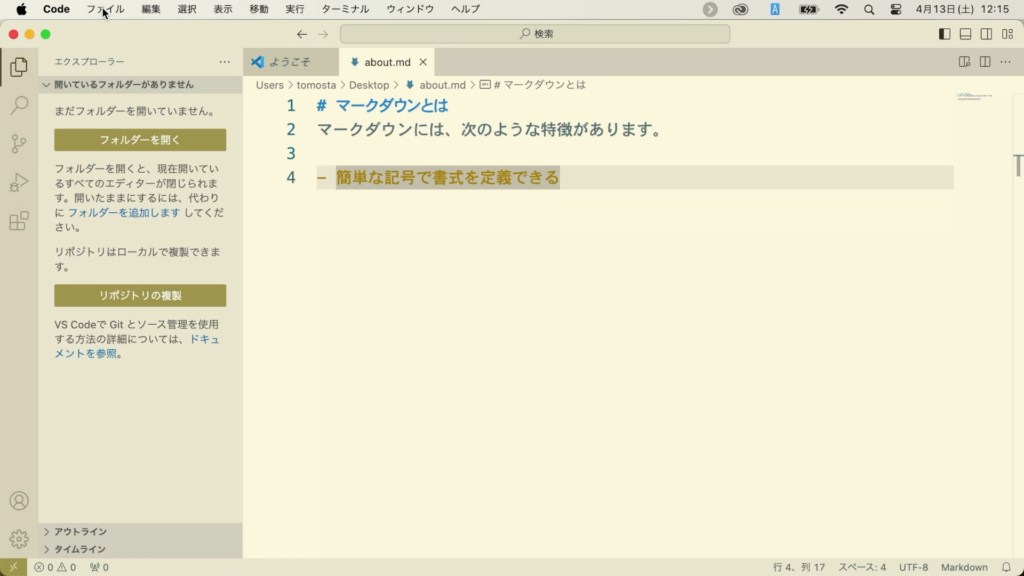
そして、次のように書いてみましょう。
# マークダウンとは
マークダウンには、次のような特徴があります。
- 簡単な記号で書式を定義できる
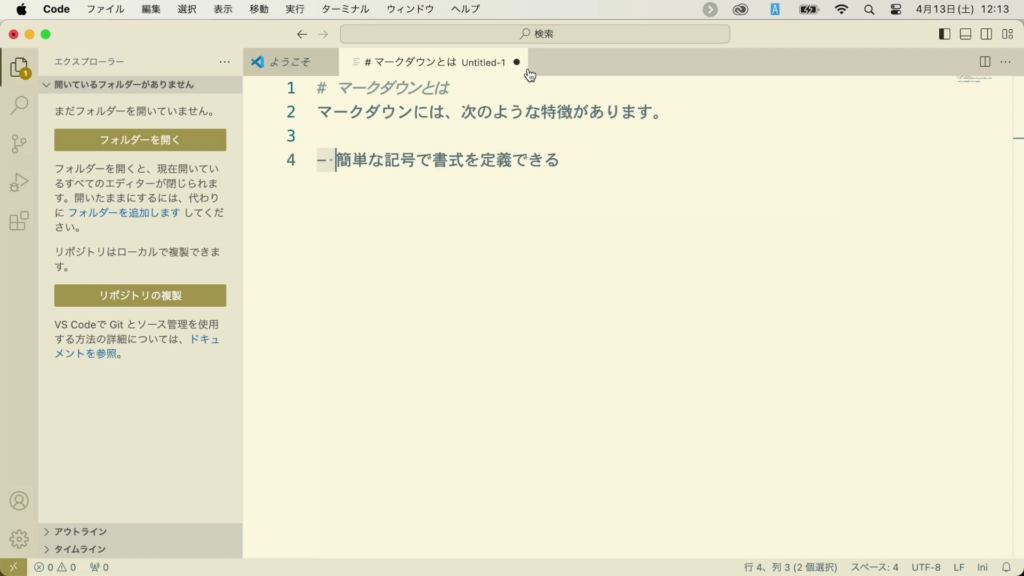
そしたら、ファイルを保存しましょう。保存していないファイルの場合、タブの右上に黒丸が表示されます。

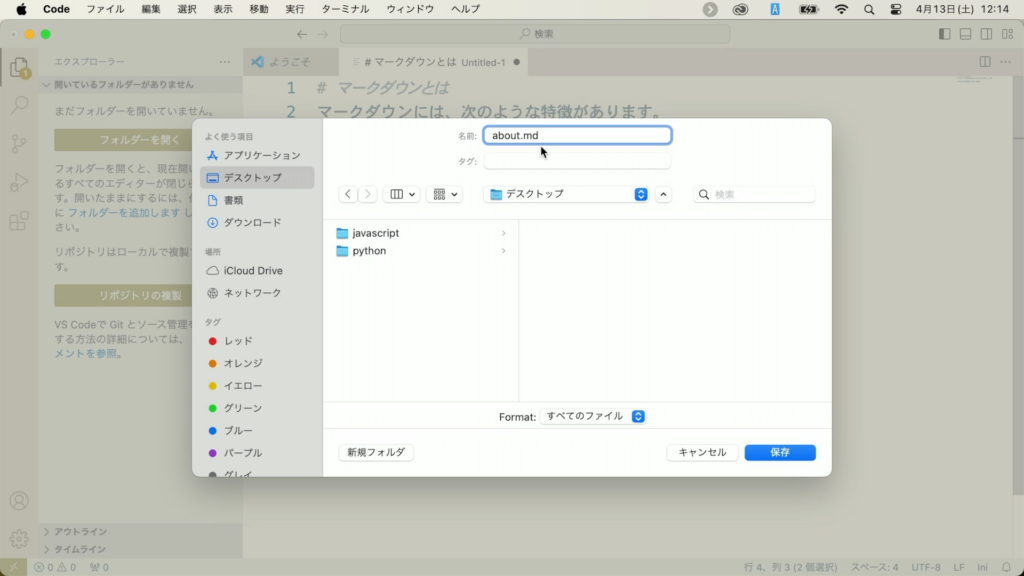
ファイルを保存するには、「ファイル→名前をつけて保存」メニューをクリックしましょう。デスクトップなどの分かりやすい場所に移動したら、「about.md」というファイル名で保存しましょう。

この時、拡張子(ドット記号の後の数文字の英数字)を「md」とするのを忘れないようにしましょう。これで「markdown」であることを示します。
マークダウンをプレビューしよう
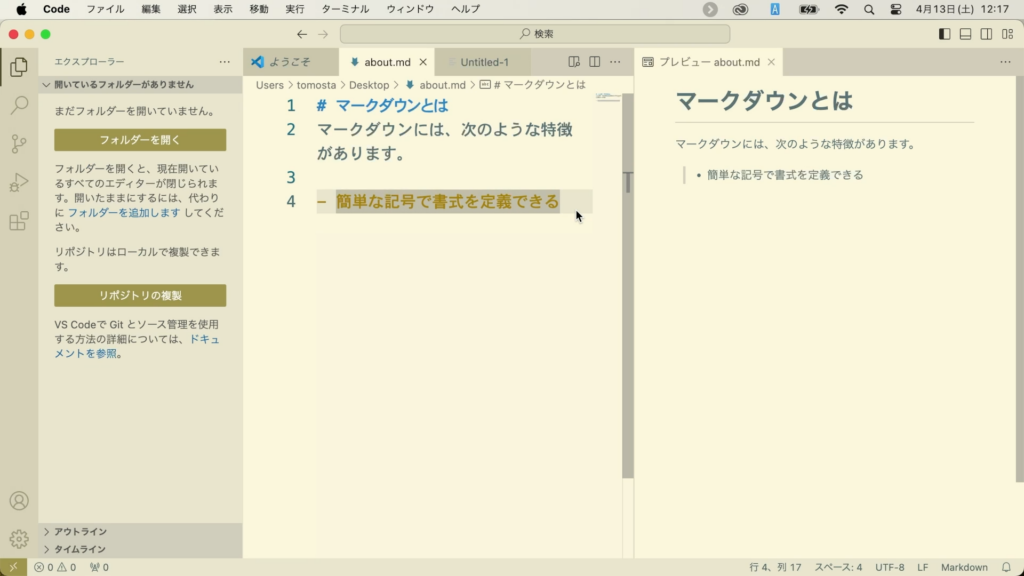
ファイルを保存すると、エディター画面で文字が色分けされるようになりました。

VSCodeはこのように、編集しているファイルの拡張子に応じて、文字種の色分けなどをして見やすくしてくれます。
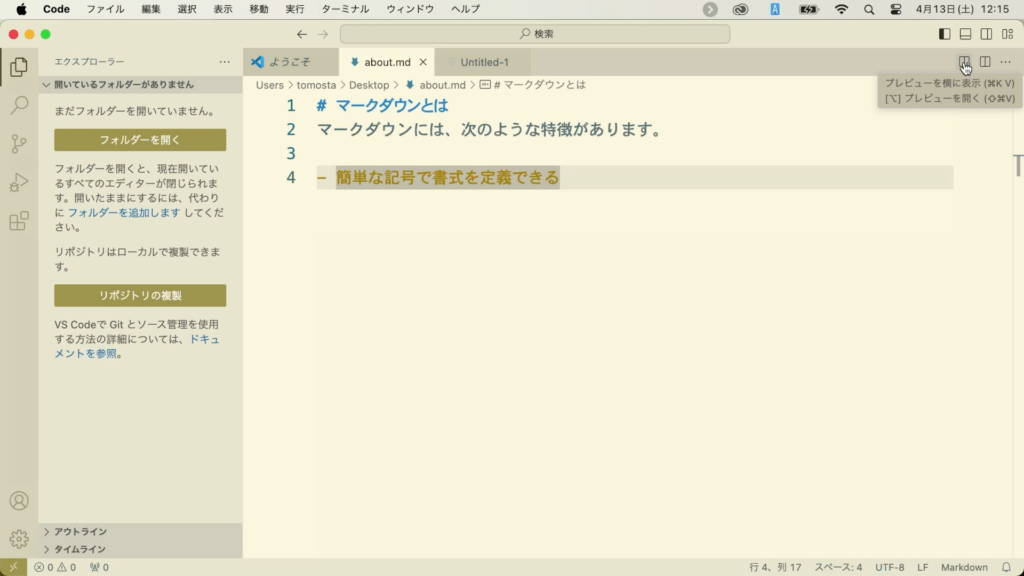
また、右上に「プレビューを横に表示」というボタンが追加されています。これをクリックしてみましょう。

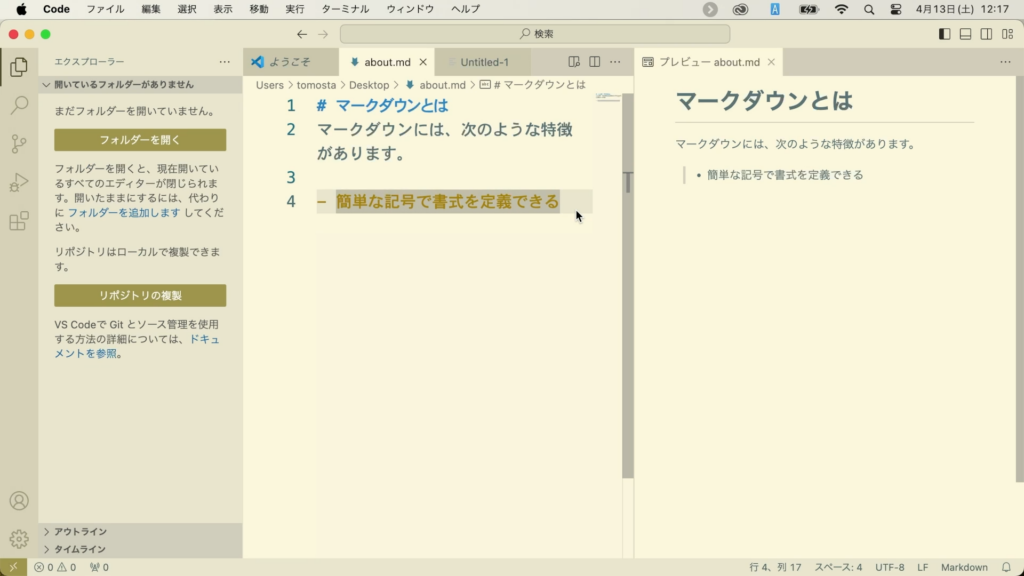
すると、エディターが左右に分割され、右側に「プレビュー」が表示されるようになります。

このように、VSCodeは拡張子によって機能なども変化します。
言語モードを切り替えよう
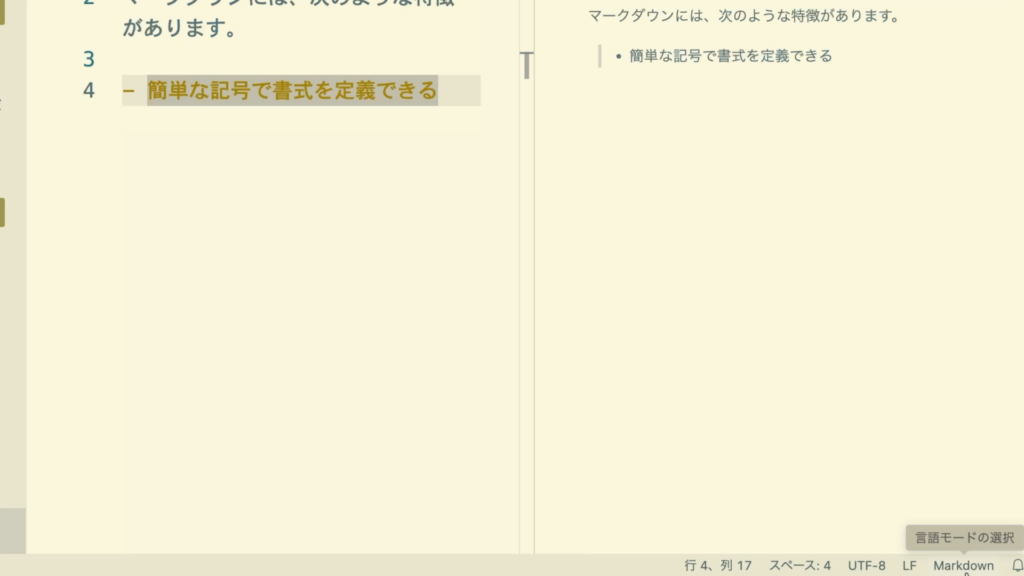
VSCodeが「拡張子」によって、その動きや特性を変化させると紹介しましたが、これは正確ではありません。正確には「言語モード」に応じて、動きを変化させます。画面の右下を確認してみましょう。「Markdown」と記述されています。

ここで、先の手順でもう1つ新しいファイルを作成してみましょう。すると、言語モードが「プレーンテキスト」に変わりました。
新しいファイルは「テキストファイル」として認識され、色分けや特別の機能はなにも行われない状態になります。

そこで、言語モードを切り替えましょう。「プレーンテキスト」と書かれている部分をクリックします。
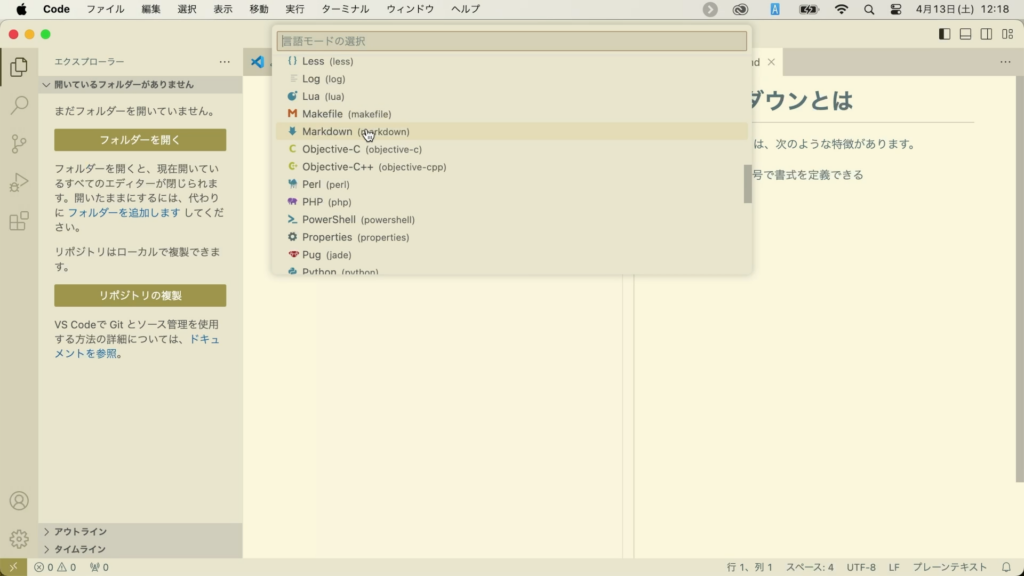
すると、画面の上部に一覧画面が表示されるので「Markdown」を探してクリックしましょう。

すると、Markdownとして色分けやプレビューの機能などが利用できるようになります。この他、HTMLやPython等、各言語別に言語モードが準備されています。
そして、この言語モードは次のようなときに、VSCodeが自動的に認識して切り替えることがあります。
- 拡張子を付加してファイルを保存したとき
- ファイルに内容が書き込まれ、その内容で言語モードが明らかに分かる場合
とはいえ、一番確実なのは拡張子をつけてファイルを保存した場合です。そのため、VSCodeではファイルを作成するときに先に保存をして、拡張子を確定した方がスムーズに作業できるでしょう。
マークダウンとは
ここで利用したマークダウンについても簡単に紹介しておきましょう。
マークダウンとは、特定の記号に特別な意味を持たせることで、簡単な記述で「文書」を作成するための記法です。例えば、1行目に書いた次の分を見てみましょう。
# マークダウンとは先頭に「#」という記号がありますが、これだけでマークダウンでは「大見出しである」と言うことを表します。実際、プレビュー画面では文字が大きく表示されました。

#の数によって、#(見出し1)から、######(見出し6)まで定義することができます。また、次のようにハイフン記号を入れるとリスト表示になります。
- 簡単な記号で書式を定義できるマークダウンは、特に開発者の間では非常に人気のあるテキスト形式で、さまざまな場面で活用されています。マークダウンについても興味があれば、別途学んでみてください。
