VSCodeは、Windows/macOS/Linux版など各プラットフォーム向けに開発されています。自分が利用している環境に合わせてインストールしていきましょう。ここでは、macOS向けとWindows向けのインストール方法を紹介します。
macOS
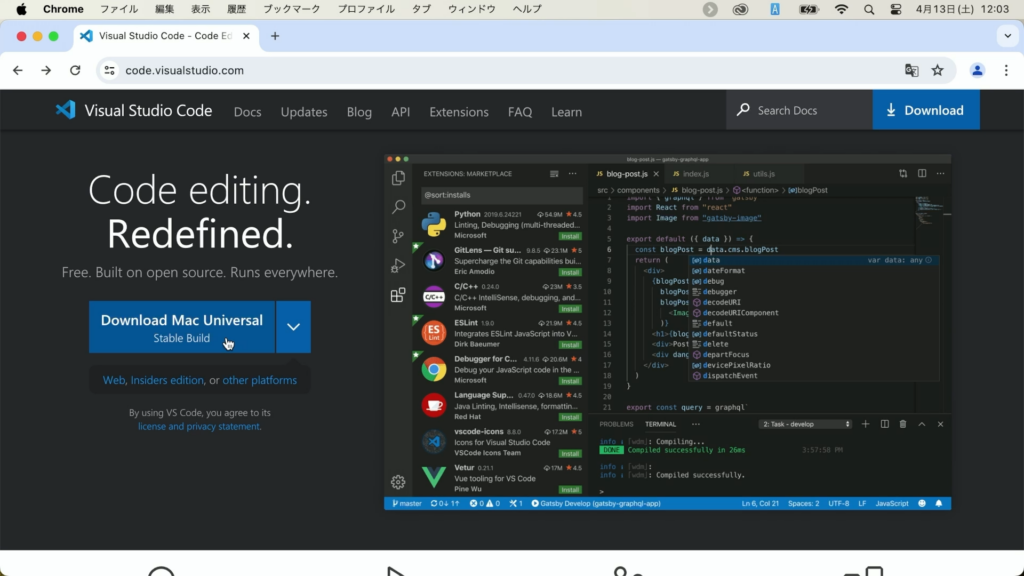
まずは、次のWebサイトにアクセスしましょう。

すると、アクセスした環境に合わせたダウンロードボタンが表示されるので、「Download Mac Universal」ボタンをクリックしましょう。なお、「Universal」とは現在MacにはIntelとApple Siliconという2つのプロセッサを搭載したMacが存在するため、この両者に対応したバージョンのことを指します。
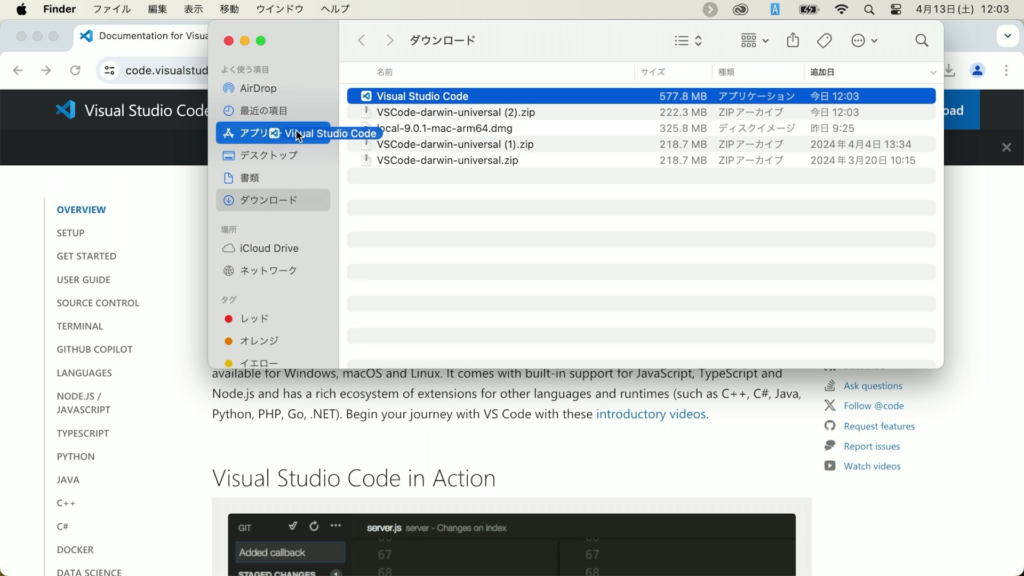
ダウンロードしたら圧縮ファイルを展開し、「アプリケーション」フォルダにドラッグすればインストール完了です。

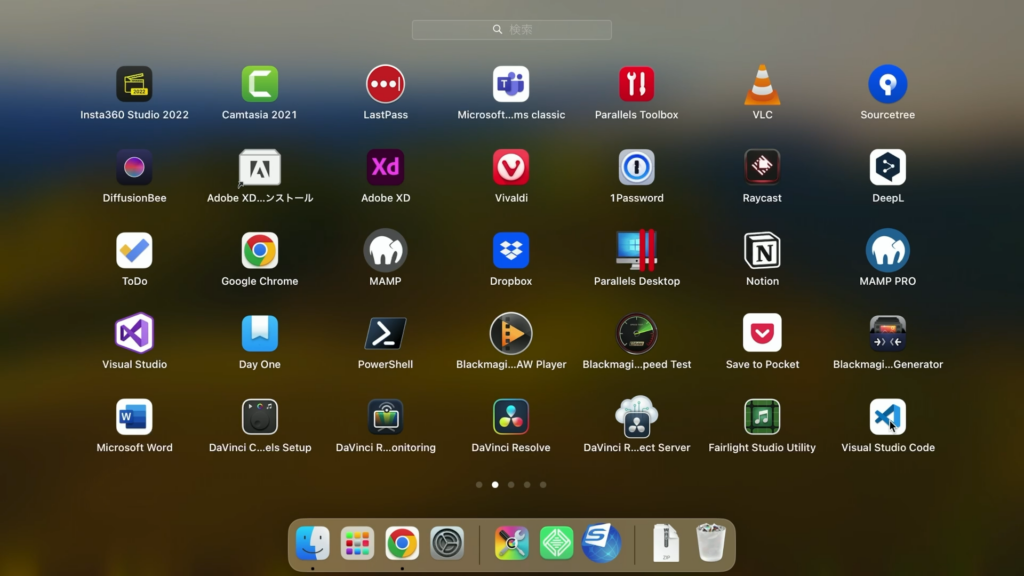
アプリケーションフォルダや、Launchpadから起動しましょう。

Windows
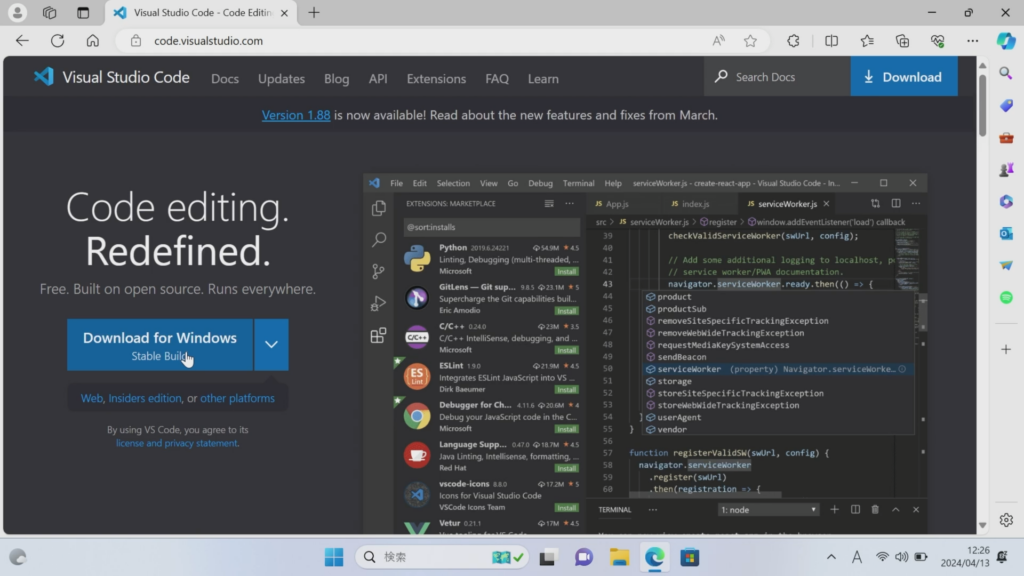
次のWebサイトにアクセスしましょう。
環境に合わせたダウンロードボタンが表示されるので、「Download for Windows」ボタンをクリックしましょう。

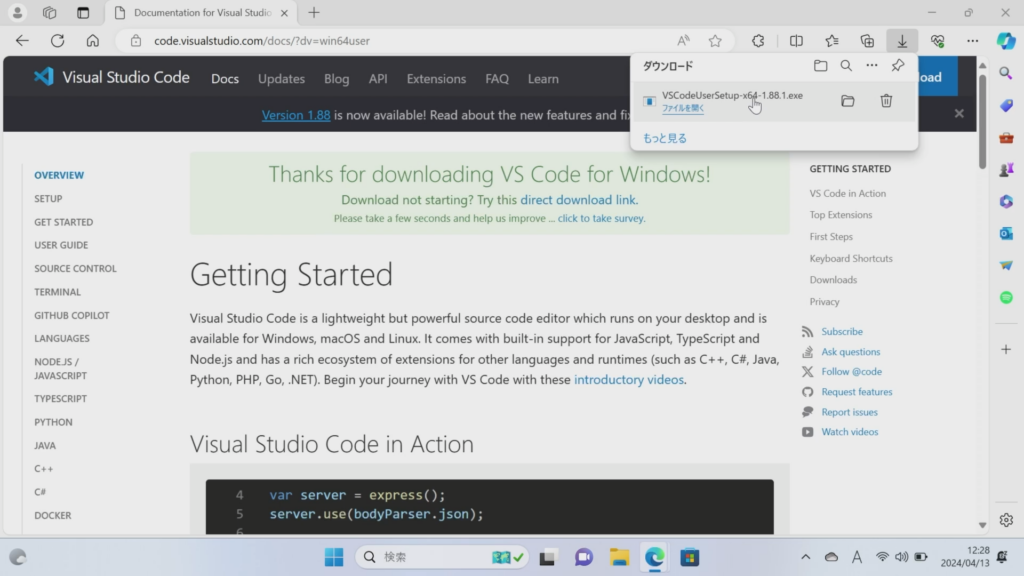
セットアッププログラムがダウンロードできるので、これを起動します。

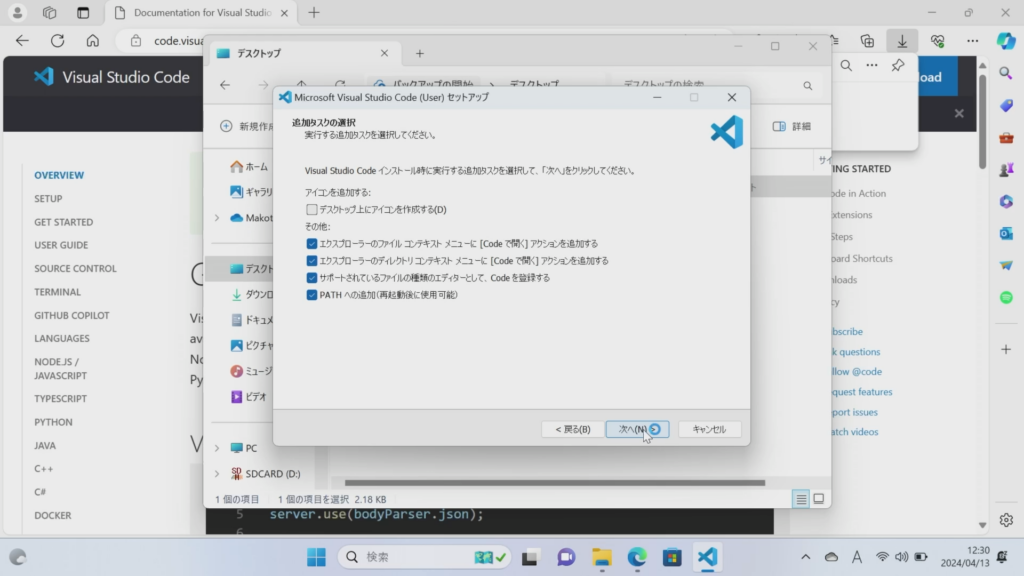
インストールオプションが表示されますが、下の2つのチェックはつけたままにすると便利でしょう。また、「エクスプラーラーのファイルコンテキストメニューに [Codeで開く] アクションを追加する」と、同フォルダーにもチェックを入れると、より便利に利用できます。

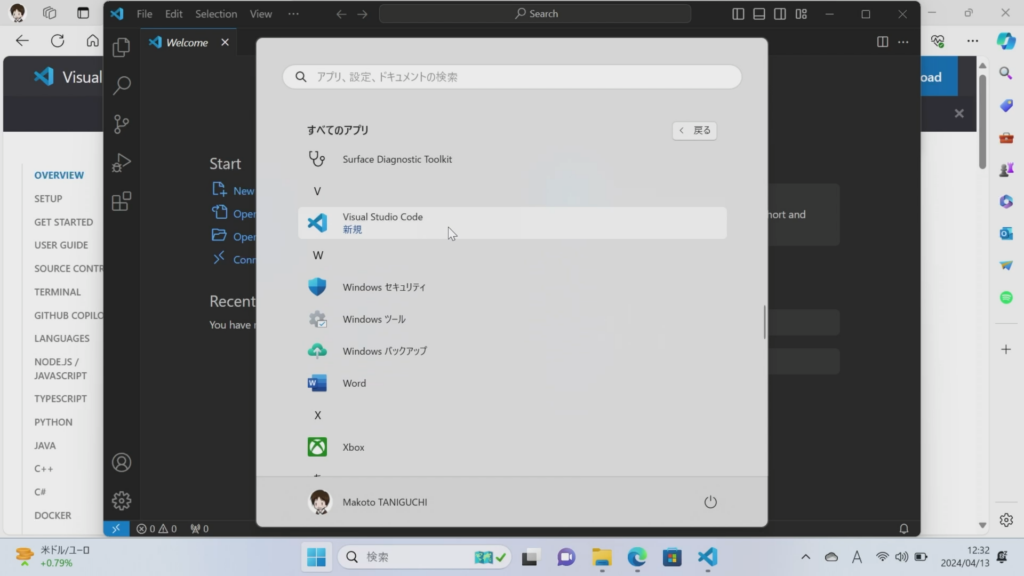
セットアップが完了すると、起動できます。スタートボタンの「すべてのアプリ」から起動しましょう。

日本語化しよう
Visual Studio Codeは標準では英語環境で起動します。これを日本語化するには「拡張機能」をインストールする必要があります。
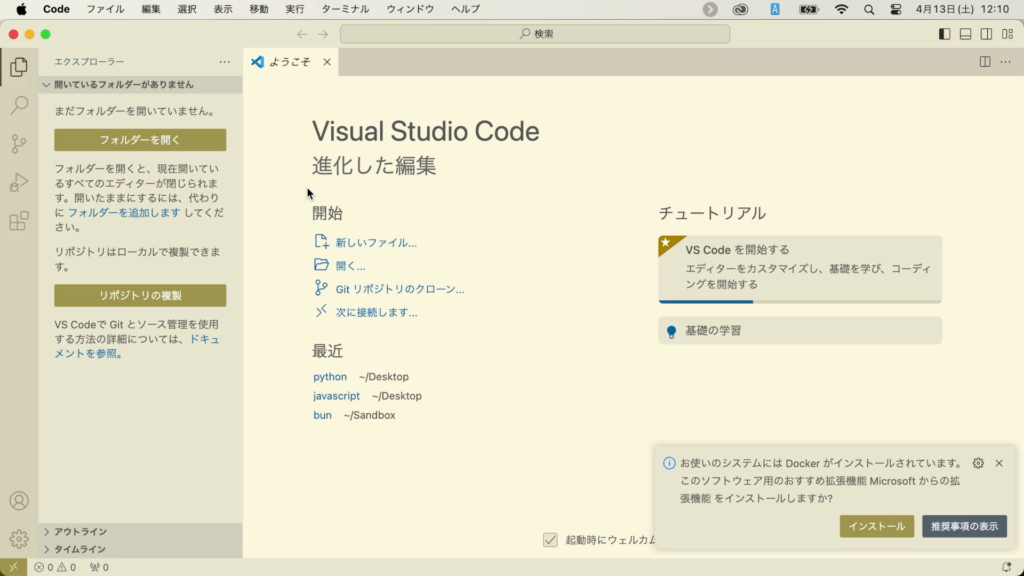
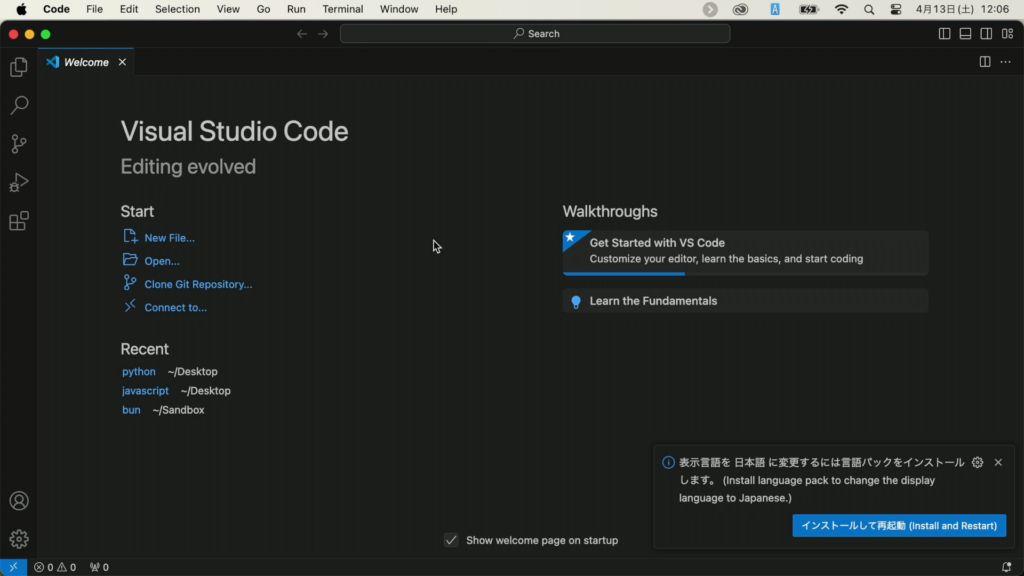
初回の起動時には、次のような案内が表示されるため、ここからインストールすることもできますが、ここでは手作業でのインストール方法も紹介しておきましょう。

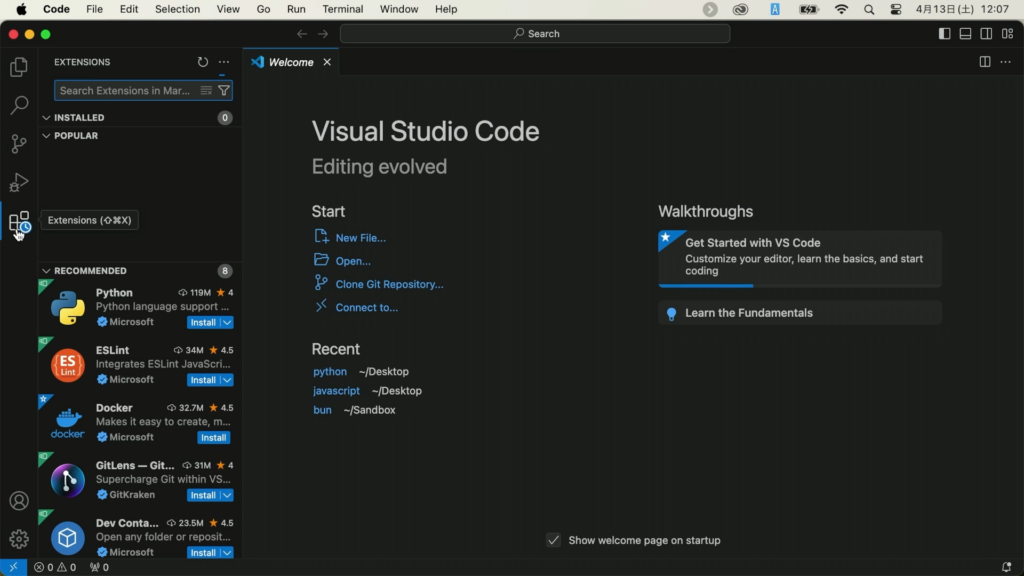
画面左側の「Extensions」ボタンをクリックします。

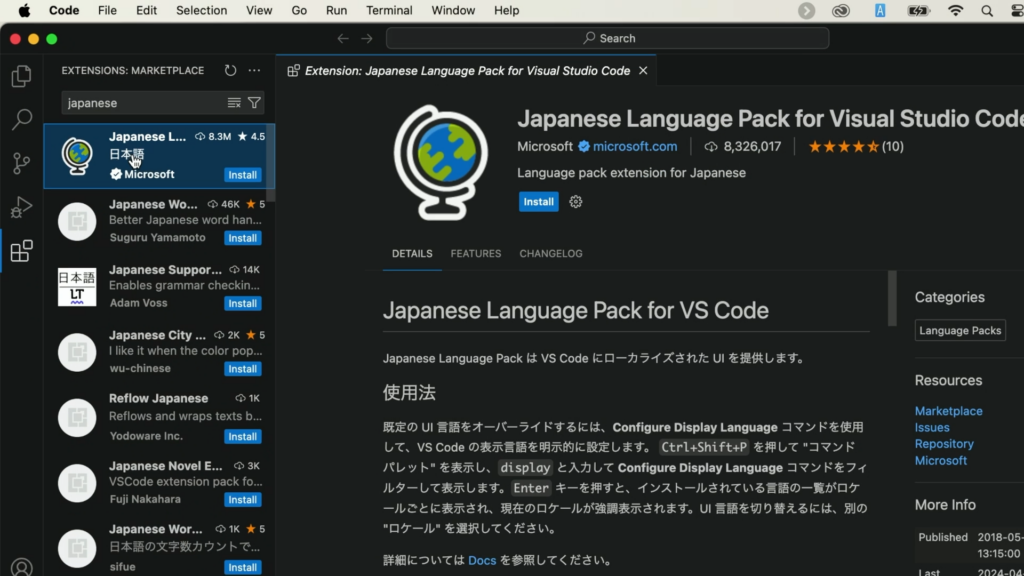
左側に拡張機能パネルが表示されるので、上部の検索窓で「japanese」などと検索をしましょう。

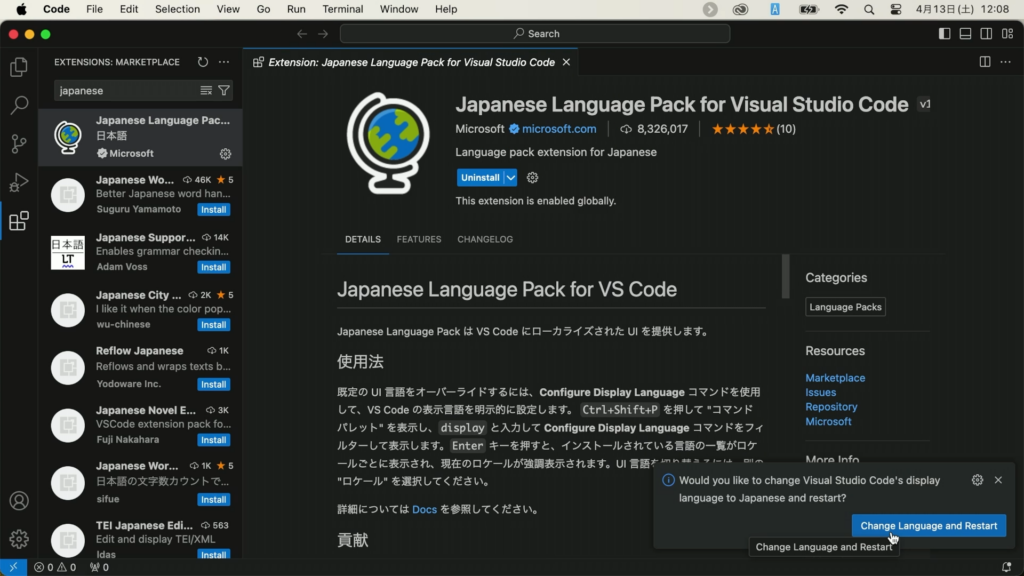
「Japanese Language Pack for Visual Studio Code」が見つかるので、「Install(インストール)」ボタンをクリックしてインストールします。再起動を促されるので、再起動すれば日本語で起動します。

テーマを変更しよう
VSCodeは標準では、背景が黒い「ダークテーマ」で起動します。ただし、「テーマ」を変更することで自分の好みあった見た目のエディタにすることができます。ここでは、少し明るめのテーマに変更しましょう(好みに合わせて変更していただいて構いません)。
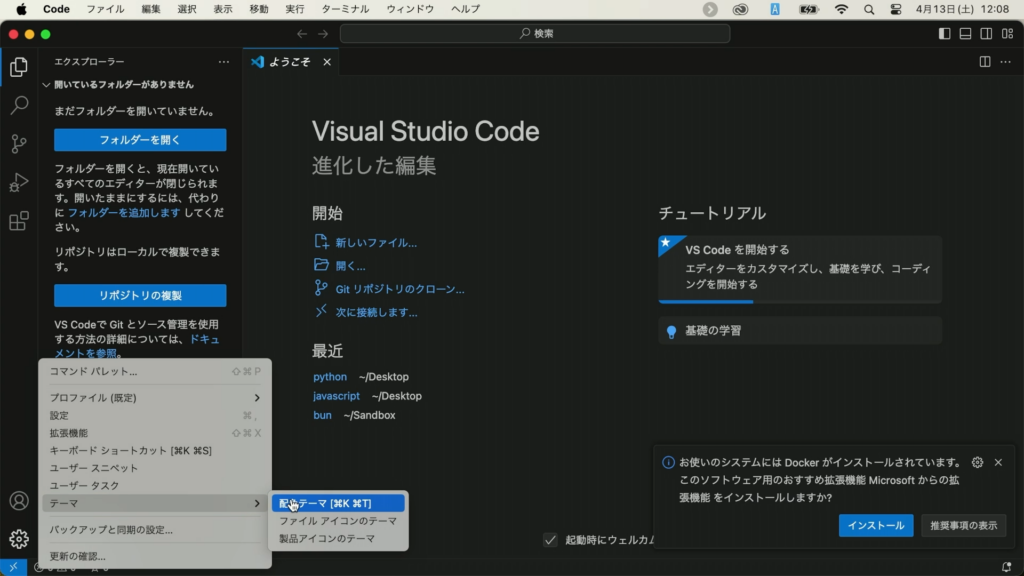
画面左下の「管理」ボタンをクリックします。「テーマ→配色テーマ」メニューを選びましょう。

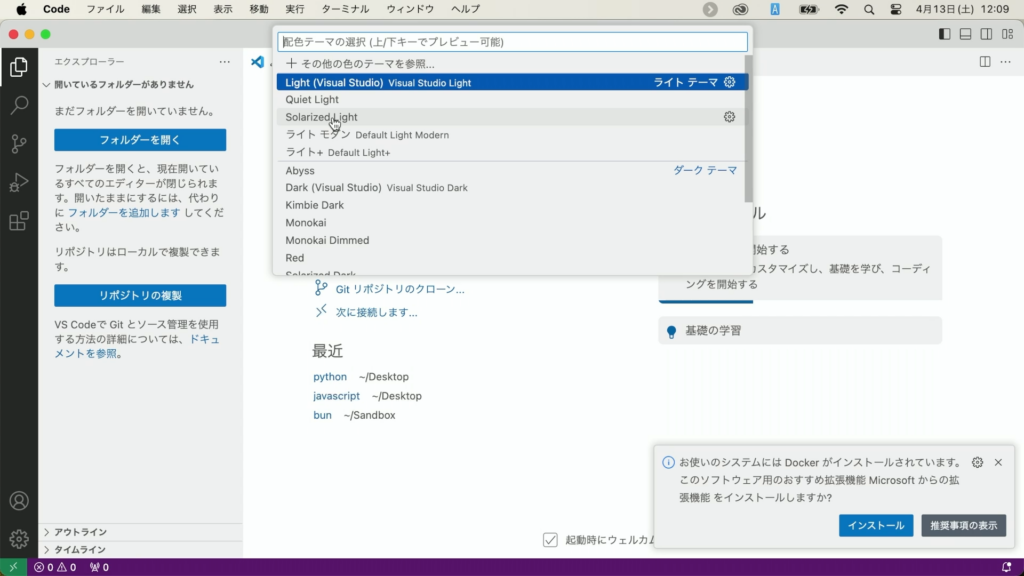
さまざまなテーマが表示されるので、好みに合わせて選んでいきましょう。ここでは「Solarized Light」を選びました。

これで開発の準備は完了です。実際に利用していきましょう。